Paramètres de couleur de police et de couleur d’arrière-plan
Le code est le suivant :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css</title>
<style type="text/css">
div{
background-color:red;
color:yellow;
}
</style>
</head>
<body text="red">
<h3>静夜思</h3>
<div>窗前明月光</div>
<p>疑是地上霜</p>
<div>举头望明月</div>
<p>低头思故乡</p>
</body>
</html>div définit la couleur de la police div{color: color}
définit la couleur de la police à l'intérieur du corps body{text:'color'}
Les couleurs d'arrière-plan sont toutes couleur d'arrière-plan : Couleur
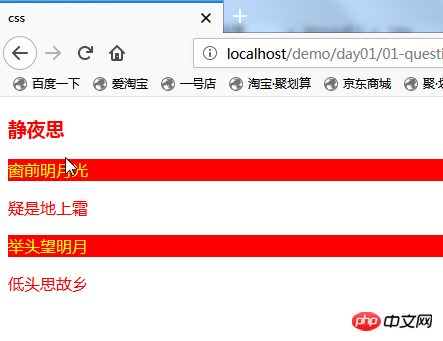
Affichage de l'effet :

<h1 style="background-color:gray;color:blue">Réglez la couleur d'arrière-plan sur gris et la couleur du texte en bleu</ h1>
Afficher :





![moteur de modèles intelligents [fonction]](https://img.php.cn/upload/course/000/000/068/62554919bac5d558.png)









