Méthodes d'aide interactive jQuery
1. hover(over, out)
La fonction hover résout principalement les problèmes des fonctions mouseover et mouseout dans le javascript original. :

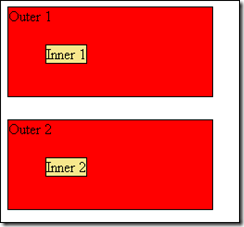
a deux divs (zone rouge), chacun avec un div (zone jaune) imbriqué à l'intérieur. Le code HTML est le suivant :
<div class="outer" id="outer1"> Outer 1 <div class="inner" id="inner1">Inner 1</div> </div> <div class="outer" id="outer2"> Outer 2 <div class="inner" id="inner2">Inner 2</div> </div> <div id="console"> </div>
est. lié comme suit Événement :
<script type="text/javascript">
function report(event) {
$('#console').append('<div>'+event.type+'</div>');
}
$(function(){
$('#outer1')
.bind('mouseover',report)
.bind('mouseout',report);
$('#outer2').hover(report,report);
});
</script>
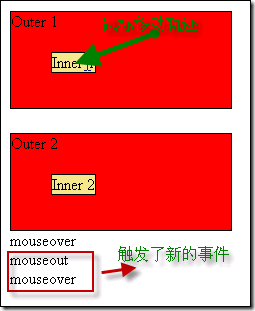
Outer1, nous avons utilisé les événements mouseover et mouseout Lorsque la souris se déplace de la zone rouge à la zone jaune d'Outer1, vous constaterez que même si elle se déplace à l'intérieur de external1, mouseout est déclenché. Événement :

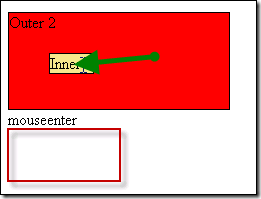
Souvent, nous ne voulons pas que le résultat soit affiché ci-dessus, mais nous voulons que l'événement ne soit pas déclenché uniquement lorsque la souris se déplace à l'intérieur de Outer1. Outer2 utilise la fonction Hover() pour obtenir cet effet :

Notez que les noms d'événements ici sont appelés "mouseenter" lors de l'entrée et "mouseleave" lors de la sortie. d'utiliser les événements "mouseover" et "mouseleave".
Les développeurs expérimentés penseront immédiatement à ce problème qu'ils rencontrent souvent lors de la création de menus contextuels : l'événement mouseout est défini pour que le menu contextuel close, mais lorsque la souris se déplace dans le menu contextuel, l'événement mouseout est souvent déclenché de manière inexplicable pour fermer le menu. La fonction hover() nous aide très bien à résoudre ce problème.
<. 🎜>2. bascule( fn, fn2, fn3,fn4,... )
La fonction bascule peut ajouter une fonction de liaison d'événement de clic à l'objet, mais définir la fonction sur appelés séquentiellement après chaque clic. Si un élément correspondant est cliqué, la première fonction spécifiée est déclenchée. Lorsque le même élément est cliqué à nouveau, la deuxième fonction spécifiée est déclenchée. S'il y a plus de fonctions, elle est à nouveau déclenchée jusqu'à la dernière. Chaque clic suivant répète l'appel à ces fonctions à tour de rôle. Peut être supprimé en utilisant unbind("click"). L'exemple suivant montre comment utiliser la fonction bascule : <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html><head>
<title>toggle example</title>
<link rel="stylesheet" type="text/css" href="css/hover.css">
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function()
{
$("li").toggle( function()
{
$(this).css({ "list-style-type": "disc", "color": "blue" });
}, function()
{
$(this).css({ "list-style-type": "square", "color": "red" });
}, function()
{
$(this).css({ "list-style-type": "none", "color": "" });
}
);
}) </script></head><body>
<ul>
<li style="cursor:pointer">click me</li>
</ul>
</body>
</html>Le résultat est que le symbole de la liste et la couleur du texte changent à chaque fois que l'on clique sur "cliquez sur moi".














