Configurer les variables globales et les variables de paragraphe
1. Lisez les variables communes du fichier de configuration
Créez un nouveau fichier Smarty.conf dans le dossier configs
Écrivez les variables dedans :
pageTitle = "This is mine" bodyBgColor = "#eeeeee"
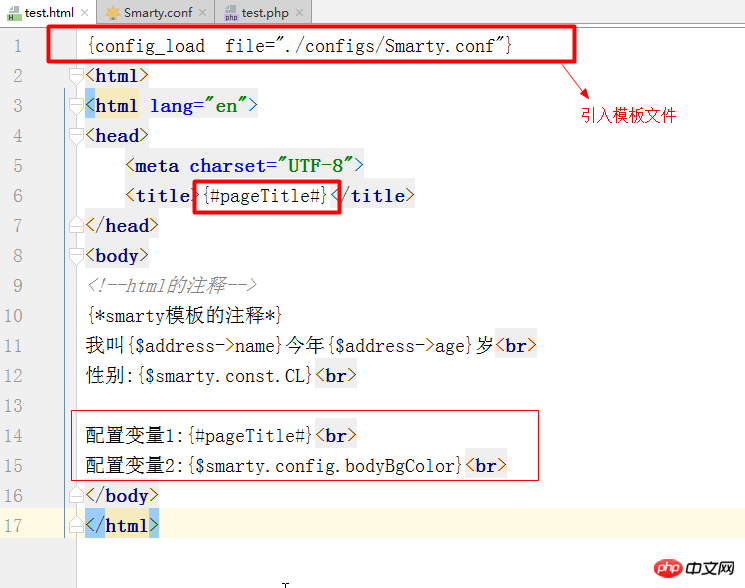
Introduisez le fichier modèle :

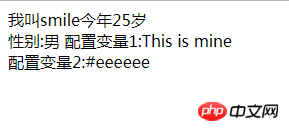
Les résultats en cours sont les suivants :

2, l'utilisation de variables de paragraphe :
Fichier Smarty.conf :
#注释 pageTitle = "This is mine" bodyBgColor = "#eeeeee" tableBorderSize = "3" tableBgColor = "#bbbbbb" rowBgColor = "#cccccc" #段落变量 [firstStyle] color='#00f' width='200px' height='300px' [.secondStyle] color='#eee' width='400px' height='500px' [other] other='这是其他'
test.html :
{* 加上section *}
{config_load file='./configs/Smarty.conf' section='firstStyle'}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{#pageTitle#}</title>
</head>
<body>
<!--html的注释-->
{*smarty模板的注释*}
我叫{$address->name}今年{$address->age}岁<br>
性别:{$smarty.const.CL}<br>
配置变量1:{#color#}<br>
配置变量2:{$smarty.config.width}<br>
配置变量3:{$smarty.config.height}<br>
配置变量4:{$smarty.config.other}<br>
</body>
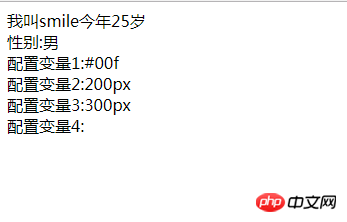
</html>Résultat de l'exécution :

Remarque :
1. Si la variable globale a le même nom de variable que la variable de paragraphe chargée, la valeur du nom du paragraphe écrasera le valeur de la variable globale.
2. Si une variable de paragraphe contient le même nom de variable, la valeur de la dernière variable écrasera la valeur précédente.3. Dans l'ensemble du fichier smarty.conf, les points (.) ont des autorisations relativement élevées. La fonction du point est de masquer une variable ou un paragraphe entier et ne peut pas être utilisé.
3, application simple des variables de paragraphe : (pratique pour changer le style du div)
test.html:{config_load file='./configs/Smarty.conf' section='firstStyle'}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>smarty test1</title>
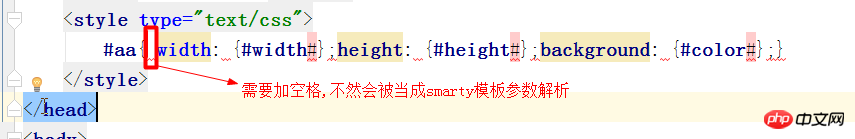
<style type="text/css">
#aa{ width: {#width#};height: {#height#};background: {#color#};}
</style>
</head>
<body>
<div id='aa'>
这是一个div<br/><br/>
{#content#}
</div>
</body>

#段落变量
#第一种颜色风格
[firstStyle]
color='#00f'
width='300px'
height='300px'
content='第一种风格'
#第二种颜色风格
[secondStyle]
color='#0f0'
width='500px'
height='500px'
content='第二种风格'
affichage secondStyle :



![Moteur de modèles Smarty [Bases]](https://img.php.cn/upload/course/000/000/068/62567ac03df54222.png)


![moteur de modèles intelligents [fonction]](https://img.php.cn/upload/course/000/000/068/62554919bac5d558.png)








