sélecteur hiérarchique jQuery
La relation hiérarchique entre les éléments DOM comprend principalement les éléments descendants, les sous-éléments, les éléments adjacents, les éléments frères, etc., puis nous sélectionnons < Lorsque nous utilisons le relation hiérarchique entre les éléments 🎜>DOM pour obtenir les éléments que nous voulons sélectionner, ce sélecteur hiérarchique est une excellente méthode de sélection pour sélectionner des éléments. Pour un meilleur apprentissage, nous unifions une structure HTML ici :
<form class="form" action="#" method="post"> <div class="form-item"> <label for="name">Name:</label> <input name="name" type="text" class="form-text" id="name" /> </div> <div class="form-item"> <label for="lastname">LastName:</label> <input name="lastname" type="text" class="form-text" id="lastname" /> </div> <div class="form-item"> <label for="password">Password:</label> <input name="password" type="text" class="form-text" id="password" /> </div> <fieldset> <div class="form-item"> <label>Newsletter:</label> <input name="newsletter" type="text" class="text-form" id="newsletter"/> </div> </fieldset> <div class="form-item"> <input type="submit" value="submit" class="form-submit" id="submit" /> <input type="reset" value="reset" calss="form-submit" id="reset" /> </div> </form>D'après la structure HTML ci-dessus, jetons d'abord un coup d'œil à son organigramme DOM dans BODY :

1. Sélecteur hiérarchique - élément descendant (ancêtre descendant) :
Sélecteur :
$("ancestor descendant") //其中ancestor是指任何有效的元素,descendant是ancestor的后代元素Description :
Sélectionne tous les éléments descendants de l'élément ancêtre.Valeur de retour :
Élément de collectionRegardons l'instance suivante :
<script type="text/javascript"> $(document).ready(function(){
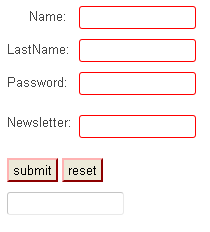
$('form input ').css('border','1px solid red');
});</script>Fonction :
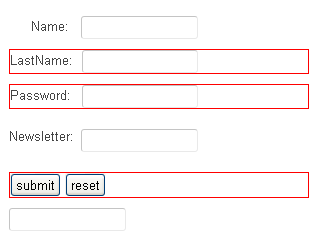
Modifier les attributs de bordure de tous les éléments d'entrée sous la formeEffet d'instance :

2. Sélecteur hiérarchique - sélecteur d'élément enfant (parent > enfant) :
Sélecteur :
$("parent > child") //parent是指任何有效的元素,child是parent元素的子元素Description :
Sélectionne l'élément enfant enfant sous l'élément parent. Il est différent du sélecteur descendant $("ancestor descendant") Le premier ne peut sélectionner que les éléments enfants, tandis que le second peut sélectionner tous les descendants. éléments, tels que les éléments enfants et les éléments petits-enfants.Valeur de retour :
Élément de collectionInstance :
<script type="text/javascript"> $(document).ready(function(){
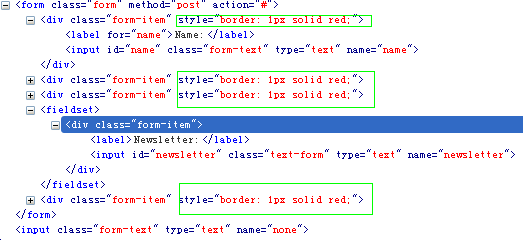
$('form > div ').css('border','1px solid red');
});</script>Fonction :
Sélectionnez l'attribut border du sous-élément div du formulaire formulaireEffet d'instance :


Le div dans la partie verte est un élément enfant du formulaire, donc le style CSS de border : 1px solid red est ajouté. Le div avec le fond bleu est son élément descendant, il n'est donc pas ajouté. Utilisez l'attribut de style de bordure CSS.
3. Sélecteur hiérarchique - sélecteur d'éléments adjacents (préc + suivant) :
Sélecteur :
$("prev + next") //其中prev是任何有效果选择器,而next是prev元素相邻的下一个元素(也就是紧接着pre的元素)Description :
Sélectionnez l'élément suivant immédiatement après l'élément précédent
Valeur de retour :
Éléments de la collection
Instance :
<script type="text/javascript"> $(document).ready(function(){
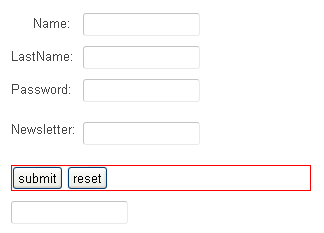
$('fieldset + div ').css('border','1px solid red');
});</script>Fonction :
Modifier l'attribut border de l'élément frère div suivant du champ du formulaire Fieldset
Effet :

L'arborescence DOM nous dit que les éléments frères de fieldset ont quatre div nommés "form-item", mais nos éléments adjacents ne sont que juste à côté les uns des autres. les éléments frères et sœurs de Fieldset fonctionnent, donc dans notre rendu uniquement le premier div après les modifications de Fieldset, Firebug peut le voir plus clairement :

Quatre, Sélecteur hiérarchique - Sélecteur frère (préc ~ frères et sœurs) :
Sélecteur :
$("prev ~ siblings") //prev是指任何有效果的元素选择器,而siblings是指prev元素后面的所有兄弟元素Description :
Sélectionnez tous les éléments frères et sœurs après le élément précédent.
Valeur de retour :
Élément de collection
Instance :
<script type="text/javascript"> $(document).ready(function(){
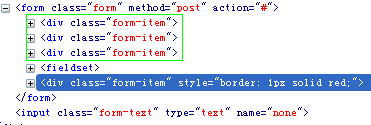
$('div ~ div ').css('border','1px solid red');
});</script>Fonction :
Modifiez les attributs de bordure de tous les éléments frères et sœurs div derrière l'élément div du formulaire.
Effet :

Combiné avec l'arborescence DOM donnée ci-dessus, il y a trois divs et quatre éléments frères et sœurs fieldset derrière le div, puis div ~ div nous permet de sélectionner tous les éléments div après le premier élément div du formulaire, modifiant ainsi leurs attributs de bordure. De même, jetons un œil aux changements de code sous Firebug :
 <🎜. >
<🎜. >
Ce qui précède présente principalement les fonctions et l'utilisation des quatre sélecteurs hiérarchiques dans jQuery. Parmi les sélecteurs hiérarchiques, les éléments descendants et les sélecteurs d'éléments enfants sont deux sélecteurs hiérarchiques couramment utilisés. Les deux derniers sélecteurs hiérarchiques d'éléments adjacents et d'éléments frères sont dans jQuery Nous pouvons utiliser < The 🎜>next()<🎜. > remplace le sélecteur $("prev + next") et la méthode nextAll() remplace le sélecteur $("prev ~ siblings"). C'est-à-dire que le
<script type="text/javascript"> $(document).ready(function(){
$('fieldset + div ').css('border','1px solid red');
});</script>que nous avons appliqué plus tôt peut être remplacé par la méthode next() :
<script type="text/javascript"> $(document).ready(function(){
$('fieldset').next('div').css('border','1px solid red');
});</script>et
<script type="text/javascript"> $(document).ready(function(){
$('div ~ div ').css('border','1px solid red');
});</script>peuvent être remplacés par la méthode nextAll() à la place :
<script type="text/javascript"> $(document).ready(function(){
$('div').nextAll().css('border','1px solid red');
});</script>













