sélecteur
Selector
Le code est le suivant :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器Demo</title>
<style type="text/css">
/*1、
* 类选择器 :redColor
* 文本颜色为 红色
*/
.redColor{
color:red;
}
/**
* 2、类选择器:setFont
* 文字大小为 24px
*/
.setFont{
font-size:24px;
}
/**
* 3、分类选择器 : span.redColor
* 背景颜色:yellow
*/
span.redColor{
background-color:yellow;
}
/**
* 4、将 id 为 container 的元素,class 为 redColor,class 为 important 的 div 元素,文本颜色设置为 橘子色
*/
#container,.redColor,div.important{
color:orange;
}
</style>
</head>
<body>
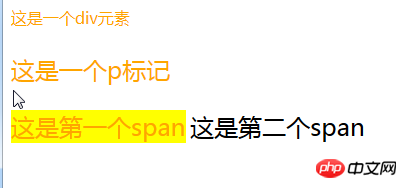
<div class="redColor">这是一个div元素</div>
<p class="redColor setFont">这是一个p标记</p>
<span class="redColor setFont">这是第一个span</span>
<span class="setFont">这是第二个span</span>
</body>
</html>Priorité sans !importantDépend de qui est chargé plus tard
Affichage des résultats d'exécution :

Sélecteur d'identification Le code est le suivant :
Jugement prioritaire du sélecteur : (/* id100>Class 10>Tag 1 */) Le même temps dépend de qui charge après :

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style type="text/css">
#banner{
color:blue;
background-color:yellow;
}
</style>
</head>
<body>
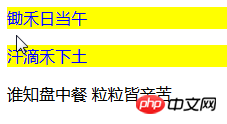
<div id="banner">锄禾日当午</div>
<p id="banner">汗滴禾下土</p>
<span>谁知盘中餐</span>
<span>粒粒皆辛苦</span>
</body>
</html>Affichage de la page :

Continuer les tests :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#uname{
color:gray;
font-style:italic;/*斜体显示 等同于<i>*/
}
/* #uname 被激活时,改成非斜体 */
#uname:active{
font-style:normal;
}
/* #uname 获取焦点时,文本为绿色 */
#uname:focus{
color:red;
}
a:link{
color:black;
}
a:visited{
color:pink;
}
/* #anchor鼠标悬停 */
#anchor{
color:black;
text-decoration:none;
}
#anchor:hover{
color:red;
text-decoration:underline;
}
/*banner样式设计*/
#banner span{
color:red;
}
#banner>span{
font-size:24px;
}
.top>span{
font-size:48px;
}
#banner>.top>span{
font-size:60px;
}
</style>
</head>
<body>
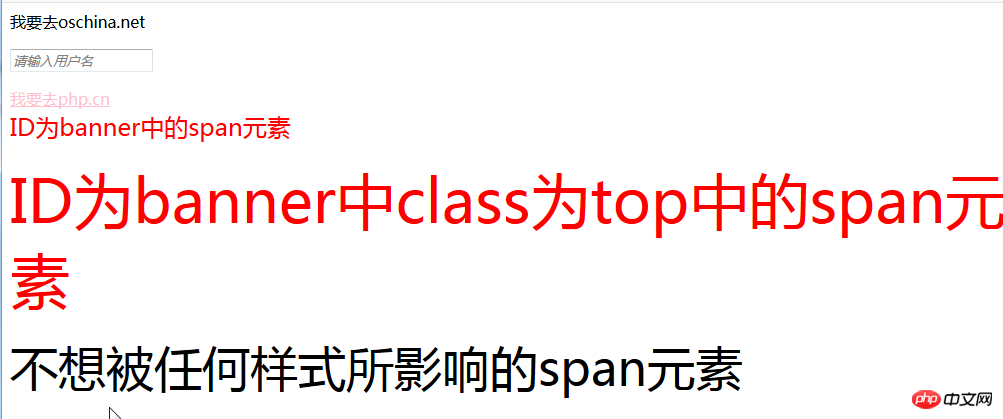
<a id="anchor" href="http://www.oschina.net">我要去oschina.net</a>
<p>
<input type="text" id="uname" value="请输入用户名">
</p>
<a href="http://www.php.cn" target="_blank">我要去php.cn</a>
<!--
1、设置 id 为 banner 中所有的 span 元素的文本颜色为红色
2、设置 "ID为banner中的span元素" 文字大小为 24px
3、设置 "ID为banner中class为top中的span元素" 文字大小为 60px
-->
<div id="banner">
<span>ID为banner中的span元素</span>
<p class="top">
<span>ID为banner中class为top中的span元素</span>
</p>
</div>
<p class="top">
<span>不想被任何样式所影响的span元素</span>
</p>
</body>
</html>Affichage de l'effet :




![moteur de modèles intelligents [fonction]](https://img.php.cn/upload/course/000/000/068/62554919bac5d558.png)









