Introduire l'utilisation du style CSS
Créez une nouvelle page 02-stylesheet.html :
Le code est le suivant :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 引入 02-stylesheet.css 文件 -->
<link rel="stylesheet" href="02-stylesheet.css" />
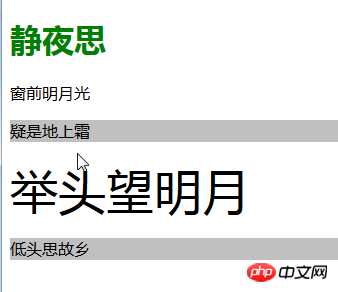
<h1>静夜思</h1>
<div>窗前明月光</div>
<p>疑是地上霜</p>
<span>举头望明月</span>
<p>低头思故乡</p>
</body>
</html>Créez un nouveau fichier stylesheet.css, le code est le suivant :
/* 为1级标题设置样式 */
h1{
color:green;
}
p{
background-color:silver;
}
span{
font-size:48px;
}Exécutez la page 02-stylesheet.html pour la développer Indique :





![moteur de modèles intelligents [fonction]](https://img.php.cn/upload/course/000/000/068/62554919bac5d558.png)









