Mise en page flexible CSS3
Introduction à la syntaxe de base de la disposition élastique Flex en CSS3 :
Ce chapitre présente la syntaxe de base de la disposition élastique Flex En raison de sa flexibilité de mise en page, elle sera certainement largement utilisée à l'avenir.
Nous ne sommes pas obsédés par le problème de compatibilité du navigateur ici, mais nous nous concentrons sur sa syntaxe de base, car le problème de compatibilité peut non seulement être fondamentalement résolu à l'heure actuelle, mais sera également résolu naturellement à l'avenir à mesure que la version du navigateur s'améliorera. . Venons-en maintenant au fait.
Note spéciale : Toutes les images ci-dessous proviennent des deux articles suivants :
(1) Un guide complet de Flexbox.
(2).Un guide visuel des propriétés CSS3 Flexbox.
1. Qu'est-ce que la disposition élastique Flex :
Flex est l'abréviation de Flexible Box, qui signifie disposition flexible.
Nous pouvons spécifier n'importe quel conteneur comme une mise en page flexible, c'est-à-dire une mise en page Flex.
Regardons d'abord un exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.php.cn/" />
<title>php中文网</title>
<style type="text/css">
#box {
display:flex;
width:300px;
height:100px;
justify-content:space-between;
align-items:center;
background:#ccc;
}
#box span {
border-radius:50px;
background:green;
width:50px;
height:50px;
}
</style>
</head>
<body>
<div id="box">
<span></span>
<span></span>
</div>
</body>
</html>Le code ci-dessus est un exemple simple de code d'utilisation de mise en page flexible.
Pour définir un conteneur sur une mise en page flexible, vous pouvez utiliser le code suivant :
#box{
display: flex;
}
内联元素也可以设置为弹性布局,代码如下:
#box{
display: inline-flex;
} 2. Le concept de mise en page flexible :
Les éléments qui utilisent la mise en page Flex sont appelés conteneurs Flex (conteneurs flexibles), appelés « conteneurs ».
Tous les éléments enfants du conteneur deviennent automatiquement membres du conteneur, appelés éléments Flex (éléments flexibles), appelés « éléments ».
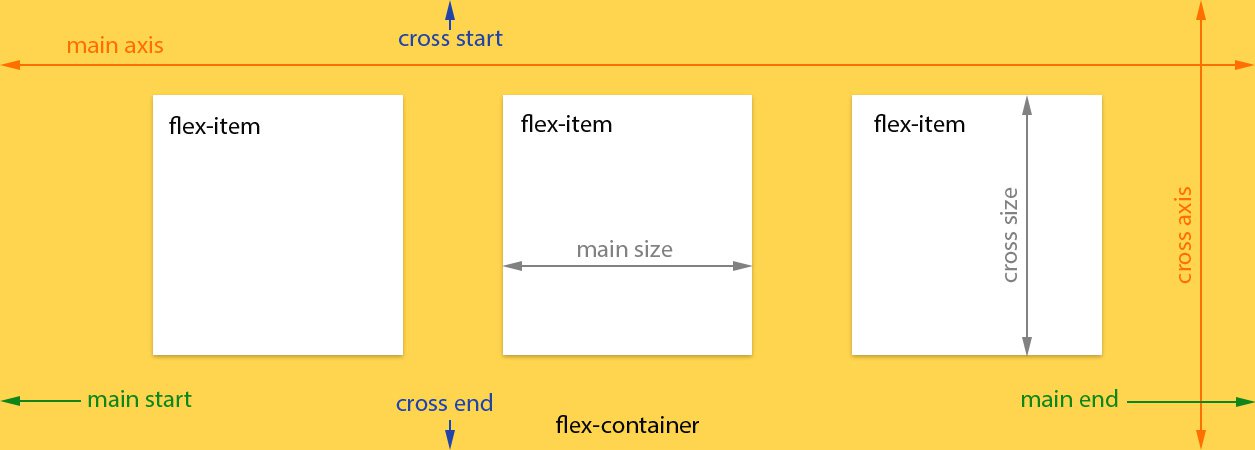
Le schéma est le suivant :
 Ce qui suit est une brève introduction au schéma :
Ce qui suit est une brève introduction au schéma :
(1) Axe principal : l'axe principal du conteneur évolutif est principalement réalisé. le long de cet axe.
