taille jQuery
Avec jQuery, il est facile de gérer les dimensions des éléments et des fenêtres du navigateur.
Méthodes de taille jQuery
jQuery fournit plusieurs méthodes importantes pour gérer les tailles :
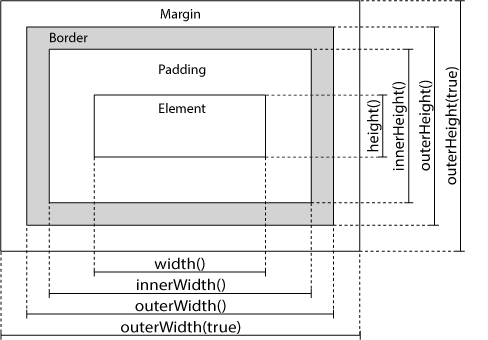
largeur()
hauteur()
innerWidth()
innerHeight ()
outerWidth()
outerHeight()
jQuery size

Méthodes jQuery width() et height()
la méthode width() définit ou renvoie l'élément La largeur de (sans compter le remplissage, les bordures ou les marges). La méthode
height() définit ou renvoie la hauteur d'un élément (sans compter le remplissage, les bordures ou les marges).
L'exemple suivant renvoie la largeur et la hauteur de l'élément <div> spécifié :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:3px;border:1px solid blue;background-color:#eeffcb;"></div>
<br>
<button>显示 div 元素的尺寸</button>
</body>
</html>Exécutez le programme pour l'essayer
Méthodes jQuery innerWidth() et innerHeight()
La méthode innerWidth() renvoie la largeur de l'élément (y compris le remplissage).
La méthode innerHeight() renvoie la hauteur de l'élément (y compris le remplissage).
L'exemple suivant renvoie la largeur/hauteur intérieure de l'élément <div> spécifié :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>innerWidth() - 返回元素的宽度 (包含内边距)。</p>
<p>innerHeight() - 返回元素的高度 (包含内边距)。</p>
</body>
</html>Exécutez le programme et essayez-le
Méthodes jQuery externalWidth() et externalHeight()
La méthode externalWidth() renvoie la largeur de l'élément (y compris le remplissage et les bordures). La méthode
outerHeight() renvoie la hauteur de l'élément (y compris le remplissage et la bordure).
L'exemple suivant renvoie la largeur/hauteur extérieure de l'élément <div> spécifié :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>outerWidth() - 返回元素的宽度 (包含内边距和边框)。</p>
<p>outerHeight() - 返回元素的高度 (包含内边距和边框)。</p>
</body>
</html>Exécutez le programme et essayez-le














