jQuery manipule CSS
Modifier le style CSS
Modifier le style d'un élément Nous pouvons modifier la classe CSS de l'élément ou modifier directement le style de l'élément.
Un élément peut avoir plusieurs classes CSS qui lui sont appliquées, mais malheureusement, les attributs DOM sont stockés dans une chaîne délimitée par des espaces au lieu d'un tableau. Ainsi, si nous voulions ajouter ou supprimer plusieurs attributs à un élément à l’époque JavaScript d’origine, nous devions exploiter la chaîne nous-mêmes.
jQuery rend les choses incroyablement faciles.
1. Modifier les classes CSS
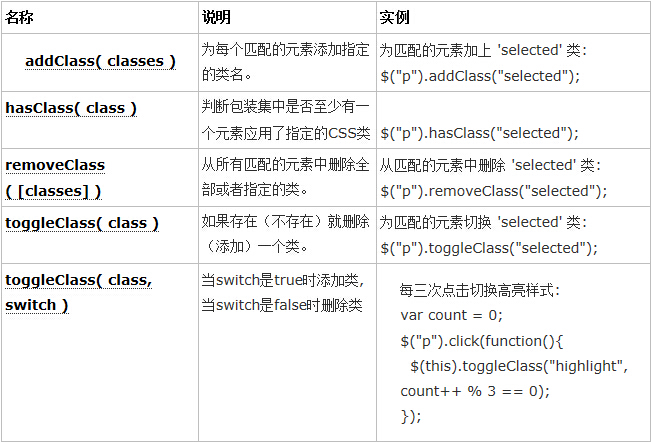
Le tableau suivant présente les méthodes jQuery liées à la modification des classes CSS :

Utiliser Avec la méthode ci-dessus, nous pouvons modifier la classe CSS de l'élément comme une collection, et nous n'avons plus besoin d'analyser manuellement la chaîne.
Notez que les paramètres de addClass(class) et removeClass(classes) peuvent être transmis dans plusieurs classes CSS à la fois, séparées par des espaces, par exemple :
$("#btnAdd" ).bind(" click", function(event) {
$("p").addClass("colorRed borderBlue");
});
Les paramètres du La méthode removeClass est facultative, sinon Transmettez les paramètres pour supprimer toutes les classes CSS :
$("p").removeClass();
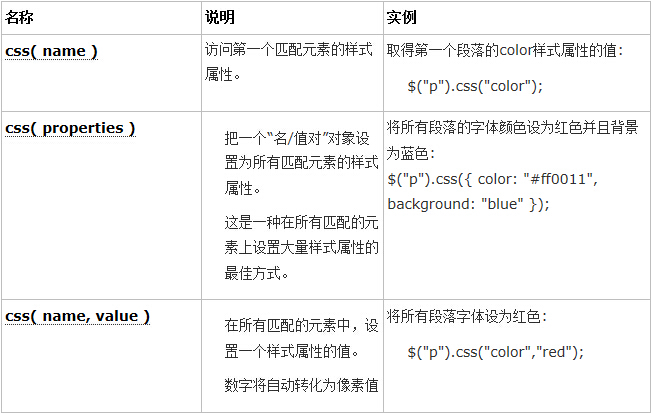
Modifier le style CSS

De même, lorsque l'on souhaite modifier un style CSS spécifique d'un élément, c'est-à-dire modifier l'attribut "style" de l'élément, jQuery fournit également la méthode correspondante :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>使用jQ控制CSS</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
.w1{font-size: 14px;}
.w2{font-size: 20px;
}
</style>
</head>
<body>
<ul>
<li class="w1"><a href="#">公司简介</a> </li>
<li class="w1"><a href="#">公司文化</a> </li>
<li class="w1"><a href="#">发展战略</a> </li>
<li class="w1"><a href="#">公司简介</a> </li>
</ul>
</body>
<script type="text/javascript">
$(function () {
$( ".w1").click(function () {
$(this).removeClass("w1");
$(this).addClass("w2");
$(this).siblings().removeClass("w2");
$(this).siblings().addClass("w1");
});
});
</script>
</html>