filtre d'attribut jQuery
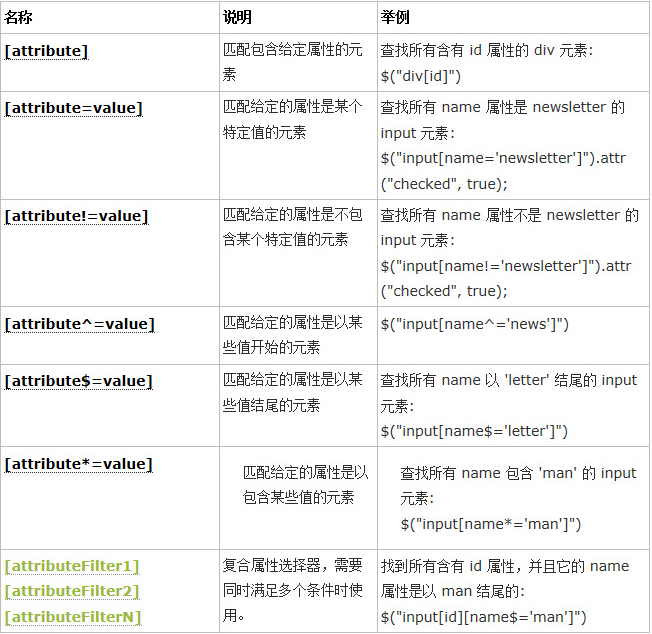
Les sélecteurs d'attributs vous permettent de cibler un élément en fonction d'attributs. Vous pouvez spécifier uniquement un certain attribut de l'élément, de sorte que tous les éléments qui utilisent cet attribut, quelle que soit sa valeur, soient localisés. Vous pouvez également cibler des éléments plus spécifiques qui utilisent des valeurs spécifiques sur ces attributs. affichage du sélecteur du lieu de leur puissance.
est décrit comme suit :

<style type="text/css">
/*高亮显示*/
.highlight{
background-color: gray
}
</style>rrree[attribut] Utilisation<🎜. >Définition : Mettre en correspondance les éléments contenant l'attribut donné
<body> <div> <p>Hello</p> </div> <div id="test">ID为test的DIV</div> <input type="checkbox" id="s1" name="football" value="足球" />足球 <input type="checkbox" name="volleyball" value="排球" />排球 <input type="checkbox" id="s3" name="basketball" value="篮球" />篮球 <input type="checkbox" id="s4" name="other" value="其他" />其他 </body>
2 [attribut=valeur] UtilisationDéfinition : Correspond à ce qui est donné L'attribut est un élément avec une valeur spécifique
$("div[id]").addClass("highlight"); //查找所有含有ID属性的div元素3 [attribut!=value] UtilisationDéfinition : Correspond à ce qui est donné L'attribut est un élément qui ne contient pas de valeur spécifique
$("input[name='basketball']").attr("checked",true); //name属性值为basketball的input元素选中4 [attribut^= value] Utilisation définition : Le code correspondant à l'attribut donné est un élément commençant par une valeur
$("input[name!='basketball']").attr("checked",true); //name属性值不为basketball的input元素选中
//此选择器等价于:not([attr=value])要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])
$("input:not(input[name='basketball'])").attr("checked",true);5. attribut$=value] Utilisation Définition : correspond à l'attribut donné qui se termine par une valeur
$("input[name^='foot']").attr("checked",true); //查找所有 name 以 'foot' 开始的 input 元素6. [attribute*=value] UtilisationDéfinition : La correspondance d'un attribut donné est un élément contenant certaines valeurs
$("input[name$='ball']").attr("checked",true); //查找所有 name 以 'ball' 结尾的 input 元素7. [selector1][selector2][selectorN] Utilisation définition : sélecteur d'attribut composé, utilisez
$("input[name*='sket']").attr("checked",true); //查找所有 name 包含 'sket' 的 input 元素 













