PHP-AJAX et MySQL
PHP - AJAX et MySQL
AJAX peut être utilisé pour communiquer de manière interactive avec la base de données.
Exemple de base de données AJAX
L'exemple suivant montrera comment une page Web lit les informations de la base de données via AJAX :
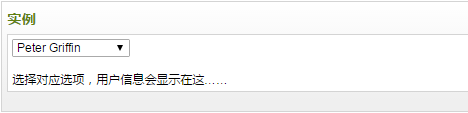
Exemple

Explication des exemples - Base de données MySQL
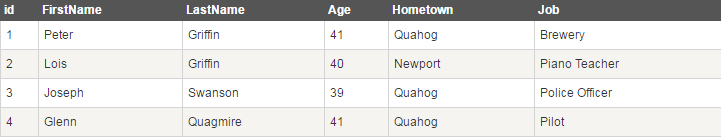
Dans l'exemple ci-dessus, la table de base de données que nous utilisons est la suivante :

Explication des exemples - page HTML
Lorsque l'utilisateur sélectionne un utilisateur dans la liste déroulante ci-dessus, un appel appelé "showUser ()" sera exécuté " fonction. Cette fonction est déclenchée par l'événement "onchange" : la fonction
<html>
<head>
<script>
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Glenn Quagmire</option>
<option value="4">Joseph Swanson</option>
</select>
</form>
<br>
<div id="txtHint"><b>Person info will be listed here.</b></div>
</body>
</html>showUser() effectuera les étapes suivantes :
· >
· ne fait pas Contenu)
Fichier PHP
La page du serveur appelée ci-dessus via JavaScript est un fichier PHP nommé "getuser.php". Le code source dans "getuser.php" exécute une requête sur la base de données MySQL et renvoie les résultats dans un tableau HTML :<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','peter','abc123','my_db');
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>Explication : lorsque la requête est envoyée de JavaScript vers un PHP fichier , se produira : 1. PHP ouvre une connexion à la base de données MySQL 2. Recherchez l'utilisateur sélectionné Créez un tableau HTML, remplissez les données et renvoyer "txtHint " Placeholder 













