objet d'événement jQuery
Utiliser des objets événementiels jQuery
L'utilisation d'événements nécessite naturellement des objets événementiels. Étant donné que l'acquisition d'objets d'événement et les propriétés des objets d'événement sont différentes selon les navigateurs, il nous est difficile d'utiliser les objets d'événement dans tous les navigateurs.
L'objet événement est unifié dans jQuery. Lors de la liaison de la fonction de traitement d'événement, l'objet événement formaté par jQuery sera transmis comme seul paramètre :
$("#testDiv").bind("click", function(event) { });Description détaillée de l'objet événement, Vous pouvez vous référer à la documentation officielle de jQuery : http://docs.jquery.com/Events/jQuery.Event
L'objet événement jQuery fusionne les différences entre les différents navigateurs. Par exemple, il peut être utilisé dans tous les navigateurs. via l'attribut event.target pour obtenir le déclencheur de l'événement (pour utiliser l'objet événement natif dans IE, vous devez accéder à event.srcElement).
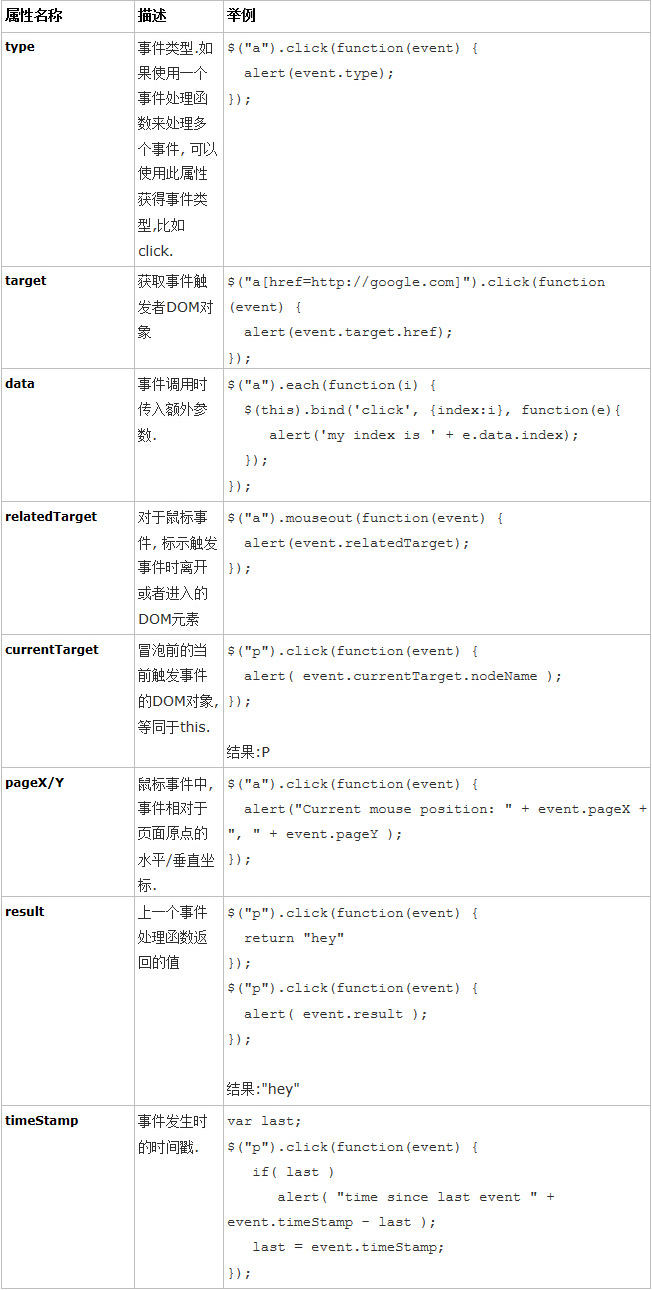
Voici les propriétés que l'objet événement jQuery peut prendre en charge dans le navigateur :

