Liste des actualités de la station d'actualités sur le développement natif PHP (2)
Nous avons terminé la création du tableau de données d'actualités lors du dernier cours, nous allons donc aujourd'hui vous expliquer comment créer une page d'affichage de liste d'actualités, puis retrouver notre page de gestion de contenu dans le modèle d'arrière-plan~, puis ajouter celles que nous n'avons pas. Vous n'avez pas besoin de supprimer le code redondant !
Ensuite, nous pourrons commencer à créer notre page de liste d'actualités !
Étape 1 : Connectez-vous à la base de données
<?php
// 显示所有的错误
error_reporting(E_ALL & ~E_NOTICE );
// 连接mysql数据库
$link = mysqli_connect('localhost','root', 'root');
if (!$link) {
echo "connect mysql error!";
exit();
}
// 选中数据库 news为数据库的名字
$db_selected = mysqli_select_db($link, 'news');
if (!$db_selected) {
echo "<br>selected db error!";
exit();
}
// 设置mysql字符集 为 utf8
$link->query("set names utf8");
?>Étape 2 : Interrogez tout le contenu de la table de données et exécutez les instructions SQL
$sql = "select * from new where 1 "; // 查询语句 $result = mysqli_query($link, $sql); $arr_news = mysqli_fetch_all($result, MYSQL_ASSOC);
Étape 3 : Maintenant que nous avons obtenu toutes les données de la table de données, nous en avons maintenant besoin Les données sont sorties en boucle, recherchez l'emplacement où les données doivent être sorties dans le modèle, puis récupérez les données !
<table class="table table-hover text-center">
<tr>
<th width="100" style="text-align:left; padding-left:20px;">ID</th>
<th>分类名</th>
<th>标题</th>
<th>内容</th>
<th>关键字</th>
<th>图片</th>
<th>作者</th>
<th width="10%">更新时间</th>
<th width="310">操作</th>
</tr>
<?php
if($arr_news){
foreach ($arr_news as $val){
echo "<tr>";
echo " <td style='text-align:left; padding-left:20px;'>
<input type='checkbox' name='id[]' value='' />{$val['id']}</td>";
echo "<td>{$new_category_value[$val['category_id']]}</td>";
echo "<td>". mb_substr($val['title'], 0,15,"utf-8")."</td>";
echo "<td>". mb_substr($val['content'], 0,20,"utf-8")."</td>";
echo "<td>{$val['tag']}</td>";
if($val['pic']){
echo "<td ><img src='{$val['pic']}' style='width: 50px; height: 50px'></td>";
}else{
echo "<td>暂无图片</td>";
}
echo "<td>{$val['author']}</td>";
echo "<td>{$val['created_at']}</td>";
?>
<td>
<div class='button-group'>
<a class='button border-main' href='new_edit.php?id=<?php echo $val['id'];?>'>
<span class='icon-edit'></span> 修改</a>
<a class='button border-red' href='javascript:;' onclick='return del(<?php echo $val['id']?>)'>
<span class='icon-trash-o'></span> 删除</a>
</div>
</td>
<?
echo "</tr>";
}
}
?>Nous utilisons foreach ici pour parcourir les données. Bien sûr, il existe de nombreuses méthodes de boucle. Vous pouvez compléter la fonction en fonction de ce que vous connaissez ~
Explication : Nous avons un nom de catégorie ici, ceci. C'est à cela que servent nos catégories ! Ici, nous devons donc non seulement interroger la table des actualités, mais également la table de classification !
<?php
$sql = "select * from new_category ";
$result = mysqli_query($link, $sql);
$new_category = mysqli_fetch_all($result, MYSQL_ASSOC);
$new_category_value = array();
foreach($new_category as $val ){
$new_category_value[$val['id']] = $val['name'];
}
?>Sortez le tableau de classement et parcourez le tableau de classement !

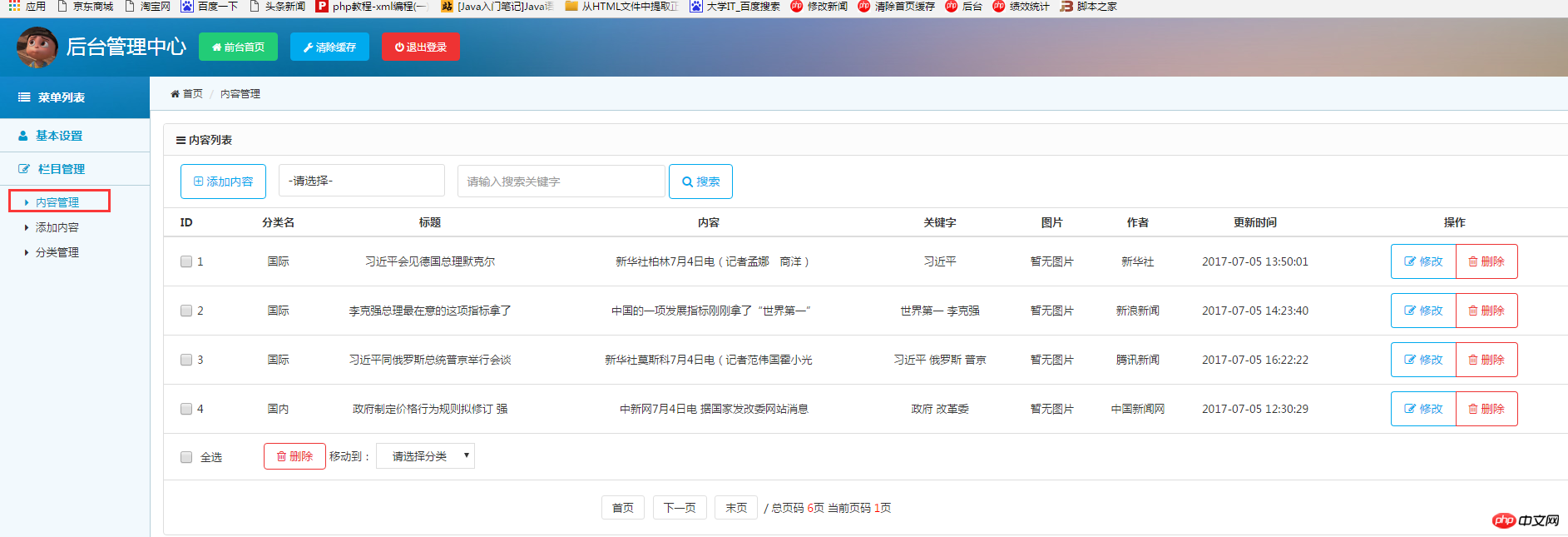
Comme le montre l'image ci-dessus, toutes les nouveautés sont affichées !














