HTML+CSS implémente la page HTML du menu déroulant secondaire de la barre de navigation
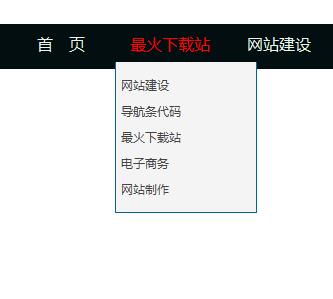
Si nous voulons obtenir l'effet indiqué ci-dessous

Il nous suffit de créer les styles correspondants pour les balises html correspondantes. Ajoutons d'abord les balises de page html Write. dehors, le code est le suivant
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>导航栏加下拉菜单</title> </head> <body> <div id="menu"> <ul> <li><a href="" class="nodrop">首 页</a></li> <li><a href="" class="drop">最火下载站</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网站建设</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站优化</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网络营销</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站优化</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="drop">网络营销</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="#">网站建设</a></li> <li><a href="#">导航条代码</a></li> <li><a href="#">最火下载站</a></li> <li><a href="#">电子商务</a></li> <li><a href="#">网站推广</a></li> <li><a href="#">网站制作</a></li> </ul> </div> </div> </li> <li><a href="#" class="nodrop">关于我们</a></li> <li><a href="#" class="nodrop">联系我们</a></li> </ul> </div> </body>
Vous pouvez modifier les informations à l'intérieur par les informations dont vous avez besoin
Le code ci-dessus ne peut pas encore obtenir l'effet du drop secondaire de notre barre de navigation- menu inférieur. En voyant le code ci-dessus, nous avons donné le nom de classe correspondant. Maintenant, l'étape suivante consiste à créer des styles CSS pour la classe ci-dessus, afin d'obtenir l'effet souhaité














