Barre de navigation réactive au développement réactif H5 (2)
Barre de navigation pliable
Nous avons écrit la barre de navigation dans la section précédente, mais nous constaterons que même si la barre de navigation est Elle a été rétracté, mais les colonnes de navigation remplies ne sont plus visibles lorsque la page est réduite.
Voici à quoi ressemble l'affichage normal

Lors d'un zoom arrière

Notre colonne de navigation a disparu, comment devons-nous la résoudre.
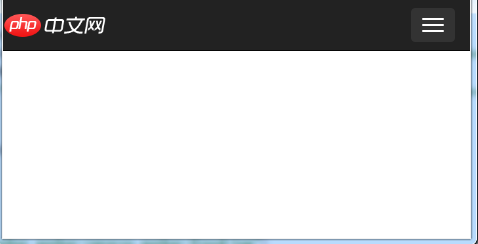
Créez une colonne pliable :
Utilisez la méthode navbar-toggle fournie avec le plug-in pour faire fonctionner
<button type="button"class="navbar-toggle"data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>rrree
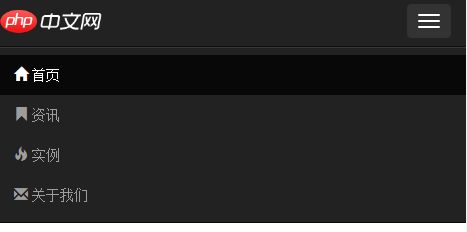
Une déclaration représente une ligne, trois déclarations représentent trois lignes, l'effet est le suivant


De cette façon, notre barre de navigation est complète.
Difficultés dans ce chapitre :
Utilisation de bootstrap Créez une barre de navigation pliable.














