Bordure CSS3
Bordures CSS3
Bordures CSS3
Avec CSS3, vous pouvez créer des bordures arrondies, ajouter des zones d'ombre et des images comme bordures sans utiliser un programme de conception comme Photoshop.
Dans ce chapitre, vous découvrirez les propriétés de bordure suivantes :
Border-color (définir la couleur de la bordure)
Border-image (définir comme bordure à travers l'image)
Border-radius (rayon de la bordure)
box-shadow (effet d'ombre)
Les versions du navigateur que j'utilise sont : IE8, FireFox10.0.9, Chrome 22.0.1229.94 , Safari 5.1.7, Opéra 12.50. . . En gros, ce sont la dernière version.
Environnement de programmation : VS2010 Ultimate ASP.NET
Quand nous voulions ajouter une bordure à un div, nous écrivions comme ceci
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
}
</style>
</head>
<body>
<div class='border_test'>常用的边框样式</div>
</body>
</html>Puisque nous pouvons déjà définir la couleur de la bordure, pourquoi avons-nous besoin de border-color ? Parce que la bordure de CSS3 est différente
Utilisez border-color si vous définissez la largeur de la bordure sur X. Ensuite, vous pouvez utiliser Une couleur remplira la largeur restante)
Voir le code ci-dessous pour la méthode d'écriture spécifique
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
border-color:red blue green black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>Mais le résultat est différent de ce que nous pensions.
Nous n'en avons vu que 4. Les bordures correspondent respectivement à 4 couleurs. Elles sont supérieure, droite, inférieure et gauche.
Bien sûr, si nous ne saisissons que 3 couleurs, la couleur du milieu correspondra à gauche et à droite.
Alors ce que nous avons dit auparavant est l'effet d'une couleur par pixel. Étoffe de laine? Ne vous inquiétez pas. "Ensuite, vous pouvez utiliser X couleurs sur cette bordure." Parce que border-color concerne les 4 bordures entières, ce n'est pas pour une certaine bordure
Si nous devons le faire, ce qui précède. les effets peuvent être définis pour une certaine frontière. Ce sont :
border-top-colorborder-right-colorborder-bottom-colorborder-left-color
Nous devons donc changer le code
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-moz-border-bottom-colors:Blue Yellow Red Black Green;
-moz-border-right-colors:Blue Yellow Red Black Green;
-moz-border-left-colors:Blue Yellow Red Black Green;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>Quelqu'un demandera, pourquoi -moz- est ajouté devant ? Cela peut être compris en cliquant sur le portail.
Après avoir regardé "Portal", nous apportons des modifications au code.
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-ms-border-top-colors:Blue Yellow Red Black Green;
-wekit-border-top-colors:Blue Yellow Red Black Green;
-o-border-top-colors:Blue Yellow Red Black Green;
border-top-colors:Blue Yellow Red Black Green;
}
Mais j'ai trouvé que l'effet n'apparaissait que sur Firefox, c'est à dire que l'attribut border-border-colors n'est disponible que sur Firefox, et les autres ne sont pas compatibles...
Border -image
border-image utilise principalement des images pour remplir la bordure. Les attributs de décomposition de
border-image sont respectivement
border-image. -source spécifie la bordure. L'url de l'image d'arrière-planborder-image-slice définit l'attribut permettant de découper l'image, sans positionnement !
border-image-width définit la zone d'affichage de border-image
border-image-repea
Analysons-le un par un.
