filtre de visibilité jQuery
Filtre de visibilité
Le filtre de visibilité sélectionne les éléments en fonction de leur visibilité et de leur invisibilité.
| 过滤器名 | jQuery 语法 | 说明 | 返回 |
| :hidden | $(':hidden') | 选取所有不可见元素 | 集合元素 |
| :visible | $(':visible') | 选取所有可见元素 | 集合元素 |
$('p:hidden).size(); //L'élément caché de l'élément p
$('p:visible').size( //L'élément affiché de l'élément p
Remarque : Le filtre :hidden contient généralement des éléments dont le style CSS est display:none, le type de formulaire de saisie est type="hidden" et la visibilité :hidden.
Exemple
Le sélecteur de visibilité de jQuery sélectionne les éléments correspondants en fonction de leurs états visible et invisible. Il en existe deux principaux : visible et invisible : caché. Aujourd'hui, nous allons principalement apprendre à utiliser ces deux sélecteurs. Regardons d'abord une structure HTML pour faciliter l'apprentissage de l'utilisation de ces deux sélecteurs :
<div class="wrap"> <span></span> <div></div> <div style="display:none">Hider!</div> <div style="visibility:hidden">Hider!</div> <div class="startHidden">Hider!</div> <div class="startVisibilityHidden">Hider!</div> <div></div> <form> <input type="hidden" /> <input type="hidden" /> <input type="hidden" /> </form> <span></span> <button>显示隐然元素</button> </div>
CSS
<style type="text/css">
.wrap {
width: 500px;
padding: 10px;
margin: 20px auto;
border: 1px solid #ccc;
}
.wrap div {
width: 70px;
height: 40px;
background: #0083C1;
margin: 5px;
float: left
}
span {
display: block;
clear: left;
color: #008000;
}
.startHidden {
display: none;
}
.startVisibilityHidden {
visibility: hidden;
}
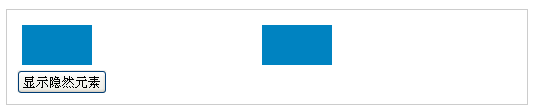
</style>Résultats initiaux

Ci-dessous Jetons un coup d'œil à la syntaxe, aux règles d'utilisation et aux fonctions de ces deux sélecteurs respectivement
1. Sélecteur d'invisibilité : :hidden
Sélecteur
$("E:hidden" ) //E représente la balise d'élément
ou
$(":hidden") //Sélectionnez tous les éléments masqués
Description :
E:hidden signifie sélectionner les éléments E cachés, tandis que :hidden signifie sélectionner tous les éléments invisibles
Valeur de retour :
définir les éléments
Exemple :
$(document).ready(function(){
$("span:first").text("Found " + $(":hidden", document.body).length + "éléments cachés total.");//Ajoutez du texte à la première balise span pour montrer combien d'éléments sont cachés dans le corps
$("div:hidden").show(" 3000");//Afficher tous les éléments div cachés
$("span:last").text("Found " + $("input:hidden").length + " Hidden inputs");//In Ajoutez du texte à la dernière balise span pour afficher le nombre d'entrées sont masqués
});
Fonction :
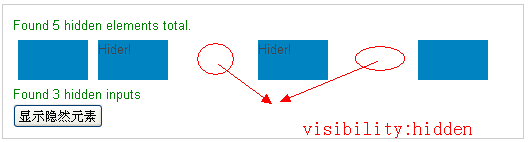
":hidden" sélectionne tous les éléments invisibles, certains parcourent Le conteneur comprend également toutes les balises dans <header>, et le les éléments invisibles mentionnés ici sont les deux styles « display:none » et form « type="hidden" », et n'incluent pas d'éléments cachés avec l'élément « visibilité:hidden ». De plus, je voudrais rappeler à tout le monde que ":hidden" entraînera parfois la sélection de toutes les balises du <header>, il est donc recommandé d'ajouter une balise d'élément devant.
Effet :

2. Sélecteur de visibilité : visible
Sélecteur :
$(" E:visible ") //E fait référence à la balise d'élément, sélectionnez la balise d'élément visible spécifiée
ou
$(":visible")//Sélectionnez tous les éléments visibles Élément
Description :
"E:visible" signifie sélectionner un élément E visible, par exemple "$("div:visible")" signifie sélectionner Tout éléments div visibles, et "$(":visible")" signifie sélectionner tous les éléments visibles
Valeur de retour :
Élément de collection
Instance :
<script type="text/javascript">
$(document).ready(function(){
$("div:visible").click(function(e){ // Lier un événement de clic à l'élément DIV visible
$(this).css("border","2px solid red"); //Ajouter une bordure rouge de 2 pixels à l'élément DIV visible
e.stopPropagation( ) ;//Arrêter le bouillonnement de l'événement
});
$("button").click(function(e){ //Lier un événement de clic au bouton
$("div:hidden ").show ("fast").css("background","red");//Les éléments cachés sont affichés et le fond devient rouge
e.stopPropagation();//Arrêtez le bouillonnement de l'événement
});
});
</script>
Fonction :
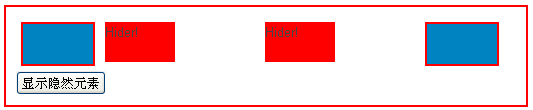
Le premier morceau de code ci-dessus est un élément DIV visible par clic de souris. Enfin, l'élément s'ajoutera un style de bordure rouge de 2 pixels, et le deuxième morceau de code indique que cliquer sur le bouton affichera tous les éléments cachés et ajoutera une couleur d'arrière-plan rouge. Les éléments visibles mentionnés ici sont les mêmes que les éléments cachés mentionnés précédemment, sauf qu'ils ne sont pas masqués par « display:none » ou « .hide() ».
Effet :

Une dernière chose : ":visible" filtre tous les éléments visibles, mais Visible ici fait référence aux éléments qui ne sont pas masqués par « display:none » ou en utilisant la fonction « .hide() » « :hidden » sélectionne tous les éléments masqués ; De même, ce qu'on appelle caché ici ne fait pas référence à "visibilité : caché", mais à l'élément de formulaire "display:none" ou "type="hidden"".
Ceci est une brève introduction au sélecteur de filtre de visibilité de jQuery. Les amis intéressés peuvent le tester localement, ce qui peut améliorer leur compréhension.














