Implémentation de la fonction de modification du système de gestion de news développé avec PHP (Partie 1)
Comme mentionné dans la section précédente, les informations de notre base de données ont été affichées. Avez-vous remarqué que pour modifier et supprimer deux connexions, j'ai écrit une déclaration pour afficher l'identifiant
<a href=" modifiernew.php ?id=<?php echo $row['id'];?>">Modify</a>
<a href="delnew.php?id=< ?php echo $row['id'];?>">Delete</a>
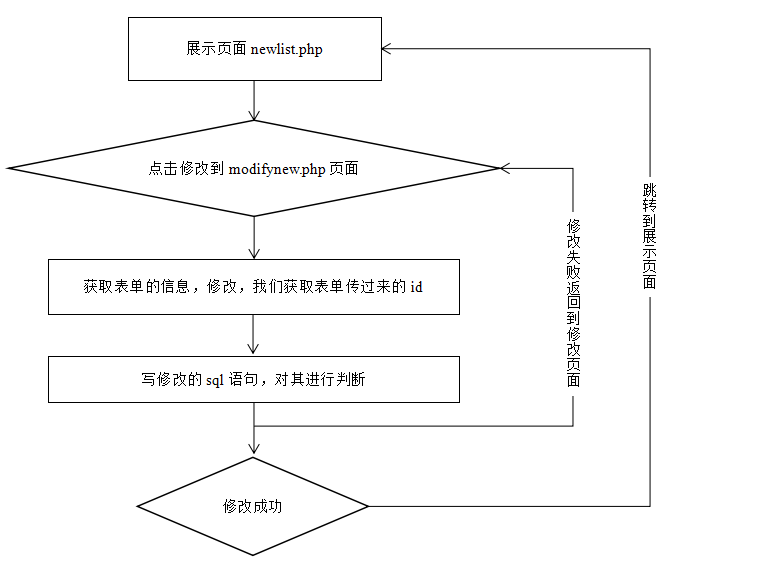
Modifier, nous devons obtenir l'identifiant, interroger les données en fonction de l'identifiant, puis modifier les autres champs du contenu de l'identifiant, jetons un coup d'œil à l'organigramme modifié suivant

Cliquez pour modifier, et un identifiant sera transmis au fichier modifiernew.php,
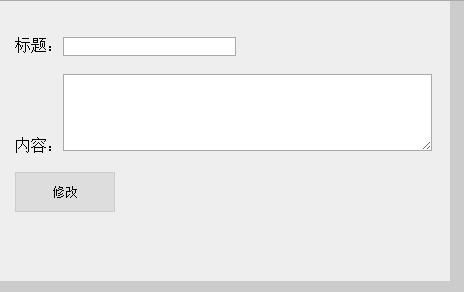
page Il s'agit d'une page modifiée avec l'effet suivant :

Dans cette page, nous devons interroger la base de données en fonction de l'identifiant qui vient d'être transmis, puis afficher le contenu du titre
Connectez-vous d'abord à la base de données :
header("Content-type: text/html; charset=utf-8");//Définissez l'encodage
$con = @mysql_connect("localhost", "root","root") ou die("La connexion à la base de données a échoué");
mysql_select_db('news') or die("La base de données spécifiée ne peut pas être ouverte");
mysql_query("set names utf8") ;//Définit le jeu de caractères de la base de données
puis récupère l'identifiant
L'identifiant sur le formulaire Nous utilisons la méthode get pour obtenir
$id=$_GET['id '];
Nous interrogeons dans la base de données en fonction de l'identifiant
$sql="select * from new où id=$id ";
$res = mysql_query($sql);
$row = mysql_fetch_array($res);
Après avoir interrogé les informations, nous devons afficher les informations sur la page
Le code de la page html est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:#ccc;}
.add{width:450px;height:280px;background:#eee;float:left;}
.cont{width:500px;height:350px;margin-top:5px;margin-left:5px;}
form{margin-left:10px;padding-top:30px;}
.sub{width:100px;height:40px;border:1px solid #ccc;}
.sub:hover{background:#f90}
</style>
</head>
<body>
<div class="add">
<div class="cont">
<form method="post" action="modify.php?id=<?php echo $id;?>">
标题:<input type="text" name="title" value="<?php echo $row['title']?>"></br></br>
内容:<textarea cols="50" rows="5" name="content"><?php echo $row['content']?></textarea></br></br>
<input type="submit" value="修改" class="sub">
</form>
</div>
</div>
</body>
</html>De cette manière, les informations que nous requêtons dans la base de données sont affichées
Le code source complet est le suivant :
<?php
header("Content-type: text/html; charset=utf-8");//设置编码
$con =@mysql_connect("localhost","root","root") or die("数据库连接失败");
mysql_select_db('news') or die("指定的数据库不能打开");
mysql_query("set names utf8");//设置数据库的字符集
$id=$_GET['id'];
$sql="select * from new where id=$id";
$res = mysql_query($sql);
$row = mysql_fetch_array($res);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:#ccc;}
.add{width:450px;height:280px;background:#eee;float:left;}
.cont{width:500px;height:350px;margin-top:5px;margin-left:5px;}
form{margin-left:10px;padding-top:30px;}
.sub{width:100px;height:40px;border:1px solid #ccc;}
.sub:hover{background:#f90}
</style>
</head>
<body>
<div class="add">
<div class="cont">
<form method="post" action="modify.php?id=<?php echo $id;?>">
标题:<input type="text" name="title" value="<?php echo $row['title']?>"></br></br>
内容:<textarea cols="50" rows="5" name="content"><?php echo $row['content']?></textarea></br></br>
<input type="submit" value="修改" class="sub">
</form>
</div>
</div>
</body>
</html>













