Introduction au projet du tutoriel sur le formulaire de vérification du développement JS
Ce cours utilise le développement du « Formulaire de vérification du développement Javascript » comme exemple de projet de cours pour expliquer les idées de développement du « Formulaire de vérification du développement Javascript ».
Préparation :
Créez une nouvelle page form.html, puis mettez-la en page et écrivez du code js
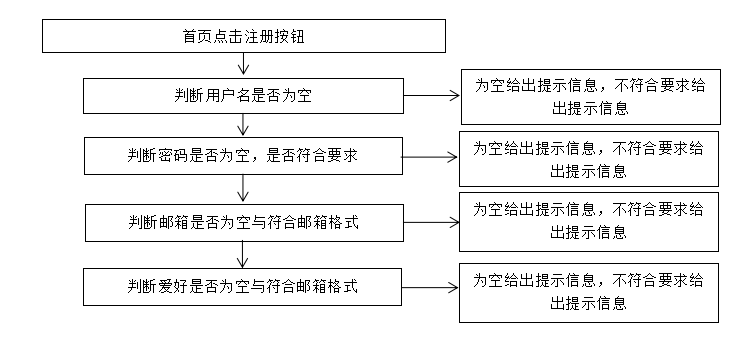
Jetons un coup d'œil à l'organigramme pour développer un formulaire de vérification :

Expliquons l'organigramme
1. Nous devons d'abord déterminer si le nom d'utilisateur est vide. S'il n'est pas vide, nous déterminerons ensuite s'il répond aux spécifications S'il ne répond pas aux exigences, un message d'invite sera émis. répond au cahier des charges, nous continuerons à vérifier
2. Vérifiez si le mot de passe est vide. S'il est vide, un message d'invite sera émis. S'il n'est pas vide, déterminez s'il répond aux spécifications .
3 Déterminez ensuite l'adresse e-mail. Si elle est vide, un message d'invite sera envoyé. Si elle n'est pas vide, utilisez la correspondance d'expression régulière pour voir si elle est conforme au format de l'e-mail.
4 Lorsque vous jugez si le passe-temps est vide, un message d'invite sera émis s'il est vide. S'il n'est pas vide, vérifiez s'il répond aux spécifications.














