Variable PHP $_GET
Nous savions déjà lorsque nous étudiions que la variable $_GET était utilisée pour collecter les valeurs du formulaire avec method="get".
Variable $_GET
La variable $_GET prédéfinie est utilisée pour collecter les valeurs du formulaire avec method="get".
Les informations envoyées depuis un formulaire avec la méthode GET sont visibles par tout le monde (seront affichées dans la barre d'adresse du navigateur), et il y a une limite sur la quantité d'informations envoyées.
Utilisons un exemple pour illustrer :
Instance
<html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action="php_get.php" method="get"> 名字: <input type="text" name="name"><br> 性别:<input type="radio" name="sex" value="男" checked>男 <input type="radio" name="sex" value="女">女<br> 年龄: <input type="text" name="age"><br> <input type="submit" value="提交"> </form> </body> </html>
Envoyer à la page php_get.php
<?php
header("Content-type:text/html;charset=utf-8"); //设置编码
echo "你的姓名是:" .$_GET['name'] ."<br/>";
echo "你的性别是:" .$_GET['sex']."<br/>";
echo "你的年龄是:".$_GET['age'];
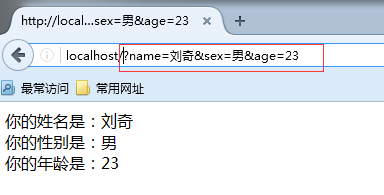
?>Résultat en cours d'exécution du programme :

Nous avons constaté que les valeurs que nous avons renseignées dans le formulaire sont toutes affichées dans la colonne Url
Quand utiliser la méthode=" obtenir"?
Lors de l'utilisation de method="get" dans un formulaire HTML, tous les noms et valeurs de variables seront affichés dans l'URL.
Remarque : Cette méthode ne doit donc pas être utilisée lors de l'envoi de mots de passe ou d'autres informations sensibles !
Cependant, comme les variables apparaissent dans l'URL, il est possible de mettre la page en signet. Dans certains cas, cela est utile.
Remarque : La méthode HTTP GET ne convient pas aux grandes valeurs de variables. Sa valeur ne peut pas dépasser 2000 caractères.














