Based on Bootstrap jQuery.validate Form form validation practice project structure:

Source code address on github: https://github.com/starzou/front-end-example
1. form code [html]
需要引用jquery.js,bootstrap.js,jquery.validate.js 库
2、form.js 代码[javascript]
var MyValidator = function() {
var handleSubmit = function() {
$('.form-horizontal').validate({
errorElement : 'span',
errorClass : 'help-block',
focusInvalid : false,
rules : {
name : {
required : true
},
password : {
required : true
},
intro : {
required : true
}
},
messages : {
name : {
required : "Username is required."
},
password : {
required : "Password is required."
},
intro : {
required : "Intro is required."
}
},
highlight : function(element) {
$(element).closest('.form-group').addClass('has-error');
},
success : function(label) {
label.closest('.form-group').removeClass('has-error');
label.remove();
},
errorPlacement : function(error, element) {
element.parent('div').append(error);
},
submitHandler : function(form) {
form.submit();
}
});
$('.form-horizontal input').keypress(function(e) {
if (e.which == 13) {
If ($('.form-horizontal').validate().form()) {
$('.form-horizontal').submit();
return false;
});
}
Return {
init : function() {
handleSubmit();
};
}();
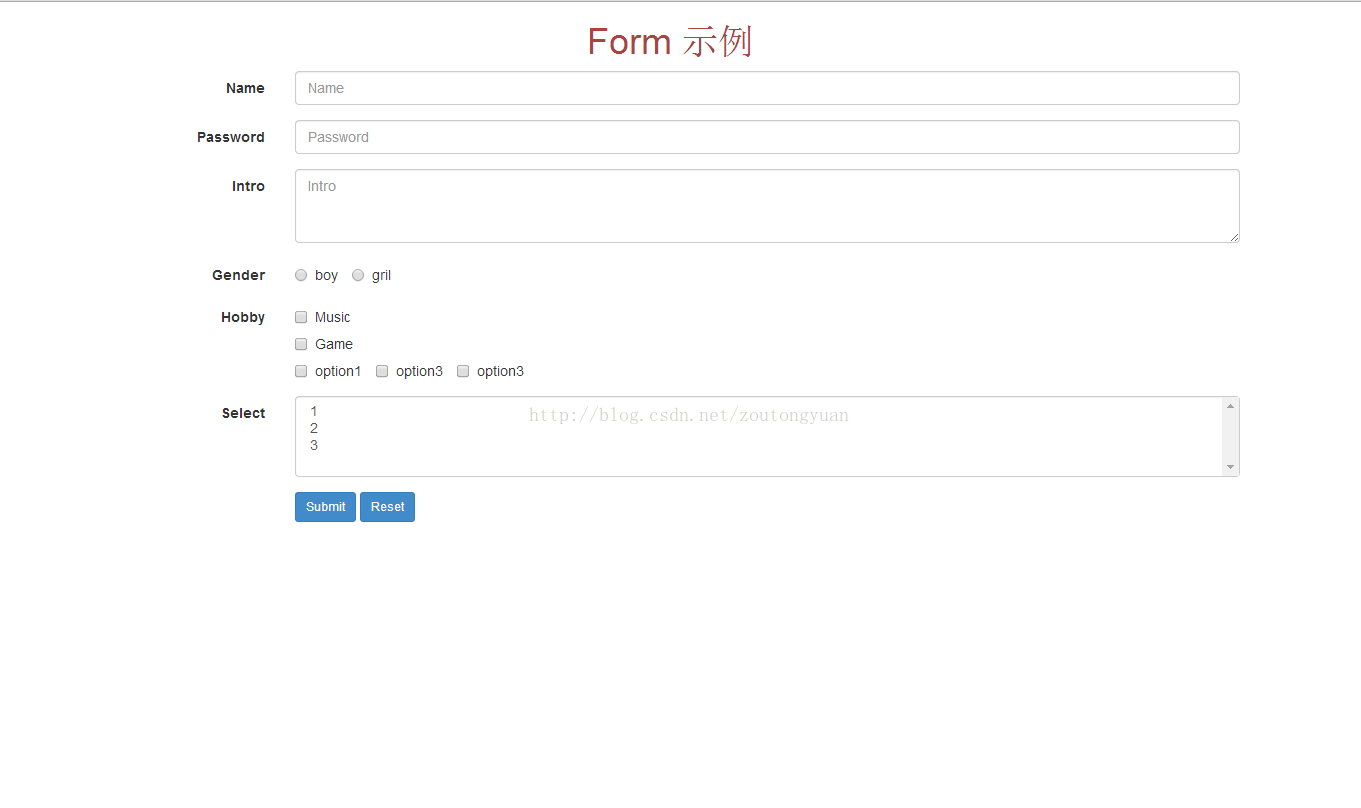
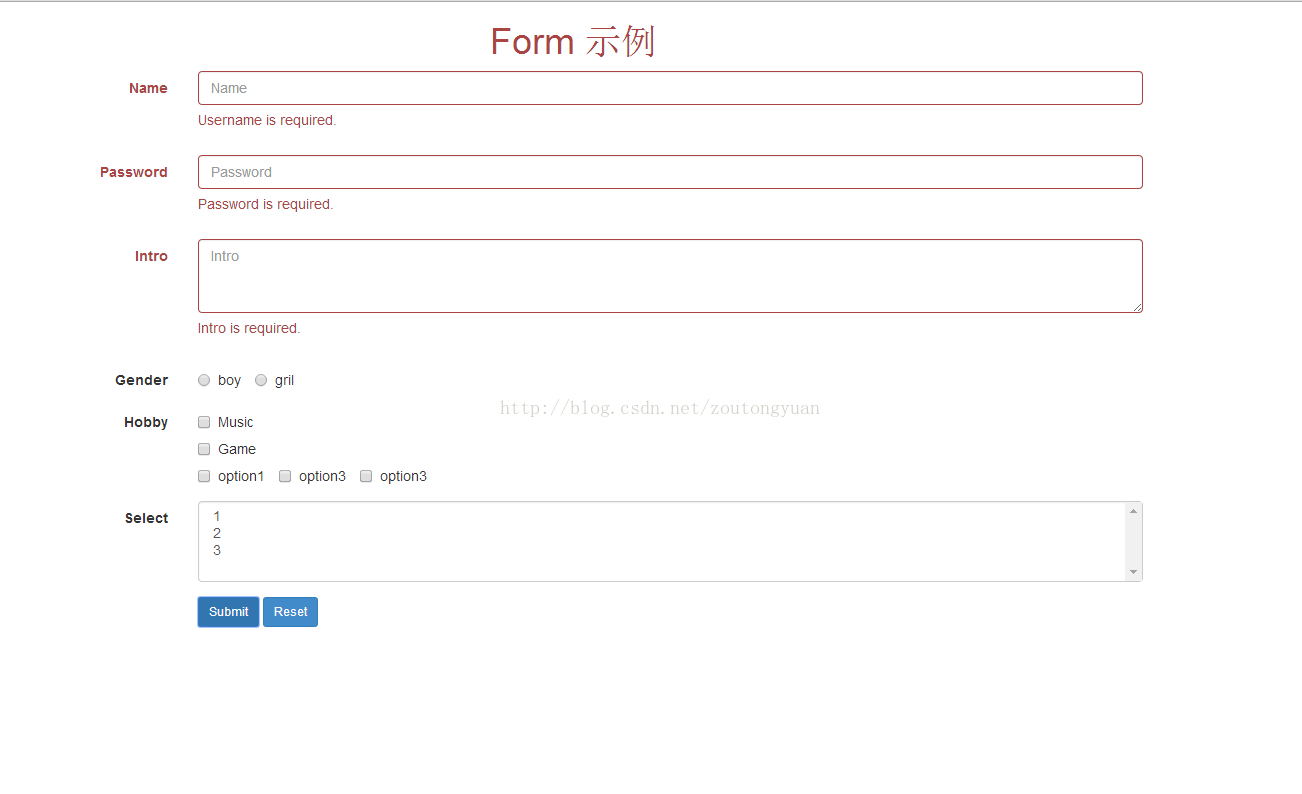
