
This article summarizes and introduces 24 popular and practical jQuery plug-ins this year. If used properly, it can greatly reduce the difficulty of project development. It is recommended here to everyone.
The vanity toolset is a set of convenient UI tools that can help you quickly build slideshows, spotlights, placeholders, and related UIs. It completes most of the UI functions, and you only need to spend a little time to build a fully functional UI

This beautiful progress bar plug-in can help you quickly build a feature-rich loading bar so that your interface is no longer the same.

A jQuery plug-in that helps you create transparency effects for elements.

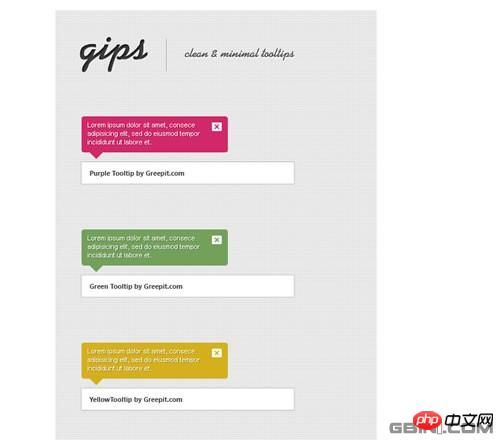
A super clean and tidy tooltip jQuery plug-in, free material based on Gips

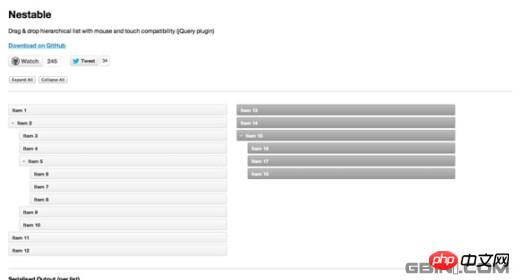
A jQuery plug-in that helps you implement hierarchical drag and drop lists

A jQuery plug-in that implements notifications, which can quickly and easily help you add simple reminder notifications

A jQuery plug-in that helps you better support touch devices

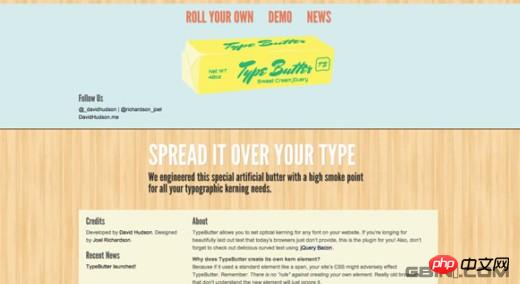
allows you to Set optical kerning for any font (Note: Optical kerning can adjust the spacing between words)

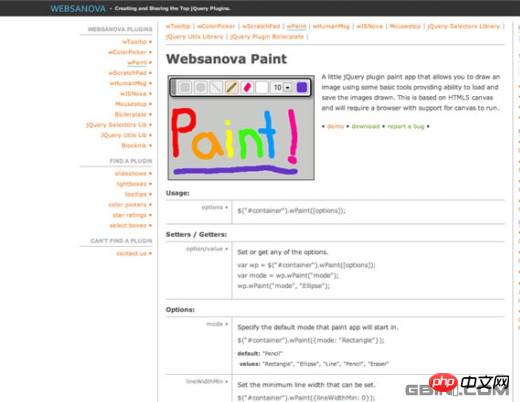
A jQuery drawing application that allows you to save your doodles

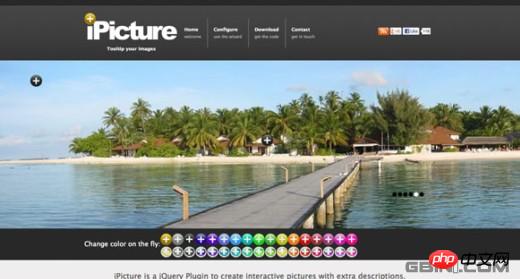
to help you pass A jQuery plugin that adds descriptions to create interactive images

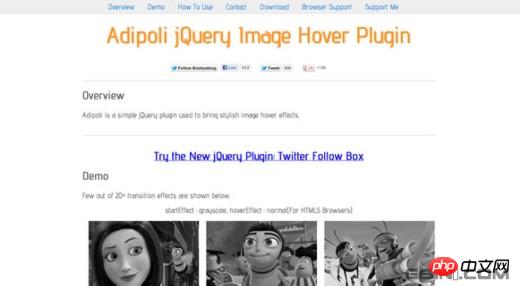
A jQuery plugin that helps you create a variety of different hover effects

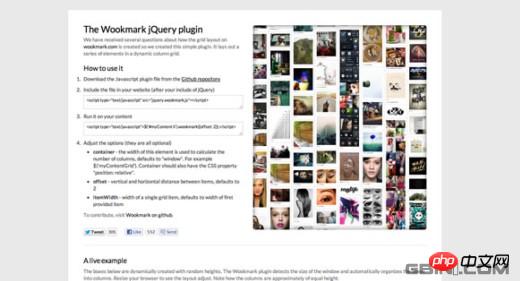
A grid layout jQuery plug-in that imitates wookmark.com, which can help you dynamically layout columns Elements

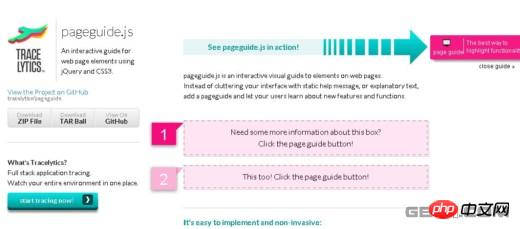
One that helps you create user-friendly Usage guide jQuery plug-in

Magnifying glass effect using jQuery and CSS

Simple and amazing CSS3 border transition effect

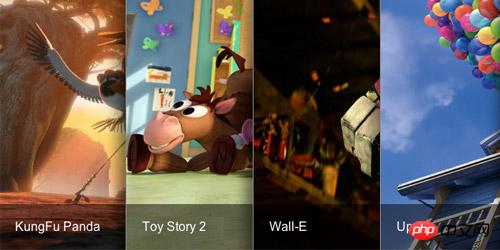
Accordion style slider in CSS3

Flip slider using a combination of jQuery and CSS3

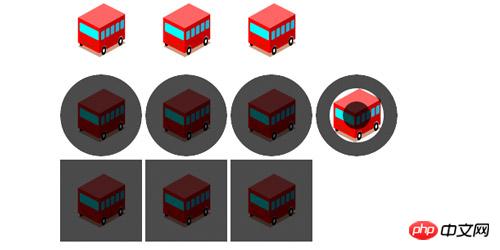
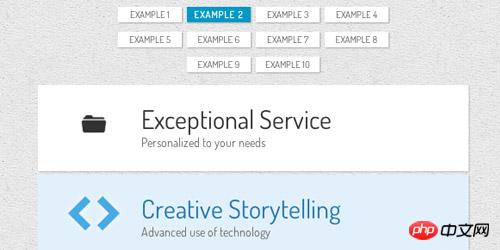
Use CSS3 3D transformation to display product information


Experimental CSS3 animated image transitions


Sample book for CSS3 and jQuery

using CSS 3D creation of transform card picture gallery

Blur effect made with CSS3 and jQuery

Related recommendations:
9 jQuery plug-ins recommended to add highlights to your website
jquery plug-in recommended browser sniffing userAgent
jquery plug-in recommended jquery.cookie
15 excellent jQuery image effects plug-ins recommended
That’s all for this chapter Content, for more related tutorials, please visit jQuery Video Tutorial!