HTML+CSS Une introduction facile au HTML
Origine
Un document hypermédia sur le World Wide Web est appelé une page (langue étrangère : page). La page sur laquelle une organisation ou un individu place le point de départ sur le World Wide Web est appelée page d'accueil (langue étrangère : page d'accueil) ou page d'accueil. La page d'accueil comprend généralement des pointeurs (hyperliens) vers d'autres pages connexes ou d'autres nœuds. le lien hypertexte est un pointeur Uniform Resource Locator (Uniform Resource Locator, abréviation en langue étrangère : URL), en l'activant (en cliquant) dessus, le navigateur peut facilement obtenir de nouvelles pages Web. C’est également l’une des raisons les plus importantes pour lesquelles le HTML est largement utilisé. Une collection organique de pages qui est logiquement considérée comme un tout est appelée un site Web (Site Web ou Site). Hypertext Markup Language (abréviation anglaise : HTML) est un langage de balisage conçu pour « la création de pages Web et d'autres informations visibles dans un navigateur Web ».
L'essence d'une page Web est le langage de balisage hypertexte. En le combinant avec d'autres technologies Web (telles que les langages de script, les interfaces de passerelle publique, les composants, etc.), de puissantes pages Web peuvent être créées. Par conséquent, le langage de balisage hypertexte constitue la base de la programmation du World Wide Web (Web), ce qui signifie que le World Wide Web est construit sur l'hypertexte. Hypertext Markup Language est appelé Hypertext Markup Language car le texte contient des points dits « hyperliens ». [1]
Définition
Hypertext Markup Language est une application sous le standard Universal Markup Language et est également une spécification A. standard,
Langage de balisage hypertexte (16 photos)
Il utilise des symboles de balisage pour marquer différentes parties de la page Web à afficher. Le fichier de page Web lui-même est un fichier texte. En ajoutant des balises au fichier texte, vous pouvez indiquer au navigateur comment afficher le contenu (par exemple, comment traiter le texte, comment organiser les images, comment afficher les images, etc.). Le navigateur lit les fichiers de la page Web dans l'ordre, puis interprète et affiche le contenu marqué en fonction des balises. L'erreur ne sera pas signalée pour les balises mal écrites, et le processus d'interprétation et d'exécution ne sera pas arrêté. analyser la cause de l'erreur via l'effet d'affichage et l'emplacement de l'erreur. Cependant, il convient de noter que différents navigateurs peuvent ne pas avoir exactement la même interprétation d'une même balise, et donc avoir des effets d'affichage différents.
Fonctionnalités du langage
La production de documents en langage de balisage hypertexte n'est pas très compliquée, mais elle est puissante et prend en charge l'intégration de fichiers dans différents formats de données. C'est également l'une des raisons de la popularité du World Wide Web (WWW). Ses principales caractéristiques sont les suivantes :
Simplicité : La version Hypertext Markup Language est mise à niveau à l'aide d'une méthode de surensemble, la rendant plus flexible. et pratique.
Extensibilité : la large application du langage de balisage hypertexte a entraîné des exigences en matière de fonctions améliorées et d'identifiants ajoutés. Le langage de balisage hypertexte adopte la méthode des éléments de sous-classe pour assurer l'expansion du système.
Indépendance de la plate-forme : bien que les ordinateurs personnels soient populaires, de nombreuses personnes utilisent d'autres machines telles que MAC. Le langage de balisage hypertexte peut être utilisé sur un large éventail de plates-formes, ce qui est une autre raison de la popularité du World Wide Web (WWW). ).
Polyvalence : De plus, HTML est le langage universel d'Internet, un langage de balisage passe-partout simple et universel. Il permet aux producteurs de pages Web de créer des pages complexes combinant du texte et des images, et ces pages peuvent être consultées par toute autre personne sur Internet, quel que soit le type d'ordinateur ou de navigateur utilisé.