Remarque : il n'est pas nécessaire qu'il soit horizontal, cela dépend principalement de l'attribut "justify-content".
(2). Point de départ de l'axe principal (main-start) et point final de l'axe principal (main-end) : Le projet télescopique est placé dans le conteneur télescopique du point de départ de l'axe principal (main-start) au principal. point final de l’axe (début principal).
(3). Taille de l'axe principal : L'espace de l'axe principal occupé par un seul élément est appelé la taille de l'axe principal.
(4). Axe transversal : perpendiculaire à l'axe principal est appelé axe transversal. Sa direction dépend principalement de la direction de l’axe principal.
(5). Départ croisé et fin croisée : La configuration de la rangée télescopique commence à partir du bord de départ de l'axe transversal du conteneur et se termine au bord d'extrémité de l'axe transversal.
(6). Taille transversale : L'espace transversal occupé par un seul élément est appelé taille transversale.
Attribut 3.1.flex-direction :
Cet attribut détermine la direction de l'axe principal, qui est la direction de disposition des éléments.
Structure grammaticale :
#box {
flex-direction: row | row-reverse | column | column-reverse;
}Le schéma est le suivant :
 Analyse de la valeur d'attribut :
Analyse de la valeur d'attribut :
(1).row (valeur par défaut) : L'axe principal est horizontal et le point de départ est à l'extrémité gauche.
(2).row-reverse : L'axe principal est horizontal et le point de départ est à l'extrémité droite.
(3).column : L'axe principal est vertical et le point de départ est sur le bord supérieur.
(4).column-reverse : L'axe principal est vertical et le point de départ est au bord inférieur.
3.2 Attribut flex-wrap :
Par défaut, les éléments sont disposés sur une ligne ("axe").
L'attribut flex-wrap définit comment envelopper la ligne si un axe ne peut pas tenir.
Structure grammaticale :
#box{
flex-wrap: nowrap | wrap | wrap-reverse;
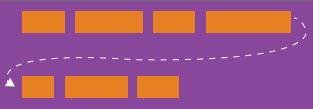
}Le diagramme est le suivant :

Analyse de la valeur d'attribut :
(1) nowrap (par défaut) : non sauts de ligne.

(2) wrap : wrap, avec la première ligne en haut.

(3) wrap-reverse : wrap, la première ligne est en dessous.

3.3 Attribut flex-flow :
Cet attribut est l'abréviation de l'attribut flex-direction et de l'attribut flex-wrap. La valeur par défaut est. rangée maintenant.
Structure de syntaxe :
#box {
flex-flow: <flex-direction> || <flex-wrap>;
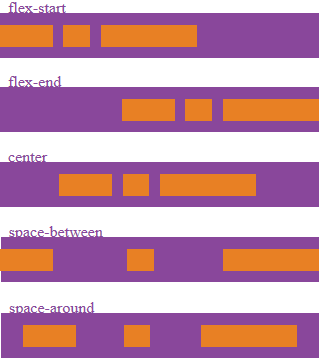
}3.4 Attribut justification-content :
L'attribut justifier-content définit l'alignement de l'élément sur l'axe principal.
Structure grammaticale :
#box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}Le schéma est le suivant :
 Analyse des paramètres :
Analyse des paramètres :
Il peut prendre 5 valeurs, et l'alignement spécifique est lié à la direction de l'axe. Ce qui suit suppose que l’axe principal va de gauche à droite.
(1).flex-start (valeur par défaut) : aligné à gauche
(2).flex-end : aligné à droite
(3).center : centré
(4).space -between : Alignez les deux extrémités, avec un espacement égal entre les éléments.
(5).space-around : L'espace des deux côtés de chaque élément est égal. Par conséquent, l’espace entre les éléments est deux fois plus grand que l’espace entre les éléments et la bordure.
