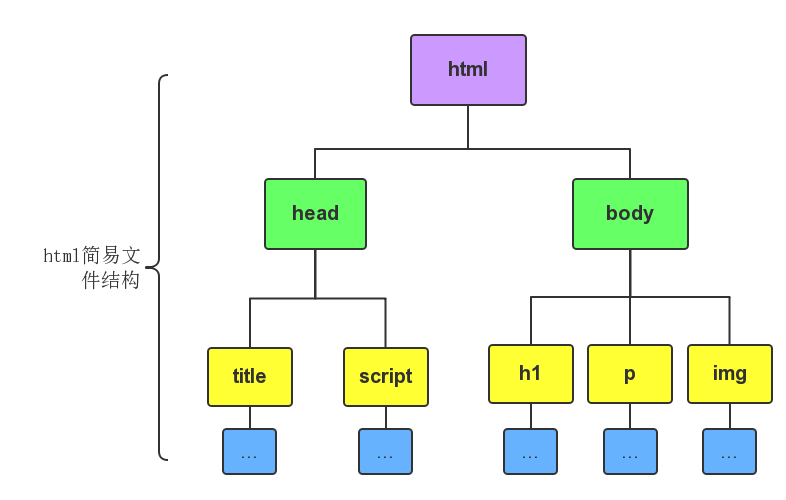
Structure du fichier HTML

Dans cette image, le diagramme de structure simple du fichier html est affiché (nous expliquerons chaque partie une par une. Nous pouvons comparer et voir que la structure générale du fichier html est la suivante). suit
<html> <head> <title>.....</title> </head> <body> <p>.....</p> </body> </html>
Explication du code :
1. <html></html> est appelé la balise racine, et toutes les balises de page Web sont en <html></html> .
2. La balise <head> est utilisée pour définir l'en-tête du document. Les éléments d'en-tête incluent <title>, <script>, <style>, <link>, <meta> et d'autres balises d'en-tête seront présentées en détail dans la section suivante.
3. Le contenu entre les balises <body> et </body> est le contenu principal de la page Web, tel que <h1>, <p>, <a> ;img> Attendez la balise de contenu Web et le contenu de la balise ici sera affiché dans le navigateur.