Méthode d'écriture
Il s'agit en fait de texte, qui nécessite une interprétation par le navigateur. Ses éditeurs peuvent être grossièrement divisés en trois types, < 🎜. >
Les logiciels de base d'édition de texte et de documents peuvent être écrits à l'aide du Bloc-notes ou de WordPad de Microsoft. Bien sûr, si vous utilisez WPS pour écrire, vous pouvez également écrire. Cependant, veuillez utiliser .htm ou .html comme extension lors de l'enregistrement, afin que le navigateur puisse le reconnaître, l'interpréter et l'exécuter directement. Logiciels semi-WYSIWYG, tels que : FCK-Editer, E-webediter et autres éditeurs de pages Web en ligne Particulièrement recommandé : Éditeur de code Sublime Text (par Developed ; de Jon Skinner, Sublime Text 2 est payant mais peut être essayé indéfiniment). Le logiciel WYSIWYG, l'éditeur le plus utilisé, peut créer des pages Web sans aucune connaissance du HTML, comme : AMAYA (produit par : World Wide Web Consortium) ; >FRONTPAGE (produit par Microsoft) ; Dreamweaver (produit par Adobe). Comparé au logiciel semi-WYSIWYG, le logiciel WYSIWYG est plus rapide à développer, plus efficace et plus intuitif. Les modifications apportées n’importe où doivent simplement être actualisées pour s’afficher. L'inconvénient est que le code généré a une structure complexe, ce qui n'est pas propice à la réalisation de fonctions avancées telles que la collaboration entre plusieurs personnes et le positionnement précis de grands sites Web. Jeu de caractèresEn plus d'afficher les caractères courants du Code standard américain pour l'échange d'informations (abréviation de langue étrangère : ASCII) et les caractères chinois sur le Web pages, HTML comporte également de nombreux caractères spéciaux, qui constituent ensemble le jeu de caractères HTML. Il existe deux situations dans lesquelles des caractères spéciaux doivent être utilisés. L'une concerne les caractères ayant une signification particulière dans la page Web et l'autre les caractères qui ne sont pas disponibles sur le clavier. Les caractères HTML peuvent être représentés par certains codes, et les codes peuvent être représentés de 2 manières. C'est-à-dire des codes de caractères (entités nommées) et des codes numériques (entités numérotées). Le code du caractère commence par le caractère "&" et se termine par un point-virgule ";", avec le nom du caractère entre les deux, tel que ®. Les codes numériques commencent également par le caractère "&#" et se terminent par un point-virgule ";", avec des chiffres entre les deux, tels que ®.
Structure globaleUne page Web correspond à plusieurs fichiers HTML, et le fichier de langage de balisage hypertexte commence par .htm (une langue étrangère restreinte par l'abréviation du système d'exploitation du disque DOS) comme extension ou .html (abréviation en langue étrangère) comme extension. Vous pouvez utiliser n'importe quel éditeur de texte capable de générer des fichiers source de type TXT pour générer des fichiers de langage de balisage hypertexte, modifiez simplement le suffixe du fichier.
Langage de balisage hypertexte
Les fichiers Standard Hypertext Markup Language ont une structure globale de base. Les balises apparaissent généralement par paires (à l'exception de certaines balises, telles que <br/>), c'est-à-dire les marques de début et de fin du fichier Hypertext Markup Language. et les parties d'en-tête et d'entité du langage de balisage hypertexte. Trois balises doubles sont utilisées pour confirmer la structure globale de la page.
balise <html> indique que le fichier est décrit en utilisant Hypertext Markup Language (le nom chinois complet de cette balise),
code HTML
C'est le début du fichier et </html>, représente la fin du fichier. Ce sont la balise de début et la balise de fin du fichier Hypertext Markup Language.
Contenu de la tête
<head></head>
À propos du HTML (4 photos)
<head></head> Ces deux marqueurs représentent respectivement le début et la fin des informations d’en-tête. Les balises contenues dans l'en-tête sont le titre, la préface, la description et tout autre contenu de la page. Elles ne sont pas affichées en tant que contenu lui-même, mais affectent l'effet d'affichage de la page Web. Les balises les plus couramment utilisées dans l'en-tête sont les balises de titre et les balises méta. La balise de titre permet de définir le titre de la page Web. Son contenu est affiché dans la barre de titre de la fenêtre de la page Web. comme signet et favori par le navigateur.
Définissez le titre du document et d'autres informations non affichées sur la page Web, telles que la direction, le code de langue (définition de l'entité ! ENTITÉ % i18n), les éléments dans les informations de dictionnaire spécifiées , etc.
Contenu principal
<body></body>
Langage de balisage hypertexte (2 photos)
< ; body></body>;Le contenu réel affiché sur la page Web est contenu entre ces deux balises body. Les balises de texte sont également appelées balises d'entité.
