Introduction au HTML
Introduction HTML
Exemple HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
Essayez-le»
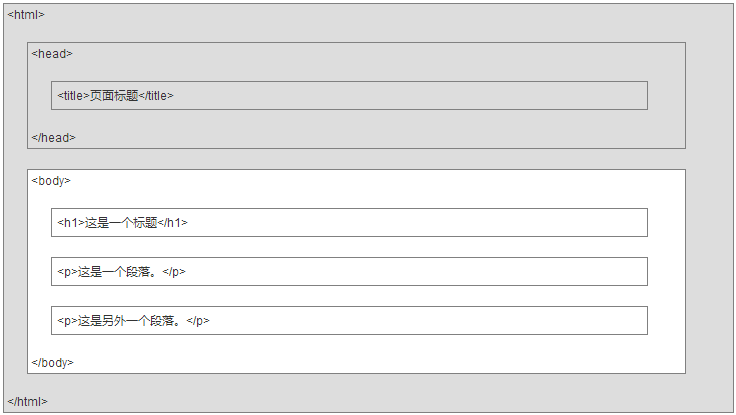
Exemple d'analyse
1) DOCTYPE déclare le type de document
2) Situé dans les balises <html> et </html> décrit le type de document
3) Situé dans le balise <body> avec </body> pour visualiser le contenu Web
4) dans les balises <h1> avec </h1> ;p> avec < ;/p> Affiché sous forme de paragraphe
<!DOCTYPE html> HTML5.
Le HTML est un langage utilisé pour décrire des pages Web.
1. HTML fait référence à HyperText Markup Language : HyperText Markup Language
2. HTML n'est pas un langage de programmation, mais un langage de balisage
3. de balises de balisage
4. HTML utilise des balises de balisage pour décrire les pages Web
5. Les documents HTML contiennent des balises HTML et du contenu textuel
6.
Balises HTML Les balises HTML sont souvent appelées balises HTML.
1. Les balises HTML sont des mots-clés entourés de crochets, tels que <html>
2. Les balises HTML apparaissent généralement par paires, telles que <b>
3. La première balise de la paire de balises est la balise de début et la deuxième balise est la balise de fin
4 Les balises de début et de fin sont également appelées balises ouvertes et balises de fermeture <. 🎜>
<tag>content</tag>« Balise HTML » et « Élément HTML » décrivent généralement la même signification.
Mais à proprement parler, un élément HTML contient une balise de début Avec la balise de fermeture, ce qui suit exemple : Élément HTML :<p> Ceci est un paragraphe. </p>
Navigateur Web (tel que le navigateur Google , Internet Explorer, Firefox, Safari) permet de lire des fichiers HTML et de les afficher sous forme de pages Web.
Le navigateur n'affiche pas directement les balises HTML, mais vous pouvez utiliser des balises pour décider comment afficher le contenu de la page HTML à l'utilisateur : 
Résultats de la page Web HTML

Seule la zone <body> (la partie blanche) sera affichée dans le navigateur.
Version HTML
Depuis la naissance du début Internet , il existe de nombreuses versions HTML :
Version 991 HTML+ 1993
HTML 2.0 1995
<!DOCTYPE> Déclaration
Il existe de nombreux fichiers différents sur Internet. Si la version HTML peut être déclarée correctement, le navigateur peut afficher correctement le contenu de la page Web. La déclaration doctype n'est pas sensible à la casse et les méthodes suivantes sont disponibles :
<!DOCTYPE html>
<!DOCTYPE HTML> >
<!doctype html>HTML5
<!DOCTYPE html>
HTML 4.01
< ;!DOCTYPE HTML PUBLIC "-//W3C //DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR /xhtml1/DTD/xhtml1-transitional.dtd ">Voir le manuel de référence complet du type de déclaration Web DOCTYPE.
Encodage chinoisActuellement, dans la plupart des navigateurs, la sortie directe du chinois entraînera des caractères chinois tronqués. À ce stade, nous devons déclarer les caractères. comme UTF-8 dans l'en-tête.
Exemple HTML
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
Essayez-le »














