modèle de boîte
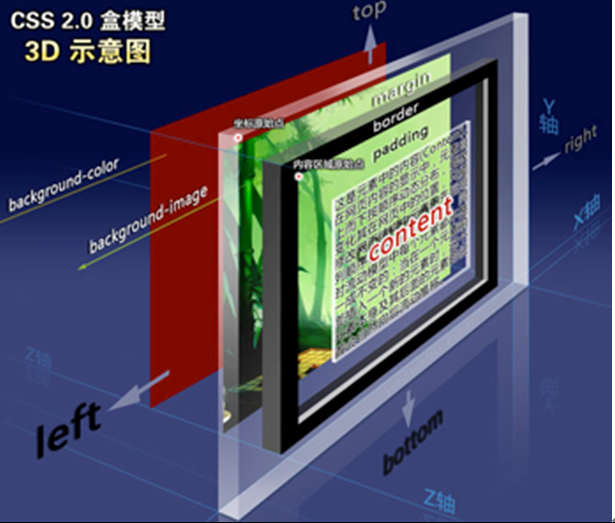
Il existe un modèle de conception de base en CSS appelé modèle de boîte. Le modèle de boîte définit la manière dont les éléments d'une page Web sont analysés. Chaque élément CSS est un modèle de boîte, comprenant des éléments de balise HTML et body. Le modèle de boîte comprend principalement des attributs tels que la largeur, la hauteur, la bordure, l'arrière-plan, le remplissage et la marge, et la relation hiérarchique entre eux peut s'influencer mutuellement. Regardons un affichage 3D du modèle de boîte :
<🎜. >
box-sizing :
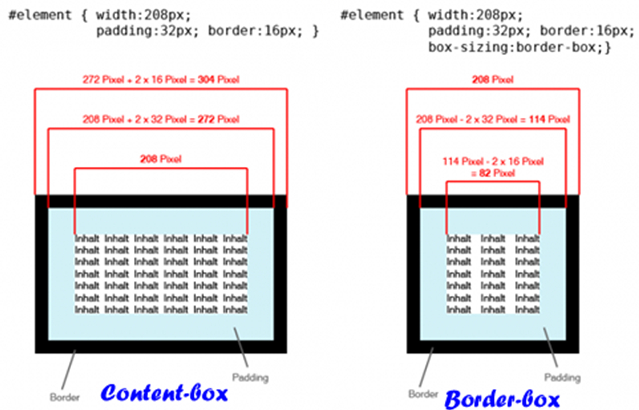
Le modèle de boîte en CSS est divisé en deux types, le premier est le modèle standard du w3c et l'autre est le modèle traditionnel de IE , ils sont similaires dans la mesure où ce sont des modèles de calcul de la taille des éléments. Plus précisément, ils ne représentent pas la relation de calcul entre la largeur, la hauteur, le remplissage et la bordure des éléments et la taille réelle des éléments. que les méthodes de calcul des deux sont incohérentes. En principe, le modèle de boîte est divisé très finement. Ce que nous voyons ici sont principalement le modèle de boîte extérieure et le modèle de boîte intérieure, comme le montre la formule de calcul suivante :<🎜. >
Modèle de boîte standard W3C
Calcul de la taille de la boîte extérieure (taille de l'espace de l'élément)hauteur de l'espace de l'élément = hauteur du contenu + espacement intérieur + bordure + espacement extérieur
largeur de l'espace de l'élément = largeur du contenu + rembourrage + bordure + espacement extérieur
Calcul de la taille de la boîte intérieure (taille de l'élément)
hauteur de l'élément = hauteur du contenu + padding + border (la hauteur est la hauteur du contenu)
largeur de l'élément = largeur du contenu + padding + border (la largeur est la largeur du contenu)
Calcul de la taille de la boîte extérieure (taille de l'espace de l'élément)
élément hauteur de l'espace = hauteur du contenu + distance extérieure (la hauteur contient l'élément Largeur du contenu, bordure, remplissage)
Largeur de l'élément = largeur du contenu + espacement extérieur (la largeur inclut la largeur du contenu de l'élément, la bordure, le remplissage)
Calcul de la taille de la boîte intérieure (taille de l'élément)
hauteur de l'élément = hauteur du contenu (la hauteur inclut la largeur du contenu de l'élément, la bordure, le remplissage)
largeur de l'élément = largeur du contenu (la largeur inclut la largeur du contenu de l'élément, la bordure , padding)
L'attribut box-sizing est nouvellement ajouté dans CSS3, qui peut définir à l'avance la méthode d'analyse de la taille du modèle de boîte. Les règles de syntaxe sont les suivantes :
box-sizing: content-box | border-box | inherit
| Valeur de l'attribut | Description de la valeur de l'attribut
|
La valeur par défaut, qui permet à l'élément de conserver le modèle de boîte standard du W3C, c'est-à-dire que la largeur et la hauteur (largeur/hauteur) de l'élément sont égales à la largeur de la bordure de l'élément ( border) plus element padding (padding) Ajoutez la largeur ou la hauteur du contenu de l'élément (largeur/hauteur du contenu), c'est-à-dire largeur/hauteur de l'élément = bordure + rembourrage + largeur/hauteur du contenu | |
border-box | Redéfinir le mode de composition du modèle de boîte dans CSS2.1, permettant aux éléments de conserver le modèle de boîte traditionnel d'IE (versions IE6 et inférieures et IE6-7 mode bizarre), c'est-à-dire la largeur de l'élément ou hauteur égale à la largeur ou hauteur du contenu de l'élément. Comme le montre l'introduction du modèle de boîte ci-dessus, la largeur ou la hauteur du contenu inclut ici la bordure, le remplissage et la largeur ou la hauteur du contenu de l'élément (la largeur ou la hauteur du contenu ici = la largeur ou la hauteur de la boîte - bordure -rembourrage). |
hériter | Faire en sorte que l'élément hérite du modèle de modèle de boîte de l'élément parent |
Le plus critique est la différence entre content-box et border-box en termes de taille de boîte. La différence entre eux peut être montrée dans la figure ci-dessous, qui présente une analyse différente de la boîte. modèle :