Historique du développement
Langage de balisage hypertexte (première édition) - en juin 1993 en tant que version de travail de l'Internet Engineering Task Force (IETF) (pas de normes) :
HTML 2.0 — Publié sous la forme RFC 1866 en novembre 1995, déclaré obsolète après la publication de la RFC 2854 en juin 2000
HTML 3.2 — —14 janvier 1997, norme recommandée par le W3C
HTML 4.0 — 18 décembre 1997, norme recommandée par le W3C
HTML 4.01 (améliorations mineures) — 24 décembre 1999 Le 28 octobre 2014, norme recommandée par le W3C
HTML 5——Le 28 octobre 2014, le W3C a recommandé la norme [4] (voir les documents de référence ici pour plus de détails)
ISO/IEC 15445:2000 (« ISO HTML ») - Publié le 15 mai 2000, basé sur la syntaxe stricte HTML 4.01, il s'agit d'un standard de l'Organisation internationale de normalisation et de la Commission électrotechnique internationale.
Wijmo est un package de contrôle basé sur HTML5, jQuery, CSS3 et SVG, qui peut répondre aux besoins de construction des systèmes Web actuels. Basé sur Wijmo, votre système fonctionnera plus rapidement et plus facilement, et paraîtra plus attrayant. Tous les nouveaux contrôles de Wijmo sont encapsulés dans des thèmes nouveaux et améliorés basés sur les dernières tendances en matière de conception d'interface utilisateur. De superbes commandes d'aspect professionnel rendront votre application accrocheuse. Par exemple, le package de contrôle ComponentOne Studio pour ASP .NET Wijmo dispose de 6 thèmes intégrés et vous pouvez utiliser plus de 30 thèmes fournis par le projet jQuery UI. Vous pouvez même utiliser ThemeRoller pour créer votre propre thème système.
Le HTML n'avait pas de version 1.0 car il existait de nombreuses versions différentes à l'époque. Certaines personnes pensent que la version de Tim Berners-Lee devrait être considérée comme la première version. Cette version ne contient pas d'éléments IMG. Le développement d'une version successeur, alors connue sous le nom de HTML+, a commencé en 1993 et a été initialement conçu pour être « un surensemble de HTML ». La première spécification officielle utilisait 2.0 comme numéro de version afin de la distinguer des différents standards HTML de l'époque. Le développement de HTML+ s’est poursuivi, mais il n’est jamais devenu un standard.
La spécification HTML 3.0 a été proposée par le W3C nouvellement créé en mars 1995. Elle offre de nombreuses nouvelles fonctionnalités, telles que les tableaux, le retour à la ligne du texte et l'affichage d'éléments mathématiques complexes. Bien qu'il ait été conçu pour être compatible avec la version 2.0, le travail de mise en œuvre de la norme était trop complexe à l'époque et lorsque le projet a expiré en septembre 1995, le développement de la norme a été interrompu en raison du manque de prise en charge des navigateurs. La version 3.1 n'a jamais été officiellement proposée, et la version suivante proposée était HTML 3.2, nom de code Wilbur, qui supprimait la plupart des nouvelles fonctionnalités de la version 3.0, mais ajoutait de nombreux éléments et attributs spécifiques au navigateur, tels que Netscape et Mosaic. La prise en charge HTML des formules mathématiques est finalement devenue un autre standard, MathML.
HTML 4.0 a également ajouté de nombreux éléments et attributs spécifiques au navigateur, mais en même temps, il a également commencé à « nettoyer » la norme, marquant certains éléments et attributs comme obsolètes et recommandant de ne plus les utiliser. L'avenir du HTML sera mieux combiné avec le CSS.
Le prédécesseur du projet HTML 5 s'appelait Web Applications 1.0. Il a été proposé par le WHATWG en 2004, accepté par le W3C en 2007, et une nouvelle équipe de travail HTML a été créée. Le 22 janvier 2008, la première ébauche officielle a été publiée.
XHTML1.0 - Publié le 26 janvier 2000, il s'agit d'une norme recommandée par le W3C et a ensuite été révisée et rééditée le 1er août 2002.
XHTML 1.1, sorti le 31 mai 2001, norme recommandée par le W3C.
XHTML 2.0, version de travail du W3C.
XHTML 5, une version mise à jour de XHTML 1.x, basée sur le brouillon HTML 5.
HTML4.01 est la version commune.
Exigences associées
HTML
Il existe certaines conventions lors de la modification de fichiers Hypertext Markup Language et de l'utilisation de balises associées ou d'exigences par défaut .
