Styles CSS
Styles CSS : style en ligne, style interne, style externe
Nouveau fichier 03-trois.html :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>使用CSS样式,样式优先级,CSS选择器</title>
<style type="text/css">
h1{
color:blue;
font-size:36px
}
</style>
</head>
<body>
<link rel="stylesheet" href="03-three.css" />
<p style="font-size:48px;color:red">段落文本(p):使用内联样式</p>
<h1>一级标题(h1):使用内部样式表</h1>
<h2>二级标题(h2):使用外部样式表</h2>
</body>
</html>Nouveau fichier 03-trois.css :
h2{
color:green;
background-color:gray
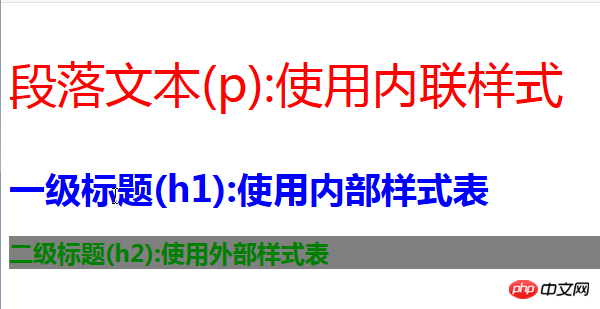
}Exécution 03 - three.html s'affiche comme suit :

La priorité des styles en ligne est la plus élevée. Les styles internes et les styles externes dépendent de celui qui est chargé en dernier. Celui chargé plus tard est généralement celui qui prend finalement effet. .
Mais après avoir ajouté !important, la priorité devient la plus élevée




![moteur de modèles intelligents [fonction]](https://img.php.cn/upload/course/000/000/068/62554919bac5d558.png)









