Introduction à AJAX
Introduction à AJAX
AJAX est une technologie qui permet de mettre à jour une partie d'une page Web sans recharger la page Web entière.
Qu'est-ce qu'AJAX ?
AJAX = JavaScript et XML asynchrones.
AJAX est une technologie permettant de créer des pages Web rapides et dynamiques.
AJAX permet de mettre à jour les pages Web de manière asynchrone en échangeant une petite quantité de données avec le serveur en arrière-plan. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière.
Les pages Web traditionnelles (n'utilisant pas AJAX) doivent recharger la page entière si le contenu doit être mis à jour.
Il existe de nombreux exemples d'applications utilisant AJAX : Google Maps, Gmail, Youtube et Facebook.
Qu'est-ce qu'une requête asynchrone ?
L'utilisateur demande la page, la page est chargée, et l'utilisateur exploite la page et doit demander de nouvelles données au serveur puisque les deux requêtes ne se produisent pas de manière synchrone (cette dernière requête est déclenchée. après l'opération de l'utilisateur), nous appelons cela une requête asynchrone
Applications ajax courantes : chargez automatiquement le nouveau contenu une fois le contenu défilé jusqu'à la fin, accédez automatiquement au serveur pour vérifier s'il est occupé après avoir entré le nom d'utilisateur, pagination sans rafraîchissement...
Avantages et inconvénients d'ajax
Avantages :
• L'expérience utilisateur C'est mieux, la page n'a pas besoin d'être soumise ou actualisée, le contenu est automatiquement mis à jour
• Réduction du trafic de données réseau En raison des différents styles de mise en page et de rechargement, ajax n'a besoin d'obtenir qu'une petite quantité de données. depuis le serveur, ce qui est plus rapide
Inconvénients :
• La page ne saute pas, ce qui fait que l'utilisateur ne peut pas cliquer en arrière pour accéder au contenu précédent
• Ajax doit exécuter JavaScript pour se charger, provoquant l'échec du moteur de recherche
• L'abus d'ajax rendra la page trop gonflée, ce qui est évident. L'effet peut être obtenu en sautant à une page et aux résultats. sont tous empilés sur une seule page
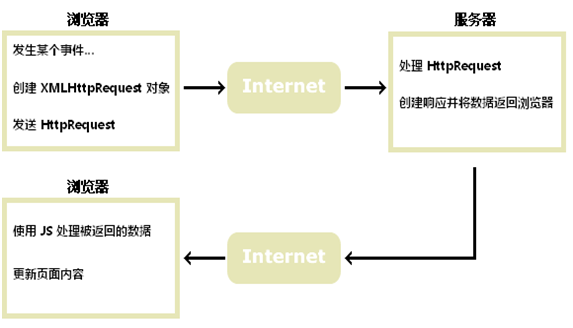
Comment fonctionne AJAX

AJAX est basé sur les standards Internet
AJAX est basé sur les standards Internet et utilise la combinaison de technologies suivante :
· Objet XMLHttpRequest (asynchrone avec le serveur) Données interactives)
· JavaScript/DOM (afficher/récupérer des informations)
· CSS (définir le style des données)
· XML (format couramment utilisé pour la transmission de données)
Les applications AJAX sont indépendantes du navigateur et de la plateforme !
Google Suggest
AJAX est devenu populaire avec la sortie de la fonctionnalité de suggestion de recherche de Google en 2005.
Google Suggest Utilisez AJAX pour créer une interface Web hautement dynamique : lorsque vous tapez dans le champ de recherche de Google, JavaScript enverra les caractères au serveur, et le serveur renverra une liste de suggestions.
Commencez à utiliser AJAX dès aujourd'hui
Dans notre tutoriel PHP, nous démontrerons comment AJAX peut affecter certaines parties d'une page Web sans recharger la page entière. Effectuez une mise à jour. Nous écrirons le script du serveur en PHP.
Si vous souhaitez en savoir plus sur AJAX, visitez notre tutoriel AJAX.