L'extension de fichier du programme source du langage de balisage de texte est par défaut htm (l'abréviation de langue étrangère restreinte par le système d'exploitation du disque DOS est l'extension) ou html (l'abréviation de langue étrangère est l'extension) pour faciliter l'identification par le système d'exploitation. ou programme, à l'exception de l'extension de caractères chinois personnalisée. Lorsque vous utilisez un éditeur de texte, veillez à modifier l'extension. Les extensions des fichiers image couramment utilisés sont gif et jpg.
Le programme source Hypertext Markup Language est un fichier texte et sa largeur de colonne n'est pas limitée, c'est-à-dire que plusieurs balises peuvent être écrites sur une seule ligne, ou même le fichier entier peut être écrit sur une seule ligne ; dans plusieurs lignes, les navigateurs ignorent généralement les caractères du fichier. Les caractères de retour chariot (sauf lorsqu'ils sont spécifiés par des balises dans les fichiers ne sont généralement pas affichés tels qu'ils sont dans le programme source) ; Les espaces complets peuvent utiliser le symbole spécial (caractère d'entité) " (notez que cette lettre doit être en minuscule avant que les espaces puissent être utilisés)" pour représenter les espaces non-nouvelle ligne ; utilisez le symbole "/" pour séparer les chemins de fichiers et les noms de fichiers et Les descriptions de chemin peuvent également utiliser des guillemets doubles. Il n'est pas nécessaire de les mettre entre guillemets. Les éléments de balise dans la balise
sont placés entre crochets et l'élément avec une barre oblique indique la fin de la description de la balise ; la plupart des balises doivent être utilisées par paires pour indiquer le début et la fin de la balise ; les éléments sont ignorés. Majuscules et minuscules, c'est-à-dire qu'ils ont le même effet, mais les espaces complets peuvent utiliser le symbole spécial " (notez que cette lettre doit être en minuscules avant que les espaces puissent être utilisés)" ; et les paramètres peuvent être utilisés pour limiter davantage les éléments. Paramètres multiples Ou l'ordre des descriptions des éléments d'attribut n'est pas limité, tant qu'ils sont séparés par des espaces, le contenu d'un élément de marque peut être écrit sur plusieurs lignes.
Les symboles de marque, y compris les crochets angulaires, les éléments de marque, les éléments d'attribut, etc. doivent utiliser des caractères occidentaux demi-chasse, et non des caractères pleine chasse.
Les commentaires HTML commencent par "<!--" et se terminent par "-->", comme <!--comment content-->. Le contenu des annotations peut être inséré n'importe où dans le texte. Toute marque avec un point d'exclamation inséré au début est marquée comme un commentaire et ne sera pas affichée.
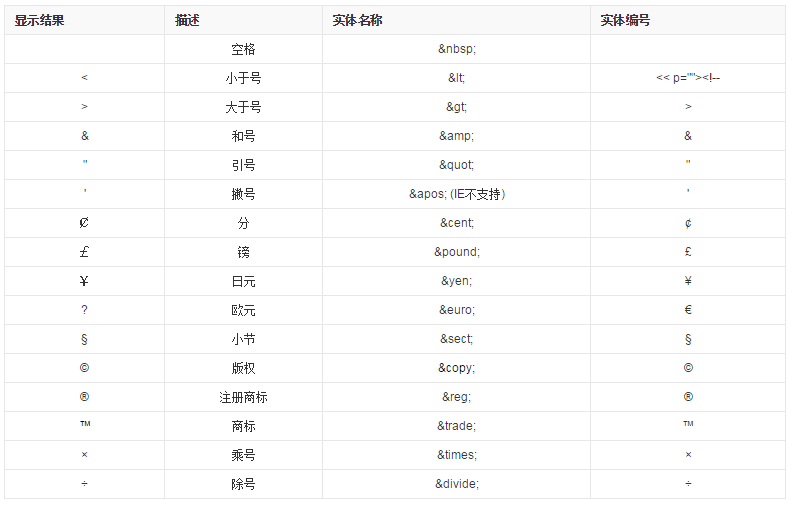
Entités communes

Balise
Type de donnéesExemple HTML
Hypertext Markup Language définit le contenu des éléments de plusieurs types de données, tels que les données de script et les données de feuille de style, ainsi que de nombreux types de valeurs d'attribut, notamment l'ID, le nom, l'URI, le nombre, l'unité de longueur, la langue et le descripteur de média, la couleur, codage des caractères, date et heure, etc. Tous ces types de données sont des données de caractères spécialisées.