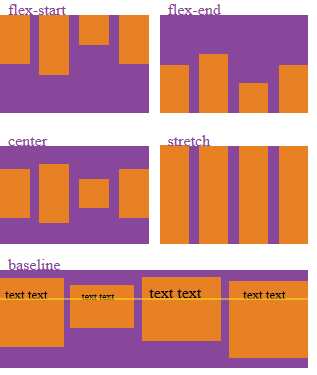
3.5 Attribut align-items :
Cet attribut définit la manière dont les éléments sont alignés sur l'axe transversal.
Structure grammaticale :
#box {
align-items: flex-start | flex-end | center | baseline | stretch;
}Le schéma est le suivant :
 Analyse de la valeur d'attribut :
Analyse de la valeur d'attribut :
Il peut prendre 5 valeurs. L'alignement spécifique est lié à la direction de l'axe transversal. On suppose ci-dessous que l'axe transversal va de haut en bas.
(1).flex-start : Alignez le point de départ de l'axe transversal.
(2).flex-end : Alignez le point final de l'axe transversal.
(3).center : Alignez le milieu de l’axe transversal.
(4).baseline : alignement de base de la première ligne de texte de l'élément.
(5) stretch (valeur par défaut) : Si l'élément ne définit pas de hauteur ou est défini sur auto, il occupera toute la hauteur du conteneur.
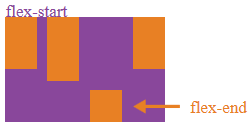
3.6 Attribut align-content :
Cet attribut définit l'alignement de plusieurs axes. Cette propriété n'a aucun effet si le projet ne comporte qu'un seul axe.
Structure grammaticale :
#box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
} Le diagramme est le suivant :
 Analyse de la valeur d'attribut :
Analyse de la valeur d'attribut :
(1).flex-start : Aligner avec le point de départ du axe transversal.
(2).flex-end : aligné avec le point final de l'axe transversal.
(3).center : Aligné avec le milieu de l’axe transversal.
(4).space-between : Alignez avec les deux extrémités de l'axe transversal et les intervalles entre les axes sont uniformément répartis.
(5).space-around : Les intervalles des deux côtés de chaque axe sont égaux. Par conséquent, la distance entre les axes est deux fois plus grande que la distance entre les axes et le cadre.
(6).stretch (valeur par défaut) : L'axe occupe tout l'axe transversal.
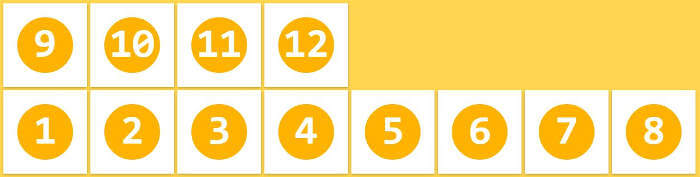
Attribut de commande 4.1 :
Cet attribut définit l'ordre des articles. Plus la valeur est petite, plus le classement est élevé. La valeur par défaut est 0.
Structure de syntaxe :
.item {
order: <integer>;
}Le diagramme est le suivant :
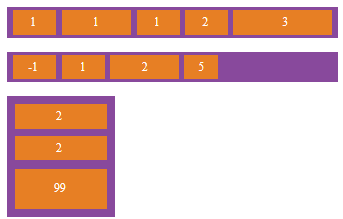
 4.2.attribut flex-grow :
4.2.attribut flex-grow :
Cet attribut définit le taux de grossissement de l'élément, et la valeur par défaut est 0 .
Mais s'il n'y a plus d'espace restant, il ne sera pas agrandi.
Structure syntaxique :
.item {
flex-grow: <number>; /* default 0 */
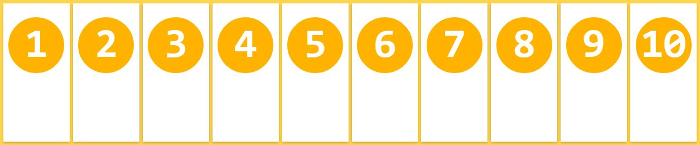
}L'illustration est la suivante :
 Si la propriété flex-grow de tous les éléments est 1, ils diviseront également l'espace restant (le cas échéant).
