Introduction à AJAX
AJAX est une technologie qui permet de mettre à jour des parties d'une page Web sans recharger la page entière.
1. Qu'est-ce qu'ajax :
(1) Ajax est du JavaScript et du XML asynchrones, et l'ensemble du processus anglais est du JavaScript et du XML asynchrones.
(2). Ajax peut réaliser des mises à jour asynchrones des pages Web locales en échangeant une petite quantité de données avec l'arrière-plan, évitant ainsi d'avoir à actualiser la page.
Dans des circonstances normales, si vous souhaitez mettre à jour les données d'une page Web, vous devez actualiser la page entière. Si vous utilisez ajax, vous ne pouvez actualiser que partiellement.
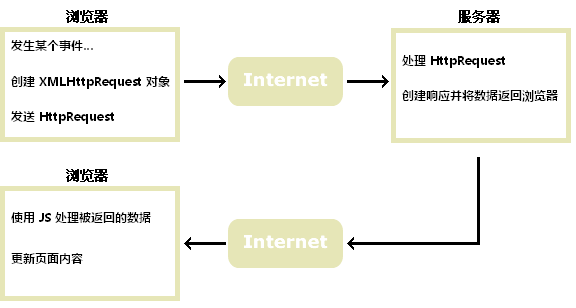
Comment fonctionne AJAX

2 AJAX est basé sur les normes Internet existantes :
ajax n'est pas une nouvelle technologie, mais. basé sur les normes et technologies Internet existantes :
(1).Objet XMLHttpRequest (échange de données de manière asynchrone avec le serveur).
(2).JavaScript/DOM (affichage d'informations/interaction).
(3).CSS (définir les styles pour les données).
(4).XML (comme format pour les données de conversion).
3. Exemples de code :
Ce qui précède a donné une introduction de base à ajax. Voici un exemple de code simple pour ressentir son effet en premier :
<🎜. >
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.php.cn/" />
<title>php中文网</title>
<script>
function loadXMLDoc(){
var xmlhttp;
if (window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}
else{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("show").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","demo/ajax/txt/demo.txt",true);
xmlhttp.send();
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
loadXMLDoc();
}
}
</script>
</head>
<body>
<div id="show"><h2>原来的内容</h2></div>
<button type="button" id="bt">查看效果</button>
</body>
</html>Le demo/ajax/txt/demo.txt dans le code peut être modifié pour le créer localement et observer l'effet.














