Sélecteur de pseudo-classe dynamique
Le sélecteur de pseudo-classe dynamique est un type de sélecteur de pseudo-classe. Sa syntaxe est la suivante :
E: pseudo-class {property:value}où E est un élément en HTML, la pseudo-classe est le nom du sélecteur de pseudo-classe CSS. , et la propriété est l'attribut CSS, la valeur est la valeur de l'attribut CSS.
Les pseudo-classes dynamiques n'existent pas en HTML et ne peuvent être reflétées que lorsque les utilisateurs interagissent avec le site Web. Il existe deux types de pseudo-classes dynamiques. La première est la pseudo-classe d'ancrage souvent observée dans les liens, et l'autre est la pseudo-classe de comportement de l'utilisateur.
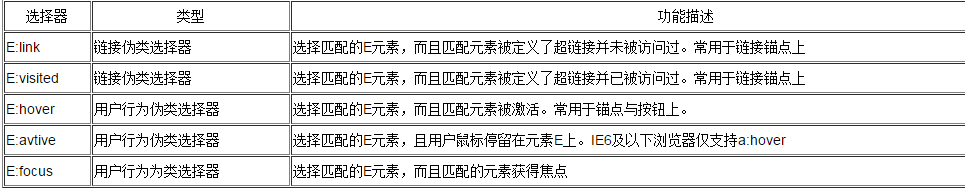
La syntaxe détaillée qu'il prend en charge est la suivante :

En plus de E:active et E:focus qui nécessitent IE8 et supérieur, d'autres pseudo-dynamiques options de classe Tous les navigateurs le prennent en charge.
Utilisez le code suivant pour tester le sélecteur de pseudo-classe dynamique afin d'obtenir l'effet du bouton lorsqu'il est sélectionné et cliqué :
<!DOCTYPE HTML>
<HTML lang="en-US">
<HEAD>
<META charset="UTF-8">
<TITLE>使用动态伪类选择器美化按钮</TITLE>
<STYLE type="text/css">
.download-info {
text-align: center;
}
/*默认状态下的按钮效果*/
.btn {
background-color: #0074cc;
*background-color: #0055cc;
/*CSS渐变制作背景图片*/
background-image: -ms-linear-gradient(top, #0088cc, #0055cc);
background-image: -webkit-gradient(linear, 0, 0, 0 100%, from(#0088cc), to(#0055cc));
background-image: -webkit-linear-gradient(top, #0088cc, #0055cc);
background-image: -o-linear-gradient(top, #0088cc, #0055cc);
background-image: -moz-linear-gradient(top, #0088cc, #0055cc);
background-image: linear-gradient(top, #0088cc, #0055cc);
background-repeat: repeat-x;
display: inline-block;
*display: inline;
border: 1px solid #cccccc;
*border: 0;
border-color: #ccc;
/*CSS3的色彩模块*/
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
border-radius: 6px;
color: #ffffff;
cursor: pointer;
font-size: 20px;
font-weight: normal;
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#0088cc', endColorstr='#0055cc', GradientType=0);
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
line-height: normal;
padding: 14px, 24px;
/*CSS3文字阴影特性*/
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
text-decoration: none;
vertical-align: middle;
*zoom: 1;
}
/*悬浮状态下按钮效果*/
.btn:hover {
background-position: 0 -15px;
background-color: #0055cc;
*background-color: #004ab3;
color: #ffffff;
text-shadow: 0, -1px 0 rgba(0, 0, 0, 0.25);
/*CSS3动画效果*/
-webkit-transition: background-position 0.1s linear;
-moz-transition: background-position 0.1s lineaar;
-ms-transition: background-position 0.1s linear;
-0-transition: background-position 0.1s linear;
transition: background-position 0.1s linear;
}
/*点击时按钮效果*/
.btn:active {
background-color: #0055cc;
*background-color: #004ab3;
background-color: #004099 ;
background-image: none;
outline: 0;
/*CSS3盒子阴影特性*/
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.15);
color: rgba(255, 255, 255, 0.75);
}
/*获得焦点按钮效果*/
.btn: focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
</STYLE>
</HEAD>
<BODY>
<div class="download-info">
<a hred="#" class="btn">View project on GitHub</a>
</div>
</BODY>
</HTML>L'effet d'affichage est le suivant (en utilisant le .btn style par défaut) :

L'effet lorsque le curseur est placé sur le bouton (le style lors de l'utilisation de .btn:hover) :

L'effet au clic sur le bouton (en utilisant le style correspondant à .btn:active) :

Le principe d'amour et de haine (LoVe/HAte) :
Le paramétrage de la pseudo-classe d'ancrage doit respecter un "principe amour-haine" LoVe/HAte, c'est-à-dire lien-visité-survol-actif (. L-V-H-A), et dans IE6, IE7, IE8 a :hover, a:active, a:visited ne calculent pas leur spécificité selon l'algorithme décrit dans la spécification
Au lieu de cela, ils décident quelle déclaration dans la règle. défini pour être utilisé en fonction de l’état réel du lien.
La pseudo-classe :visited :hover :active de l'élément A dans IE6 IE7(Q) IE8(Q) ne calcule pas la pertinence selon l'algorithme requis par la spécification














