Tutoriel de développement PHP basique : envoi d'une requête au serveur
1. Envoyer une requête au serveur
1. L'objet XMLHttpRequest est utilisé pour échanger des données avec le serveur.
2. Envoyer une requête au serveur
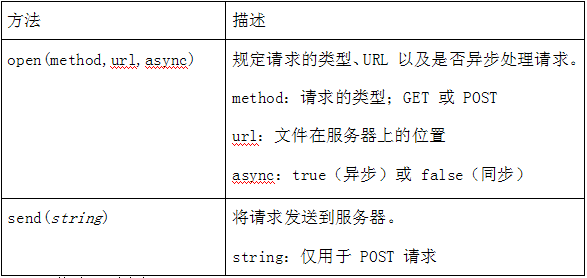
Pour envoyer une requête au serveur, nous utilisons open() et Méthode send() :
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();

3. Utilisez GET ou POST
Par rapport à POST, GET est plus simple et plus rapide, et en gros, il peut être utilisé dans certains cas.
Veuillez toutefois utiliser la requête POST dans les cas suivants :
Les fichiers cache ne peuvent pas être utilisés (fichier de serveur de mise à jour ou base de données)
Envoi d'une grande quantité de données au serveur (POST n'a pas de limite de données)
Lors de l'envoi d'une entrée utilisateur contenant des caractères inconnus , POST est plus stable et fiable que GET
Ensuite, utilisons des exemples pratiques pour vous aider à comprendre ces deux requêtes
Requête GET4.
Une simple requête GET :
Code source 2_1.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","2_2.php",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>Code source 2_2.php
<?php
echo "使用GET方法请求得到的<br/>";
echo date("Y-m-d h:i:s",time());
?> Si vous souhaitez envoyer des informations via la méthode GET, veuillez ajouter des informations à l'URL :
Code source 2_5.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","2_6.php?name=小明",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>Code source 2_6.php
<?php $name=$_GET['name']; echo "使用GET方法请求得到的<br/>"; echo "你好".$name."同学"; ?>
5. Requête POST
Code source 2_3.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST","2_4.php?",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>2_4.php
<?php
echo "使用POST方法请求得到的<br/>";
echo date("Y-m-d h:i:s",time());
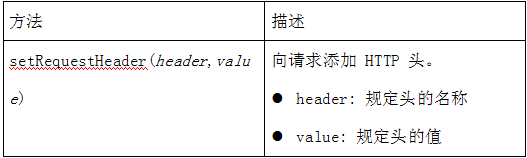
?>Si vous avez besoin de POST des données comme un formulaire HTML, veuillez utiliser setRequestHeader() pour ajouter des en-têtes HTTP. Précisez ensuite les données que vous souhaitez envoyer dans la méthode send() :
Code source 2_7.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("POST","2_8.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("name=小明&age=22");
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>2_8.php
<?php $name=$_POST['name']; $age=$_POST['age']; echo "使用POST方法请求得到的<br/>"; echo "大家好,我叫".$name."今年".$age."岁"; ?>

6. Explication des termes
(1) url - fichier sur le serveur
open Le paramètre url de la méthode () est l'adresse du fichier sur le serveur :
xmlhttp.open("GET","ajax_test.php",true);
Le fichier peut être n'importe quel type de fichier, tel que .txt et .xml, ou un fichier de script de serveur, tel que .asp et .php (capable d'effectuer des tâches sur le serveur avant de renvoyer la réponse).
(2) Asynchrone-vrai/faux
AJAX fait référence à JavaScript et XML asynchrones.
Si l'objet XMLHttpRequest doit être utilisé pour AJAX, le paramètre async de sa méthode open() doit être défini sur true :
xmlhttp.open("GET","ajax_test.php ",true) ;
L'envoi de requêtes asynchrones est une énorme amélioration pour les développeurs Web. De nombreuses tâches effectuées sur le serveur prennent beaucoup de temps. Avant AJAX, cela pouvait entraîner le blocage ou l'arrêt de l'application.
Avec AJAX, JavaScript n'a pas besoin d'attendre une réponse du serveur. Au lieu de cela :
Effectuer d'autres tâches. tâches en attendant une réponse du serveur. Script
Traiter la réponse lorsque la réponse est prête
(3) Async =true
Lors de l'utilisation de async=true, veuillez spécifier la fonction à exécuter lors de la réponse à l'état prêt dans l'événement onreadystatechange :
Code source : 2_9.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","2_10.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">通过AJAX改变内容</button>
<div id="myDiv"></div>
</body>
</html>2_10.txt
这是通过AJAX得到的内容!!!
(4) Async=false
Si vous devez utiliser async=false, veuillez modifier le troisième paramètre de la méthode open() sur false :
xmlhttp.open("GET","test1.txt",false);
Nous ne recommandons pas d'utiliser async=false, mais pour certaines petites demandes, c'est également possible.
N'oubliez pas que JavaScript attendra que la réponse du serveur soit prête avant de poursuivre l'exécution. Si le serveur est occupé ou lent, l'application se bloque ou s'arrête.
Remarque : lorsque vous utilisez async=false, veuillez ne pas écrire la fonction onreadystatechange - mettez simplement le code après l'instruction send() :
Code source : 2_11 .php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","2_10.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>2_10.txt
这是通过AJAX得到的内容!!!














