Événements mondiaux de l'Ajax
Événements Ajax mondiaux
Doivent être déclenchés lorsqu'il y a une requête ajax spécifique sur la page. fonction de traitement ajax globale.
Si l'attribut global dans jQuery.ajaxSetup() est défini sur true, alors ces fonctions globales seront déclenchées sur chaque ajax, ce qui est la valeur par défaut.
Remarque :
1. Les événements globaux ne s'exécuteront jamais dans des scripts inter-domaines, ni dans des requêtes JSONP.
2. Dans jQuery 1.9 et supérieur, toutes les fonctions ajax globales doivent être liées au document, c'est-à-dire l'événement $(document)
<. 🎜> 3. La fonction globale ajax ne peut être utilisée que si le glob dans $.ajax() ou $.ajaxSetup() est défini sur true. S'il est faux, il ne peut pas être utilisé.
Dans l'attribut de paramètre options dans jQuery.ajaxSetup( options ), il y a un attribut global :global
Type : Booléen ValeurValeur par défaut : trueDescription : Indique s'il faut déclencher l'événement Ajax global.Cet attribut est utilisé pour définir s'il faut déclencher l'événement Ajax global. Les événements Ajax globaux sont une série d'événements qui se produisent parallèlement à une requête Ajax. Il y a principalement les événements suivants :
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery Ajax - AjaxEvent</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function() {
$("#btnAjax").bind("click", function(event) {
$.get("../data/AjaxGetMethod.aspx");
});
$("#divResult").ajaxComplete(function(evt, request, settings) { $(this).append('<div>ajaxComplete</div>'); });
$("#divResult").ajaxError(function(evt, request, settings) { $(this).append('<div>ajaxError</div>'); });
$("#divResult").ajaxSend(function(evt, request, settings) { $(this).append('<div>ajaxSend</div>'); });
$("#divResult").ajaxStart(function() { $(this).append('<div>ajaxStart</div>'); });
$("#divResult").ajaxStop(function() { $(this).append('<div>ajaxStop</div>'); });
$("#divResult").ajaxSuccess(function(evt, request, settings) { $(this).append('<div>ajaxSuccess</div>'); });
});
</script>
</head>
<body>
<br /><button id="btnAjax">send Ajax request</button><br/>
<div id="divResult"></div>
</body>
</html>On peut définir l'attribut global de la valeur par défaut options sur false. Annule le déclenchement des événements Ajax globaux. Par requête
$.ajaxComplete()
Exemple :Code HTML :<div class="trigger">Trigger</div><div class="result"></div><div class="log"></div>Code jquery :
$( document ).ajaxComplete(function() {
$( ".log" ).text( "Triggered ajaxComplete handler." );
});
$( ".trigger" ).click(function() {
$( ".result" ).load( "ajax/test.html" );
});Lorsque l'utilisateur clique sur l'élément avec class=trigger, chargez le fichier html, et une fois la requête terminée, l'élément class=log Afficher information. Peu importe la requête Ajax terminée, l'événement ajaxComplete sera déclenché, vous pouvez donc juger comme suit$( document ).ajaxComplete(function( event, xhr, settings ) { if ( settings.url === "ajax/test.html" ) {
$( ".log" ).text( "Triggered ajaxComplete handler. The result is " +
xhr.responseText );
}
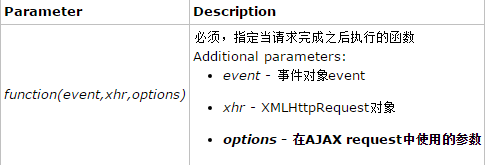
});Formulaire de syntaxe$( document) .ajaxComplete(function(event,xhr,options))
$.ajaxError()
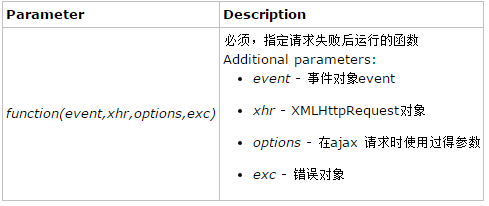
$(document).ajaxError(function(event,xhr,options,exc))

Lorsqu'une erreur HTTP se produit, le quatrième paramètre (thownError) accepte la partie texte de l'état HTTP, telle que "Not Found" ou "Internal Server Error"
pour limiter le rappel d'erreur à la seule gestion événements traitant d'une URL particulière :
ajaxSend()
send() est déclenché lors de l'envoi de
ajaxSuccess( ) est déclenché lorsque la requête réussit. Notez que contrairement à ajaxComplete, ajaxComplete est exécuté tant qu'il est terminé, que la requête échoue ou réussisse.
Pour un lot de requêtes
ajaxStart(), ajaxStop()
est pour text Pour toutes les requêtes ajax, l'événement ajaxStart() est déclenché lorsque la première requête ajax est envoyée, et l'événement ajaxStop() est déclenché lorsque la dernière requête ajax est terminée. La différence est que ajaxSend() et ajaxComplete sont à chaque fois. dans le texte.
Donc, si vous utilisez 3 requêtes à la fois dans le texte, ajaxStart() se déclenchera lorsque la première requête sera lancée, et ajaxStop() se déclenchera à la fin de la dernière requête, elles sont donc souvent utilisées en combinaison Afficher la boîte d'attente de chargement, etc. Parce qu'ils gèrent un groupe de requêtes ajax, il n'y a aucun paramètre dans leurs fonctions de rappel
.ajaxStart( handler() )
.ajaxStop( handler() )














