jQuery obtient des attributs communs
Obtenir les attributs communs
Bien que nous puissions obtenir presque toutes les informations sur un élément en obtenant des attributs, des caractéristiques et des styles CSS, veuillez prêter attention à l'expérience suivante :
<!doctype html>
<html>
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>Nous voulons obtenir la couche de test Pour la largeur, utilisez la méthode attr pour obtenir "l'attribut d'élément" comme indéfini, car aucune largeur n'est ajoutée au div. Bien que la valeur de l'attribut style puisse être obtenue à l'aide de la méthode css(), les résultats renvoyés dans les différents navigateurs sont différents. IE6 renvoie auto, tandis que FF renvoie la valeur correcte mais avec "px" derrière. JQuery fournit donc la méthode width(), qui renvoie la valeur correcte sans px.
En réponse au problème ci-dessus, jQuery fournit des méthodes pour obtenir et définir les attributs couramment utilisés. Par exemple, width() permet aux utilisateurs d'obtenir la largeur d'un élément, tandis que width(val) est utilisé pour définir la largeur. largeur d'un élément.
Les méthodes suivantes peuvent être utilisées pour obtenir des valeurs d'attribut communesdes éléments :

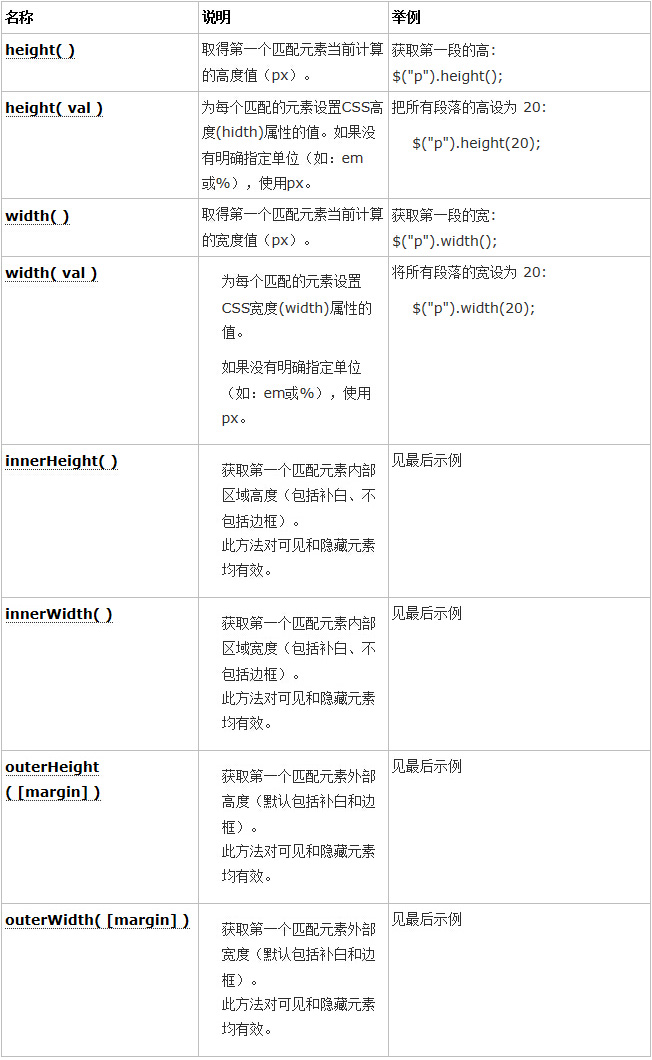
1. Hauteur et largeur associées
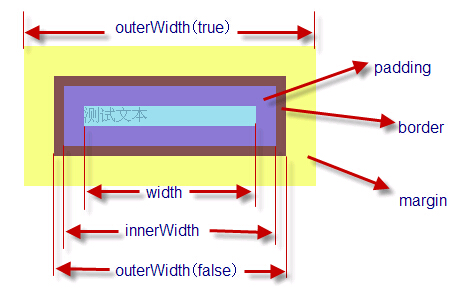
Concernant la fonction d'obtention de la longueur et de la largeur, il faut distinguer les différences entre les trois fonctions "intérieur", "extérieur" et height/width:

outerWidth peut accepter un paramètre de valeur bool pour indiquer s'il faut calculer la valeur de marge.
