Introduction aux bases du HTML5
Nom : HTML 5.0
La cinquième révision majeure du langage de balisage hypertexte (HTML), le langage de base du World Wide Web et une application sous Standard Universal Markup Language
2014 Le 29 octobre, le World Wide Web Consortium a annoncé qu'après près de huit ans de travail acharné, la spécification standard était enfin achevée.
Historique du développement :
Une application du standard HTML sous le Standard Universal Markup Language Depuis la sortie de HTML4.01 en décembre 1999, les standards HTML5 et autres suivants ont été mis de côté afin de. Promouvoir la standardisation du Web. Avec le développement du mouvement, certaines entreprises ont uni leurs forces et ont créé une société appelée. L'organisation du groupe de travail sur la technologie des applications hypertextes Web (WHATWG). WHATWG se concentre sur les formulaires et applications Web, tandis que le W3C (World Wide Web Consortium, World Wide Web Consortium) se concentre sur XHTML2.0. En 2006, les deux parties décident de collaborer pour créer une nouvelle version du HTML.
Le prédécesseur du projet HTML5 s'appelait Web Applications 1.0. Il a été proposé par le WHATWG en 2004 et accepté par le W3C en 2007, et une nouvelle équipe de travail HTML a été créée.
La première version officielle de HTML 5 a été publiée le 22 janvier 2008. HTML5 est toujours un travail en cours. Cependant, la plupart des navigateurs modernes prennent déjà en charge HTML5.
Le 17 décembre 2012, le World Wide Web Consortium (W3C) a officiellement annoncé que la spécification HTML5, qui a condensé les efforts d'un grand nombre de travailleurs du réseau, a été officiellement finalisée. Selon le discours du W3C : "HTML5 est la pierre angulaire de la plateforme de réseau Web ouverte."
Le 6 mai 2013, la version officielle de HTML 5.1 a été annoncée. La spécification définit la cinquième version majeure, la première à réviser le langage de base du World Wide Web : Hypertext Markup Language (HTML). Dans cette version, de nouvelles fonctionnalités sont continuellement introduites pour aider les auteurs d'applications Web dans le but d'améliorer l'interopérabilité des nouveaux éléments.
Depuis la sortie de ce draft, près d'une centaine de modifications ont été apportées depuis le 27 décembre 2012, notamment les balises HTML et XHTML, les API associées, Canvas, etc., ainsi que les balises HTML5 image img et svg ont a également été amélioré et les performances ont été encore améliorées.
Les navigateurs prenant en charge Html5 incluent Firefox (Firefox), IE9 et versions ultérieures, Chrome (Google Chrome), Safari, Opera, etc. ; le navigateur national Maxthon (Maxthon) et les navigateurs nationaux basés sur IE tels que Le navigateur 360, le navigateur Sogou, le navigateur QQ et le navigateur Cheetah lancés par Chromium (la version d'ingénierie ou la version expérimentale de Chrome) ont également la capacité de prendre en charge HTML5.
Il n'existe que deux façons de développer des applications HTML5 sur des appareils mobiles, soit en utilisant toute la syntaxe HTML5, soit en utilisant uniquement des moteurs JavaScript.
La méthode de construction du moteur JavaScript permet de créer des jeux web mobiles. La couche d'interface étant très complexe, une boîte à outils d'interface utilisateur a été réservée à son utilisation.
Les applications mobiles HTML5 pures s'exécutent lentement et sont pleines de bugs, mais les résultats s'amélioreront après optimisation. Même si peu de gens sont disposés à procéder à une telle optimisation, vous pouvez toujours l’essayer.
Le plus grand avantage des applications mobiles HTML5 est qu'elles peuvent être déboguées et modifiées directement sur la page Web. Les développeurs de l'application d'origine devront peut-être consacrer beaucoup d'efforts pour obtenir l'effet HTML5 et répéter constamment le codage, le débogage et l'exécution. C'est un problème qui doit être résolu en premier. Par conséquent, il existe également de nombreux clients de magazines mobiles basés sur la norme HTML5, que les développeurs peuvent facilement déboguer et modifier.
Le 29 octobre 2014, le World Wide Web Consortium a annoncé en larmes qu'après près de 8 ans de travail acharné, la spécification standard HTML5 avait finalement été finalisée et avait été rendue publique.
Ces dernières années, de nombreux développeurs ont successivement utilisé certaines technologies de HTML5 Firefox, Google Chrome, Opera, Safari 4+ et Internet Explorer 9+ supportent tous HTML5, mais jusqu'à aujourd'hui, nous venons de voir le « version officielle ».