border-image-source
C'est l'url qui spécifie l'image de fond de la bordure, par exemple
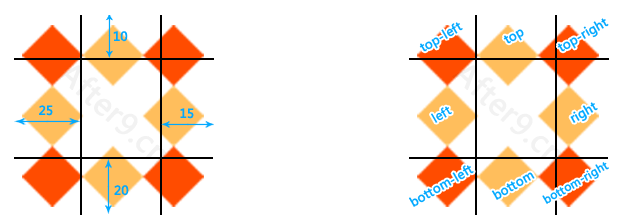
border-image-source: url(../ images/border.gif ; L'unité (en fait elle est fixée à px, veuillez noter que cette valeur ne peut pas être négative ou supérieure à la taille de l'image), par exemple : border-image-slice:1 2 3 4; à droite, la même chose correspond à " "En haut à droite, en bas à gauche", utilisez ces valeurspour couper l'image de fond. Nous en reparlerons en détail plus tard
Définissez la largeur de border-image. Il s'agit de définir border- La zone d'affichage de l'image (cela n'est décrit que sur w3c, mais dans les tests réels, la définition de cet attribut n'a aucun effet, mais la largeur de bordure peut prendre effet)
repeat a trois sélections de valeurs
[ stretch | répéter | round ] : stretch | répéter | Bon, revenons à slice, qui coupe. = = Pour être honnête, je ne sais pas quoi dire, alors revenons à la photo ci-dessus
Hmm - - Ici, je veux emprunter. 2 photos des autres, car j'ai mis beaucoup de temps à utiliser « Paint » et je n'en peux vraiment plus. . . Je déteste le plus dessiner.
 haut. -gauche, haut-droit, bas-gauche, bas-droit seront également extraits contrairement à gauche, haut, droite, bas, ils ne seront pas affectés par la répétition, l'étirement, l'arrondi
haut. -gauche, haut-droit, bas-gauche, bas-droit seront également extraits contrairement à gauche, haut, droite, bas, ils ne seront pas affectés par la répétition, l'étirement, l'arrondi
Et gauche, haut. , à droite, en bas, Ensuite, il est possible de changer la largeur et la hauteur à cause de l'étirement ou quelque chose comme ça. Je me demande si ce sera plus facile à comprendre si c'est dit de cette façon
Regardez le code ci-dessous<🎜 ? >
<html>
<head>
<style type="text/css">
.border_test
{
-webkit-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-moz-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-o-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-ms-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
display: block;
border-width: 0 12px;
padding: 10px;
text-align: center;
font-size: 16px;
text-decoration: inherit;
color:white;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-image样式</div>
</body>
</html>Border-radius J'ai finalement atteint les coins arrondis. C'est un peu bizarre de passer autant de mots à écrire du CSS3, car à l'origine c'était très simple - haborder. -radiusParamètre : Rayon, ne peut pas être un nombre négatif, S'il est 0, c'est un angle droit <html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-radius:15px;
-ms-border-radius:15px;
-wekit-border-radius:15px;
-o-border-radiuss:15px;
border-radius:15px;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-radius样式</div>
</body>
</html> L'effet de coin arrondi est relativement courant et il est pris en charge dans FireFox, Chrome, Safari et Opera Malheureusement, IE ne peut retourner dans ma ville natale que pour boire du porridge. Mais on dit que IE9 le prend en charge. Non réussi 4.Propriétés associées : border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, border-top-left-radius Chacun correspond à une position. A noter que s'il n'y en a qu'un, il deviendra un coin arrondi 1/4. Si l'un des quatre est 0, il deviendra un angle droit - je suis également très confus à ce sujet. box-shadow
Le dernier, les trois valeurs de pixels et couleurs de l'ombre
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-box-shadow:5px 2px 6px black;
-ms-box-shadow:5px 2px 6px black;
-wekit-box-shadow:5px 2px 6px black;
-o-box-shadow:5px 2px 6px black;
box-shadow:5px 2px 6px black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-shadow样式</div>
</body>
</html>sont respectivement
Valeur de décalage horizontal de l'ombre (peut prendre du positif et valeurs négatives); valeur de décalage vertical de l'ombre (peut prendre des valeurs positives et négatives); la couleur de l'ombre
est toujours IE, tout le reste va bien. Déprimé
CSS3-BORDER est également terminé. C'est la première fois que j'écris un blog, et je me sens mal de l'écrire, mais ce sera plus facile de trouver quelque chose si je l'oublie à l'avenir.
CSS3 est effectivement une bonne chose, mais il y a encore beaucoup de choses qui n'ont pas été écrites. Mais cela vaut vraiment la peine d’être appris. .
Publiez également la DÉMO.



![Cours de base sur l'exploitation et la maintenance de Linux [explication détaillée de l'ensemble du processus]](https://img.php.cn/upload/course/000/000/068/63ff173c79edd672.jpg)