Je crois que cette image montre clairement la plage demandée par chaque fonction. L'image utilise la largeur comme exemple et les fonctions de hauteur sont les mêmes.
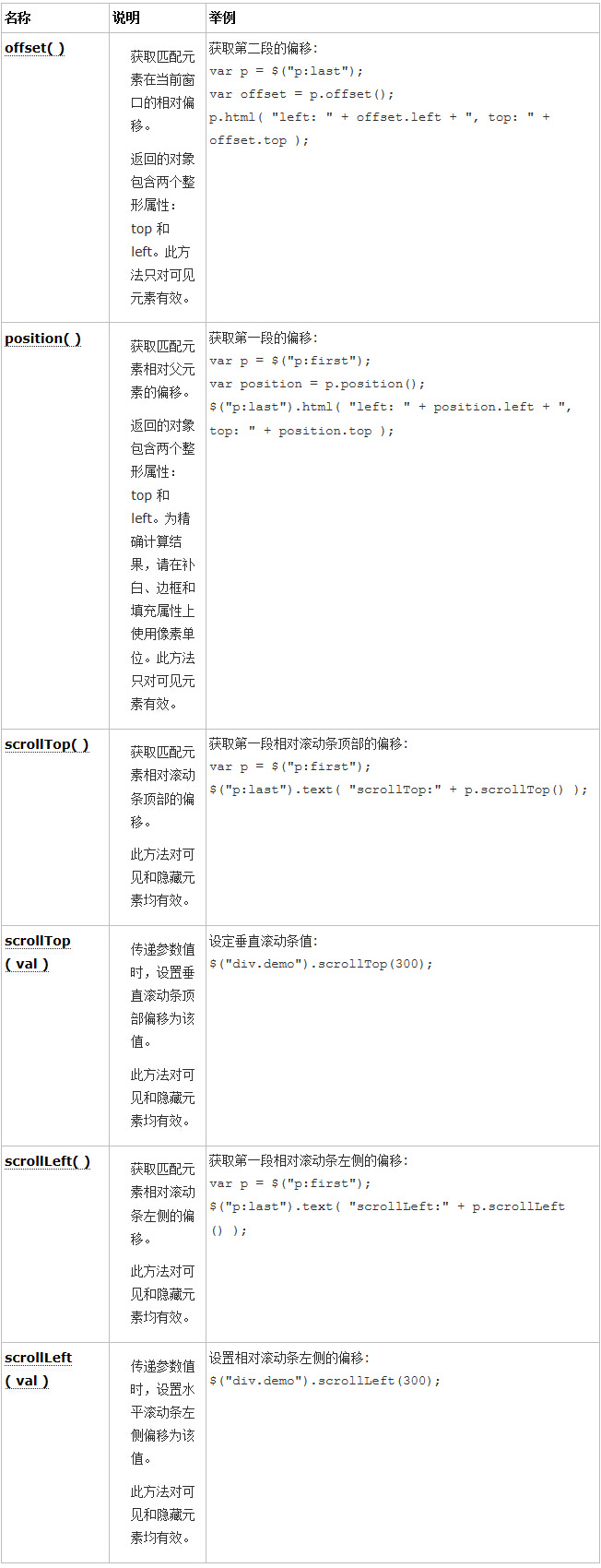
2. Positionnement lié au positionnement
De plus, dans certains scripts impliquant des objets pop-up, il est souvent nécessaire d'obtenir dynamiquement le coordonnées contextuelles et définissez l'emplacement de l'élément.
Cependant, de nombreuses méthodes de calcul de localisation présentent des problèmes de compatibilité avec les navigateurs. jQuery nous fournit diverses fonctions liées à la localisation :
 <🎜 >
<🎜 >














