Introduction au HTML
Introduction au HTML
Qu'est-ce que le HTML ?
Le HTML est un langage utilisé pour décrire des pages Web.
· HTML fait référence à HyperText Markup Language : HyperText Markup Language
· HTML n'est pas un langage de programmation, mais un langage de balisage
· Le langage de balisage est une balise de balisage
· HTML utilise des balises de balisage pour décrire les pages Web
· Les documents HTML contiennent des balises HTML et du contenu textuel
· Les documents HTML sont également appelés pages Web
· Le La structure du langage HTML (Hypertext Markup Language) comprend une partie « tête » (en anglais : Head) et une partie « main » (en anglais : Body), où la partie « head » fournit des informations sur la page Web. Le « corps principal » La section fournit le contenu spécifique de la page Web.
Balise HTML
La balise de balisage HTML est généralement appelée balise HTML (balise HTML).
· Les balises HTML sont des mots-clés entourés de crochets, tels que <html>
· Les balises HTML apparaissent généralement par paires, telles que <b> et </b> >
· La première balise de la paire de balises est la balise d'ouverture et la deuxième balise est la balise de fermeture · Les balises d'ouverture et de fermeture sont également appelées balises d'ouverture et balises de fermeture <Tag>Content</Tag>Bien sûr, il y aura également des balises uniques, qui apparaissent individuellement, telles que <br>, <hr>, etc. Après l'apprentissage, vous pouvez faire un résumé des balises couramment utilisées et de leurs fonctions pour faciliter la mémoire et la recherche.Élément HTML
« Balise HTML » et « Élément HTML » décrivent généralement la même signification. Les éléments HTML font référence à tous les codes de la balise de début à la balise de fin. L'exemple suivant : Élément HTML : <p>Ceci est un paragraphe. </p>Pour une connaissance détaillée des éléments , veuillez vous référer à http://php.cn/html/html-elements.htmlNavigateur Web
Le navigateur Web (tel que Google Chrome, Internet Explorer, Firefox, Safari) est utilisé pour lire des fichiers HTML et les afficher sous forme de pages Web. Le navigateur n'affiche pas directement les balises HTML, mais vous pouvez utiliser des balises pour décider comment afficher le contenu de la page HTML à l'utilisateur :
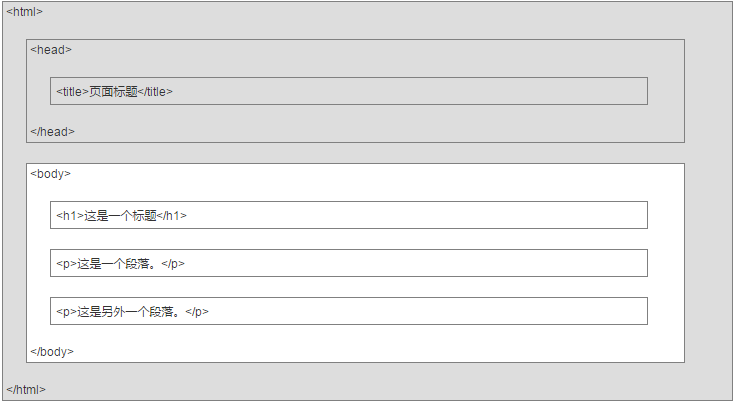
Ce qui suit est une structure visuelle de page HTML :

<html> <head> <title>页面标题</title> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> <p>这是另外一个段落。</p> </body> </html>
Seule la zone <body></body> (partie blanche) sera affichée dans le navigateur. .
Version HTML
Depuis la naissance des débuts d'Internet, de nombreuses versions HTML sont apparues :

< La déclaration ;!DOCTYPE>
<!DOCTYPE> aide les navigateurs à afficher correctement les pages Web.
Il existe de nombreux fichiers différents sur Internet. Si la version HTML peut être déclarée correctement, le navigateur peut afficher correctement le contenu de la page Web.
La déclaration doctype n'est pas sensible à la casse et les méthodes suivantes sont disponibles :
<!DOCTYPE html>
<!DOCTYPE HTML> > <!doctype html>
<!Doctype Html>
Déclaration générale
HTML5
< ; !DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www. w3 .org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Voir le manuel de référence complet du type de déclaration Web DOCTYPE.
Encodage chinois
Actuellement, dans la plupart des navigateurs, la sortie directe du chinois entraînera des caractères chinois tronqués. À ce stade, nous devons déclarer les caractères au format UTF. -8.
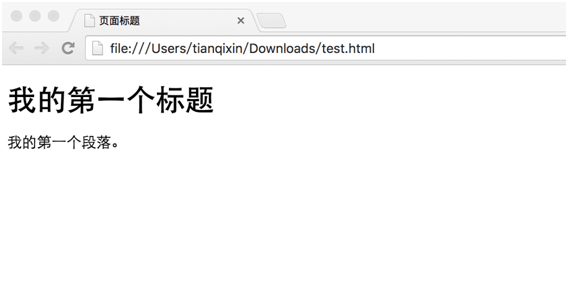
Exemple HTML
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
Vous pouvez essayer le résultat affiché sur la page après avoir supprimé <meta charset="UTF-8">. En le comparant, vous pouvez connaître l'UTF plus clairement. L'effet de -8 a disparu. Essayez-le ! !
À travers l’étude ci-dessus, jetons un coup d’œil à l’exemple suivant. Est-ce clair ?
Suivez l'analyse et familiarisez-vous avec elle.
Instance HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>标题:欢迎学习HTML</h1> <p>第一个段落</p> </body> </html>
Exemple d'analyse
· DOCTYPE déclare le type de document
· Type de document
<<> · Situé sur la balise & lt; corps & gt; et & lt;/corps & gt; >· Affiché sous forme de paragraphe
<!DOCTYPE html> en HTML5 .













