Styles en cascade
Style en cascade
Le code est le suivant :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>测试层叠性</title>
<style type="text/css">
div{
color:red;
}
div{
background-color:yellow;
}
div{
font-size:24px;
}
div{
background-color:green;
}
</style>
</head>
<body>
<div>这是一个div元素</div>
</body>
</html>Les mêmes attributs à l'arrière écraseront les précédents.
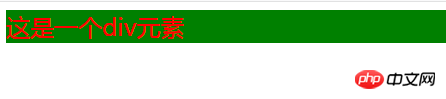
Les résultats en cours d'exécution sont les suivants :





![moteur de modèles intelligents [fonction]](https://img.php.cn/upload/course/000/000/068/62554919bac5d558.png)