HTML5 remplacera les normes HTML 4.01 et XHTML 1.0 formulées en 1999, dans le but de faire en sorte que les normes de réseau répondent aux besoins de réseau contemporains alors que les applications Internet se développent rapidement et apportent une transparence aux plates-formes de bureau et mobiles. relations.
Jeff, PDG du W3C Le Dr Jaffe a déclaré : « HTML5 va faire entrer le Web dans une nouvelle ère. Il n'y a pas si longtemps, le Web se limitait à parcourir quelques documents de base en ligne, mais aujourd'hui, le Web est une plate-forme extrêmement riche. Nous sommes entrés dans une étape stable où tout le monde peut suivre le travail des normes et peut être utilisé dans tous les navigateurs. Si nous ne pouvons pas nous donner la main, il n'y aura pas de Web unifié. "
HTML5 devrait également devenir la "plateforme Web ouverte" de rêve. La pierre angulaire. , s’il est réalisé, peut promouvoir davantage des applications Web multiplateformes plus approfondies.
Ensuite, le W3C s'engagera à développer des normes et des spécifications pour la communication en temps réel, le paiement électronique, le développement d'applications, etc., et créera également une série de mesures de protection de la vie privée et de sécurité.
Le W3C a également révélé en 2012 qu'il prévoyait de publier HTML 5.1 avant la fin de 2016.
Pourquoi HTML5 a-t-il été conçu ? Quel est son objectif
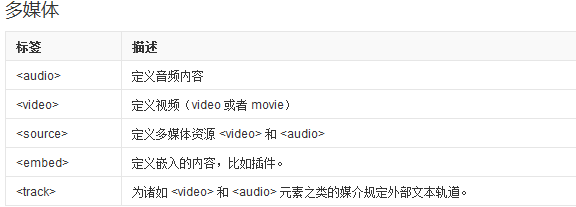
HTML5 est conçu pour prendre en charge le multimédia sur les appareils mobiles ? De nouvelles fonctionnalités de syntaxe ont été introduites pour prendre en charge cela, telles que les balises vidéo, audio et canevas. HTML5 introduit également de nouvelles fonctionnalités qui peuvent véritablement changer la façon dont les utilisateurs interagissent avec les documents, notamment :
De nouvelles règles d'analyse pour une flexibilité améliorée
De nouveaux attributs
Des attributs obsolètes, inutilisés ou redondants
Fonctionnalité glisser-déposer d'un document HTML5 à un autre
Édition hors ligne
Transfert d'informations amélioré
Règles d'analyse détaillées
Messagerie Internet polyvalente Enregistrement des extensions (MIME) et des gestionnaires de protocole
Norme commune pour le stockage des données dans les bases de données SQL (Web SQL)
HTML5 a été adopté par un nouveau groupe de travail du World Wide Web Consortium (W3C) en 2007. Ce groupe de travail a publié la première version publique de HTML 5 en janvier 2008. À l'heure actuelle, HTML5 est au statut « Appel à révision » et le W3C s'attend à ce qu'il atteigne son statut final d'ici la fin de 2014.
Quels sont les avantages et les inconvénients du HTML5 ?
Normes du Web
HTML5 lui-même est recommandé par le W3C et son développement se fait via Google, Apple, Nokia, Chine. une technologie brassée par des centaines d'entreprises, dont China Mobile. Le plus grand avantage de cette technologie est qu'il s'agit d'une technologie ouverte. En d’autres termes, chaque norme publique peut être retracée jusqu’à la base de données du W3C. En revanche, le standard HTML5 adopté par le W3C signifie que chaque navigateur ou chaque plateforme l'implémentera.
Multiplateforme multi-appareils
Le principal avantage de l'utilisation du HTML5 est que cette technologie peut être utilisée sur toutes les plateformes. Par exemple, si vous développez un jeu HTML5, vous pouvez facilement le transplanter sur la plate-forme ouverte d'UC, le centre de jeux d'Opera, la plate-forme d'applications Facebook, ou même le distribuer sur l'App Store ou Google Play via la technologie d'encapsulation, il est donc multiplateforme. La plateforme est très puissante, c’est la principale raison pour laquelle la plupart des gens s’intéressent au HTML5.
Conception Web adaptative
Les gens imaginent depuis longtemps s'il serait possible de « concevoir une fois et appliquer universellement » afin qu'une même page Web puisse s'adapter automatiquement aux écrans de Différentes tailles. Largeur de l'écran, ajuster automatiquement la disposition.
En 2010, Ethan Marcotte a proposé le terme « conception Web adaptative », qui fait référence à une conception Web capable de reconnaître automatiquement la largeur de l'écran et d'effectuer les ajustements correspondants.
