jQuery manipulant les attributs des éléments
jQuery exploite les attributs d'élément
Nous pouvons utiliser getAttribute et setAttribute en javascript pour exploiter les "attributs d'élément" de l'élément.
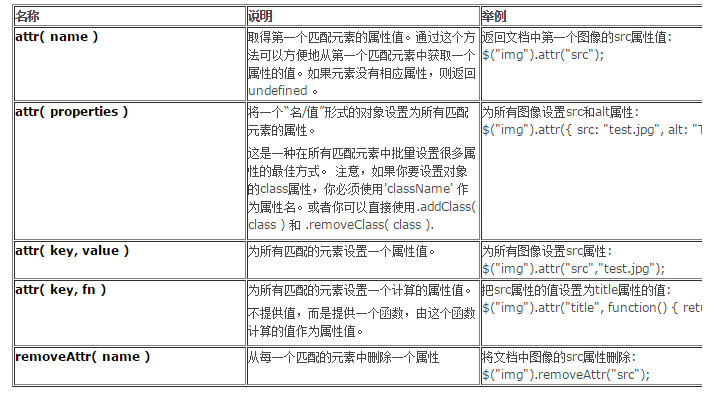
Dans jQuery, vous disposez de la fonction d'ensemble d'emballage attr(), qui peut utiliser simultanément les attributs de tous les éléments de l'ensemble d'emballage :

Lors de l'utilisation du sélecteur d'identifiant, un seul L'objet est souvent renvoyé. JQuery wrapper set, à ce stade, la fonction attr(name) est souvent utilisée pour obtenir ses attributs d'élément :
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
} Notez que la fonction attr(name) ne renvoie que la valeur d'attribut d'élément spécifique de le premier élément correspondant. Et attr(key , name) définira les attributs de l'élément dans tous les ensembles d'emballage :
//修改所有img元素的alt属性
$("img").attr("alt", "修改后的alt属性");et attr( Properties ) peuvent modifier plusieurs attributs d'élément à la fois :
$("img").attr({title:"修改后的title", alt: "同时修改alt属性"}); De plus, bien que nous puissions utiliser removeAttr( name ) pour supprimer les attributs d'élément, les attributs DOM correspondants ne seront pas supprimés et n'affecteront que la valeur de l'attribut DOM
Par exemple, la suppression du. L'attribut d'élément en lecture seule d'un élément d'entrée fera que l'attribut DOM correspondant deviendra faux (c'est-à-dire que l'entrée deviendra modifiable) :
$("#inputTest").removeAttr("readonly");













