Ajouter un panier et acheter des fonctions de produit
1, introduisez le fichier jquery
<script src="./jquery-1.11.0.js"></script>
2, ajoutez la fonction d'ajout au panier
Ajouter un événement de clic à la balise a
<a href="javascript:;" onclick="buynow()">Acheter maintenant</a> <a href="javascript:;" " addshoppingcart()">Ajouter au panier</a>
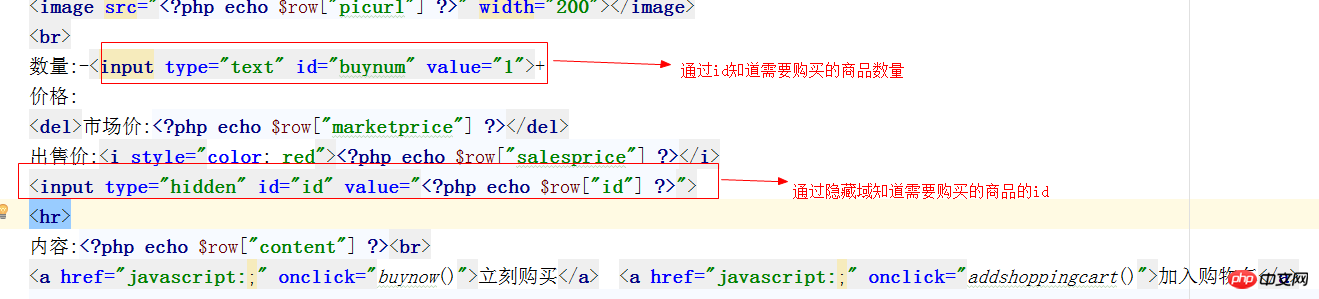
Pour ajouter au panier, il vous suffit de connaître les deux attributs du produit, l'un est l'ID du produit et l'autre est la quantité achetée

3, Ajoutez la méthode d'implémentation ajax du shopping
<?php
//添加到购物车
function addshoppingcart(){
$.ajax({
url:"shoppingcart.php?a=addshoppingcart",
type:"post",
data:{'buynum':$("#buynum").val(),'id':$("#id").val()},
dataType:"html",
success:function (data) {
location.href="shoppingcart.php?a=buynow";
if(data){
alert("添加购物车成功!");
}
}
})
}4, ajoutez l'implémentation du panier d'achat basée sur les cookies
Créez un nouveau panier.php fichier
Le code est le suivant :
<?php
header("Content-type:text/html;charset=utf-8");
include "mysqli.php";
$a=isset($_GET["a"])?$_GET["a"]:"";
//添加购物车
if($a=="addshoppingcart"){
$buynum=$_POST["buynum"];
$id=$_POST["id"];
// echo "<script>alert($buynum+$id)</script>";
if(!empty($_COOKIE["shoppingcart"]))
$shoppingcart=unserialize($_COOKIE["shoppingcart"]);
else
$shoppingcart=array();
if(isset($id) && isset($buynum)){
$id=intval($id);
$buynum=intval($buynum);
$shoppingcart[]=array($id,$buynum);
}
setcookie('shoppingcart',serialize($shoppingcart));//商品属性进行序列化保存到cookie中
return"true";
}5, Mise en œuvre de l'achat du panier
Lorsque vous cliquez pour acheter, vous devez d'abord l'ajouter au panier et puis passez à la page d'achat. Modifiez le code goodshow.php comme suit :
<?php
<script>
//立即购买
function buynow(){
//先添加到购物车再进行跳转到购买页面
addshoppingcart("buy");
}
//添加到购物车
function addshoppingcart(a){
$.ajax({
url:"shoppingcart.php?a=addshoppingcart",
type:"post",
data:{'buynum':$("#buynum").val(),'id':$("#id").val()},
dataType:"html",
success:function (data) {
if(a=="buy"){
location.href="shoppingcart.php?a=buynow";
}else{
if(data){
alert("添加购物车成功!");
}
}
}
})
}
</script>dans shoppingcart.php Ajoutez le code :
<?php
elseif($a=="buynow") {
//下面写购物车页面
}