Cela résout la situation traditionnelle : le site Web propose différentes pages Web pour différents appareils, comme une version mobile dédiée ou un iPhone. / Version iPad. Bien que cela garantisse l'effet, cela est plus gênant et nécessite de maintenir plusieurs versions en même temps. De plus, si un site Web dispose de plusieurs portails, cela augmentera considérablement la complexité de la conception architecturale.
Mises à jour en temps réel
Le client du jeu doit être mis à jour à chaque fois, ce qui est très gênant. Mais mettre à jour des jeux HTML5, c’est comme mettre à jour une page, c’est une mise à jour immédiate et en temps réel.
Résumé HTML5 présente les avantages suivants :
1. Améliorer la convivialité et améliorer l'expérience conviviale
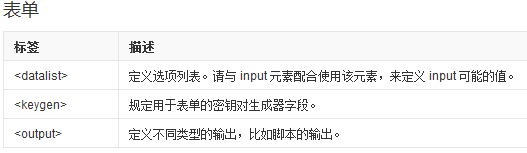
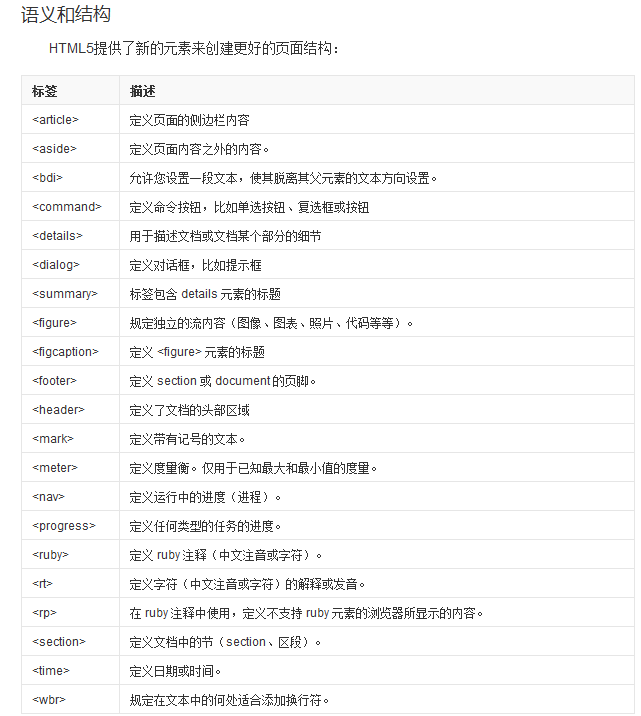
2. Il existe plusieurs nouvelles balises qui aideront les développeurs à définir les éléments importants ; contenu ;
3. Peut apporter plus d'éléments multimédias (vidéo et audio) au site
4. Peut être un bon remplacement pour FLASH et Silverlight ; Très convivial pour le référencement en matière d'exploration et d'indexation de sites Web ;
6. Sera largement utilisé dans les applications mobiles et les jeux
7. Bonne portabilité.
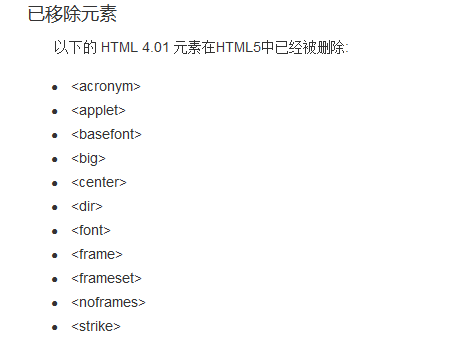
Inconvénients : Cette norme n'est pas bien supportée par les navigateurs. En raison de l'introduction de nouvelles balises, il y aura un manque de format de description des données unifié entre les navigateurs, ce qui entraînera une mauvaise expérience utilisateur. Nouveaux éléments Depuis 1999 HTML 4.01 Beaucoup a changé, et aujourd'hui, plusieurs éléments de HTML 4.01 sont obsolètes et ces éléments ont été supprimés ou redéfinis dans HTML5. Afin de mieux gérer les applications Internet d'aujourd'hui, HTML5 ajoute de nombreux nouveaux éléments et fonctions, tels que : le dessin graphique, le contenu multimédia, une meilleure structure de page, un meilleur traitement des formulaires et plusieurs éléments de glisser-déposer de l'API, le positionnement, la mise en cache des applications Web, le stockage. , les webworkers, etc. La balise canvas définit des graphiques, tels que des graphiques et d'autres images. Cette balise est basée sur l'API de dessin JavaScript