Introduction à l'implémentation du menu déroulant secondaire de la barre de navigation en utilisant HTML+CSS
Chaque site Web possède une barre de navigation. Le but de la barre de navigation est de permettre aux utilisateurs de trouver rapidement les informations qu'ils souhaitent

.
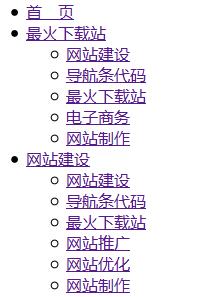
Le menu déroulant ressemble à ceci

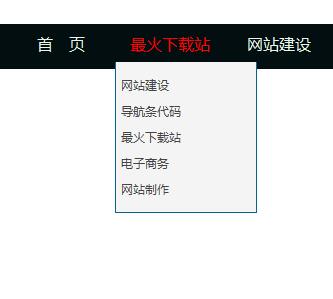
Ce tutoriel vous apprendra à utiliser des connaissances simples en CSS pour obtenir des effets comme l'image ci-dessous

Lorsque nous cliquons avec la souris sur la connexion correspondante dans la barre de navigation, nous aurons un menu de sélection déroulant en bas