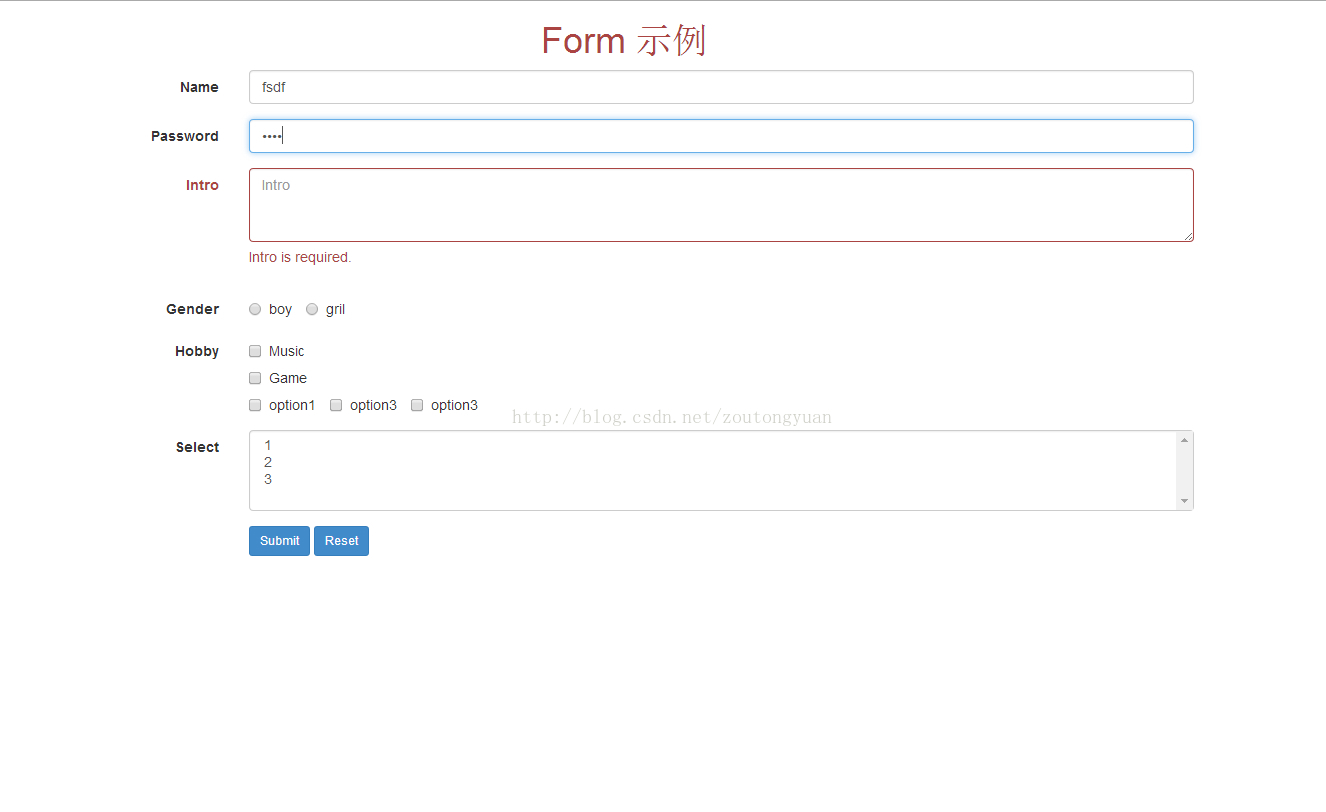
Effect:


 A pretty good special effect for form validation. I recommend it to everyone. Friends can use it in their own projects by beautifying it freely.
A pretty good special effect for form validation. I recommend it to everyone. Friends can use it in their own projects by beautifying it freely.




 A pretty good special effect for form validation. I recommend it to everyone. Friends can use it in their own projects by beautifying it freely.
A pretty good special effect for form validation. I recommend it to everyone. Friends can use it in their own projects by beautifying it freely. 



