Liste de classification des actualités de la station d'information sur le développement natif PHP
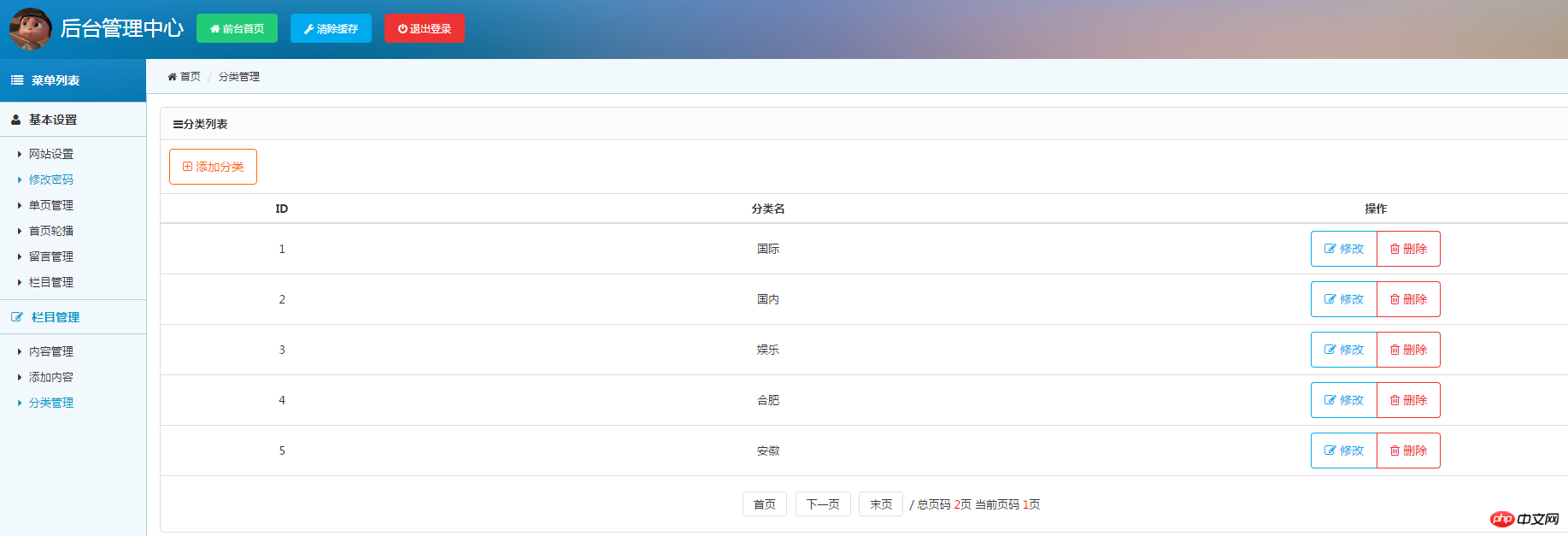
Dans la leçon précédente, nous avons terminé la préparation de la liste de classement des actualités. Y compris la création d'une base de données et l'insertion de données. Nous allons donc aujourd'hui vous expliquer comment créer une page d'affichage de la liste des catégories d'actualités. Retrouvez ensuite notre page de gestion des catégories dans le modèle d'arrière-plan ~, puis supprimez le code inutile et redondant.
Après avoir configuré et modifié le modèle, nous commençons à écrire notre programme. Connectez-vous d'abord à la base de données :
<?php
error_reporting(E_ALL & ~E_NOTICE );
// 连接mysql数据库
$link = mysqli_connect('localhost', 'root', 'root');
if (!$link) {
echo "connect mysql error!";
exit();
}
// 选中数据库 news为数据库的名字
$db_selected = mysqli_select_db($link, 'news');
if (!$db_selected) {
echo "<br>selected db error!";
exit();
}Ensuite, interrogez la base de données et exécutez l'instruction SQL :
$sql = "select * from new_category where 1 "; // 查询语句 $result = mysqli_query($link, $sql); $arr_news_category = mysqli_fetch_all($result, MYSQL_ASSOC);
Ici, nous avons extrait tout le contenu du modèle. base de données. Nous devons maintenant commencer à parcourir les données récupérées et les afficher :
<table class="table table-hover text-center">
<tr>
<th width="5%">ID</th>
<th width="15%">分类名</th>
<th width="10%">操作</th>
</tr>
<?php
if (count($arr_news_category) > 0) {
foreach ($arr_news_category as $val) {
echo "<tr>";
echo "<td>{$val['id']}</td>";
echo "<td>{$val['name']}</td>";
?>
<td>
<div class='button-group'>
<a class='button border-main' href='category_edit.php?id=<?php echo $val['id'];?>'>
<span class='icon-edit'></span> 修改</a>
<a class='button border-red' href='javascript:;' onclick='return del(<?php echo $val['id']?>)'>
<span class='icon-trash-o'></span> 删除</a>
</div>
</td>
<?
echo " </tr>";
}
} else {
echo "<tr><td colspan='3' align='center'>暂无记录!</td></tr>";
}
?>OK ! La liste de classement des actualités est complète, oh oui ! Il y a aussi la pagination ici. La pagination ici est la même que la pagination des actualités. Je ne la répéterai pas ici. Vous pouvez vous référer à la pagination des actualités !