sélecteur de formulaire jQuery
Qu'il s'agisse de soumettre ou de transmettre des données, le rôle des éléments de formulaire dans les pages interactives dynamiques est très important. Un sélecteur de formulaire a été spécialement ajouté à jQuery, ce qui rend extrêmement pratique l'obtention d'un certain type d'élément de formulaire
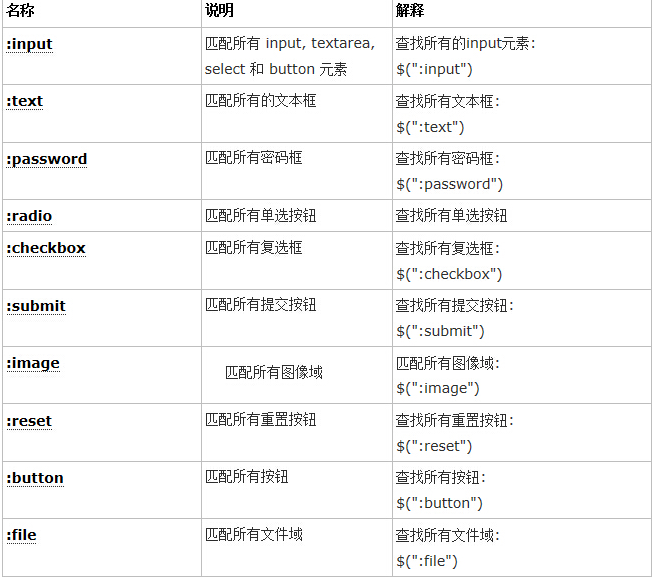
La description spécifique de la méthode du sélecteur de formulaire :

Remarque :
En plus du sélecteur de filtre d'entrée, presque tous les filtres de catégorie de formulaire correspondent à la valeur de type d'un élément d'entrée. La plupart des filtres de catégories de formulaire peuvent être remplacés par des filtres d'attributs. Par exemple, $(':password') == $('[type=password]')
Si vous souhaitez obtenir le nombre d'éléments de formulaire dans le formulaire, le code est le suivant :
$("#form1 :input").length; //注意与$("#form1 input")的区别Si vous souhaitez obtenir le nombre d'éléments de formulaire dans le formulaire Le nombre de zones de texte sur une seule ligne, le code est le suivant :
$("#form1 :text").length;Si vous souhaitez obtenir le nombre de zones de mot de passe dans le formulaire, le code est le suivant :
$("#form1 :password").length;De même, le fonctionnement des autres sélecteurs de formulaire est similaire
Récupérer tous les éléments <p> ajoutez l'événement onclick à chaque élément <p>, par exemple :
$("p").click(function({
//doing somethingr(操作)
})Obtenez l'élément avec l'identifiant tb, puis recherchez la balise tbody en dessous, puis recherchez l'élément tr avec une valeur d'index paire sous tbody pour changer sa couleur d'arrière-plan (css("property", "value"); utilisé pour définir le style de l'objet jQuery :
$('#tb tbody tr:even'). css("backgroundColor","#888");
Utilisez d'abord le sélecteur d'attribut, puis utilisez l'attribut d'objet de formulaire pour filtrer, et enfin obtenez la longueur de l'objet jQuery, par exemple :
$('#btn').click(function(){
var length=$("input[name='check']:checked").length;
alert("选中的个数为:"+length);
})Effacer tout le contenu de la zone de texte input type="text": $("input:text").val("");














