Introduction au projet de didacticiel de connexion au développement jQuery
Ce cours utilise le développement du « formulaire de vérification jquery » comme exemple de projet pour expliquer les idées de développement du « formulaire de vérification jquery », ainsi que la logique d'implémentation du code, etc.
Préparation
Créez une nouvelle page form.html, écrivez le code HTML de base, puis écrivez les éléments du formulaire dans le corps
Zones de texte, zones et boutons de mot de passe
Introduire les fichiers jquery
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
Implémentation de la fonction :
Après avoir cliqué sur le bouton Soumettre, s'il n'y a pas de contenu dans le formulaire, un message d'invite sera émis. Lorsqu'il y a du contenu, cliquez sur la page du formulaire et le message d'invite n'existera pas !
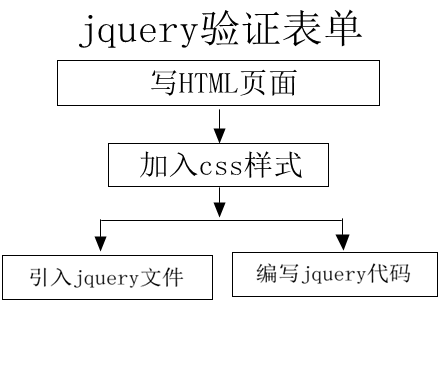
Organigramme du projet :