Comment introduire et afficher le fichier de code de vérification sur la page de connexion
Le chapitre précédent a expliqué comment créer un code de vérification simple et a défini le fichier php du code de vérification comme : captcha.php
Parlons maintenant de la façon d'introduire le fichier de code de vérification. ceci de :

Le code de vérification ici est comme ceci.
Le code dans le fichier login.html est le suivant :
<div class="form-group"> <div class="field"> <input type="text" class="input input-big" name="code" placeholder="填写右侧的验证码" data-validate="required:请填写右侧的验证码" /> <img src="images/passcode.jpg" alt="" width="100" height="32" class="passcode" style="height:43px;cursor:pointer;" onclick="this.src=this.src+'?'"> </div> </div>
Ici, nous devons apporter quelques modifications à ce code et introduire le fichier de code de vérification. Le code modifié est le suivant
<div class="form-group">
<div class="field">
<input type="text" class="input input-big" name="code" placeholder="填写验证码" data-validate="required:请填验证码" />
<a style="float:right; padding:5px;" href="javascript:;" onclick="document.getElementById('captcha_img').src='captcha.php?r='+Math.random()">
<img id="captcha_img" class="passcode" border='1' src='captcha.php?r=echo rand(); ?>' style="width:100px; height:42px" />
</a>
</div>
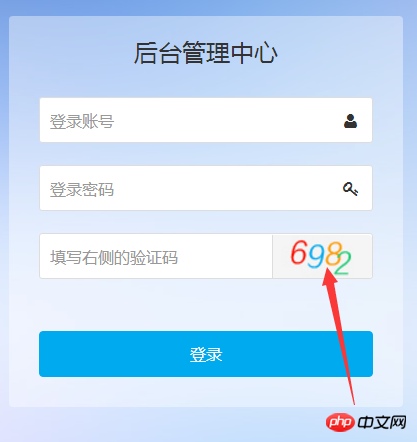
</div>Ensuite, faites-en. modifications du style CSS. L'objet HTML DOM Document en javascript est utilisé ici, et l'image générée par le code de vérification de captcha.php est référencée.
L'effet obtenu après avoir exécuté le code :