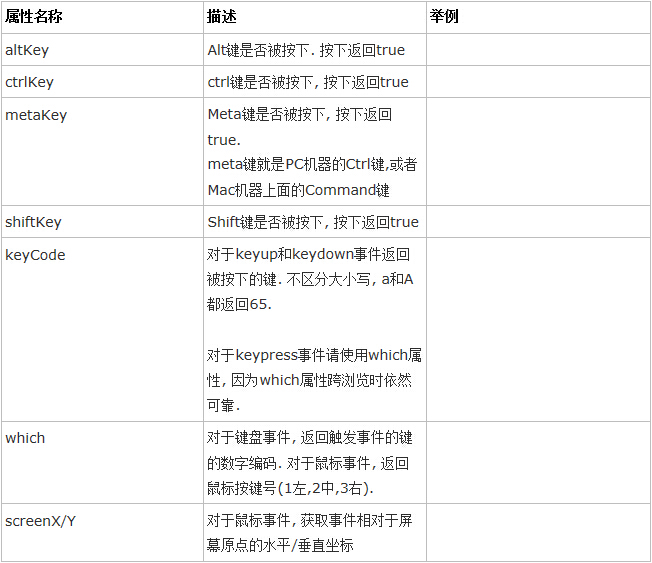
Ce qui précède est l'événement fourni dans la documentation officielle jQuery Les propriétés de l'objet, les propriétés suivantes prises en charge par plusieurs navigateurs sont également fournies :

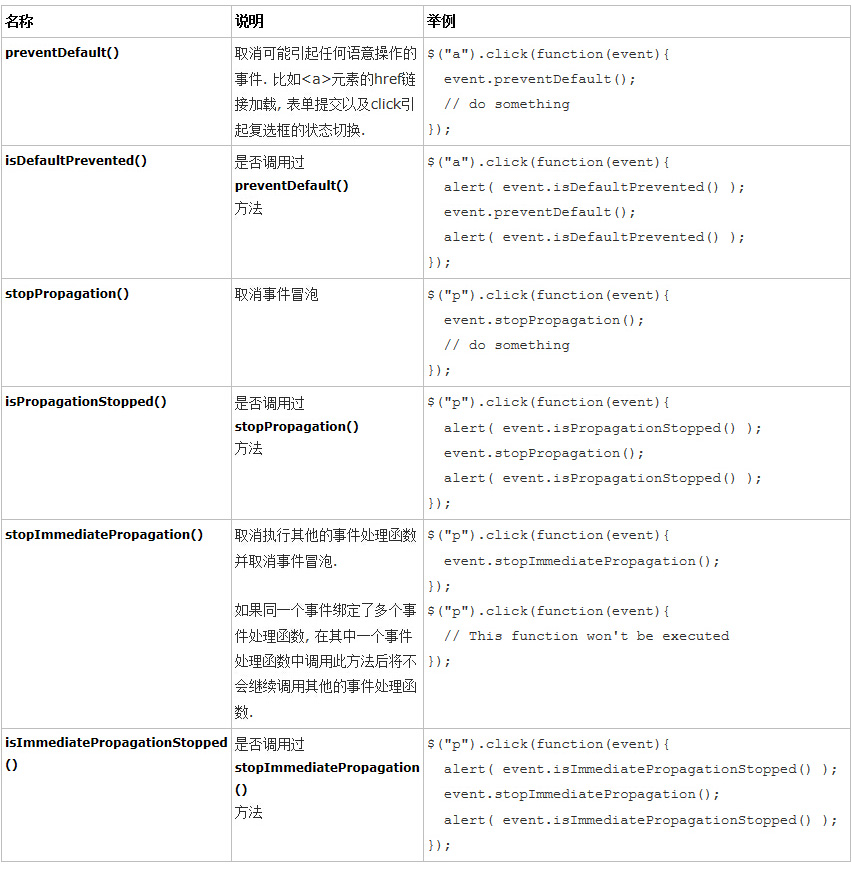
En plus d'avoir des propriétés , les objets événement ont également des événements. Certains événements seront certainement utilisés, comme l'annulation du bouillonnement stopPropagation(), etc. Voici une liste des fonctions de l'objet événement jQuery :

Parmi ces fonctions, stopPropagation() est la plus couramment utilisée. et sera certainement utilisé. Cela équivaut à utiliser event.cancelBubble=true sur l'objet événement d'origine pour annuler le bouillonnement.