Si la propriété flex-grow de tous les éléments est 1, ils diviseront également l'espace restant (le cas échéant).
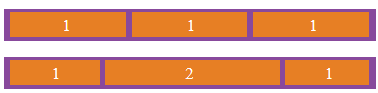
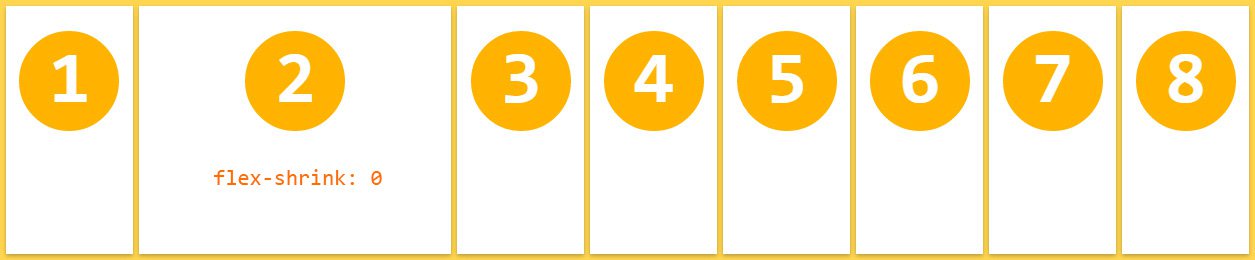
Attribut 4.3.flex-shrink :
Cet attribut définit le taux de rétrécissement de l'élément, la valeur par défaut est 1, c'est-à-dire que s'il n'y a pas suffisamment d'espace, l'élément rétrécira.
Structure grammaticale :
.item {
flex-shrink: <number>; /* default 1 */
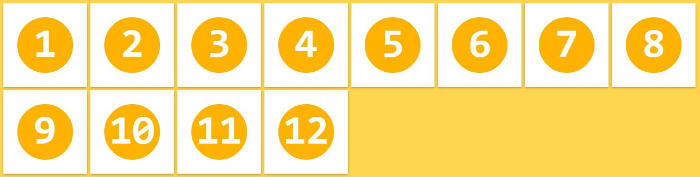
}L'illustration est la suivante :
 Si la propriété flex-shrink de tous les éléments est 1, lorsqu'il n'y a pas suffisamment d'espace, ils seront tous réduits proportionnellement.
Si la propriété flex-shrink de tous les éléments est 1, lorsqu'il n'y a pas suffisamment d'espace, ils seront tous réduits proportionnellement.
Si l'attribut flex-shrink d'un élément est 0 et que les autres éléments sont 1, le premier ne rétrécira pas lorsque l'espace est insuffisant.
4.4 Attribut flex-basis :
Cet attribut définit l'espace de l'axe principal (taille principale) occupé par l'élément avant d'allouer l'espace excédentaire.
Sur la base de cet attribut, le navigateur calcule s'il y a de l'espace supplémentaire sur l'axe principal. Sa valeur par défaut est auto, qui correspond à la taille d'origine du projet.
Structure de syntaxe :
.item {
flex-basis: <length> | auto; /* default auto */
}Attribut 4.5.flex :
Cet attribut est l'abréviation de flex-grow, flex-shrink et flex-basis. La valeur par défaut est 0 1 auto. Les deux dernières propriétés sont facultatives.
Structure de syntaxe :
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Cet attribut a deux valeurs de raccourci : auto (1 1 auto) et none (0 0 auto).
4.6 Attribut align-self :
Cet attribut permet à un seul élément d'être aligné différemment des autres éléments et peut remplacer l'attribut align-items.
La valeur par défaut est auto, ce qui signifie hériter de l'attribut align-items de l'élément parent, s'il n'y a pas d'élément parent, cela équivaut à stretch.
Structure grammaticale :
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}Le schéma est le suivant :

Cet attribut peut prendre 6 valeurs, sauf auto, les autres sont exactement les mêmes que l'alignement Attribut -items.














