Audio et vidéo : bases de HTML 5
HTML5 fournit une norme pour la lecture audio.
L'audio sur le Web
Jusqu'à présent, il n'existait aucune norme pour la lecture audio sur les pages Web.
Aujourd'hui, la plupart des fichiers audio sont lus via des plug-ins (tels que Flash). Cependant, tous les navigateurs ne disposent pas des mêmes plugins.
HTML5 spécifie une manière standard d'inclure l'audio via l'élément audio.
L'élément audio peut lire des fichiers sonores ou des flux audio.
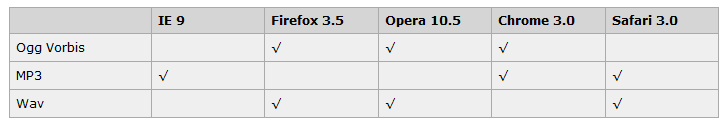
Formats audio
Actuellement, l'élément audio prend en charge trois formats audio :

Comment ça marche
Pour lire de l'audio en HTML5, tout ce dont vous avez besoin est :
<audio src="song.ogg" CONTROLS="controls"></audio>Remarque : Le contrôle L'attribut est utilisé pour ajouter des commandes de lecture, de pause et de volume.
Écrivons un exemple ci-dessous : en écrivant l'adresse du mp3, on peut écouter de la musique sur la page web, le code est le suivant
<article> <header> <meta charset="utf-8"> </header> <audio src="/asset/1.mp3" controls="controls"></audio> </article>
Vidéo HTML5 (vidéo)
De nombreux sites Les vidéos sont utilisées partout. HTML5 fournit un standard pour l'affichage des vidéos.
Regardez le morceau de code suivant
<article>
<header>
<meta charset="utf-8">
< /header> ;
"video/ogg">
</video>
</article>
Nous pouvons mettre l'adresse de la vidéo que vous devez regarder dans src, pour que vous puissiez regarder la vidéo














