PHP-AJAX et MySQL
AJAX peut être utilisé pour communiquer de manière interactive avec la base de données.
Instance de base de données AJAX
L'exemple suivant démontrera Comment la page Web lit les informations de la base de données via AJAX :
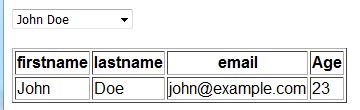
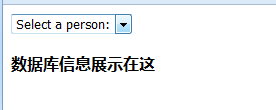
affichage de la page HTML

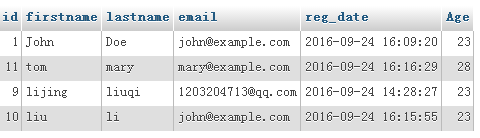
Explication des exemples - Base de données MySQL
Dans l'exemple ci-dessus, la table de base de données que nous utilisons est la suivante :

Explication des exemples - Page HTML
Lorsque l'utilisateur sélectionne un utilisateur dans la liste déroulante ci-dessus, la fonction nommée "showUser()" sera exécutée. Cette fonction est déclenchée par l'événement "onchange" :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">John Doe</option>
<option value="2">tom Mary</option>
<option value="3">lijing liuqi</option>
<option value="4">liu li</option>
</select>
</form>
<br>
<div id="txtHint"><b>数据库信息展示在这</b></div>
</body>
</html>la fonction showUser() effectuera les étapes suivantes :
· Vérifier si un utilisateur est sélectionné
· Créer un Objet XMLHttpRequest
· Créer une fonction qui s'exécute lorsque la réponse du serveur est prête
· Envoyer une requête à un fichier sur le serveur
· Notez le paramètre (q) ajouté à la fin de l'URL (contient la liste déroulante Contenu)
Fichier PHP
La page du serveur appelée ci-dessus via JavaScript est un fichier PHP nommé "base de données". Le code source dans
database.php" exécutera une requête sur la base de données MySQL et renverra les résultats dans un tableau HTML :
fichier database.php
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','root','root','test');
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
//mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM Myguests WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>firstname</th>
<th>lastname</th>
<th>email</th>
<th>Age</th>
</tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['firstname'] . "</td>";
echo "<td>" . $row['lastname'] . "</td>";
echo "<td>" . $row['email'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
;
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>Explication : Lorsqu'une requête est envoyée depuis JavaScript vers un fichier PHP, que se passe-t-il :
1. PHP ouvre une connexion à la base de données MySQL
2. . Utilisateur sélectionné trouvé
3. Créez un tableau HTML, remplissez les données et renvoyez l'espace réservé "txtHint"
Affichage des résultats du programme :