Attributs HTML
est défini dans la balise d'ouverture d'un élément HTML.
apparaît toujours sous la forme correspondant au nom et à la valeur, par exemple : nom="valeur".
Les valeurs d'attribut doivent toujours être placées entre guillemets. Les guillemets doubles sont les plus couramment utilisés, mais l'utilisation de guillemets simples ne pose aucun problème.
Donnons d'abord un exemple :

<a href="http://www.php.cn">php</a>
href="http://http://www. php. cn", cette partie est appelée l'attribut de la balise < a>, qui est une explication supplémentaire de la balise < a>, qui fait référence à la page Web vers laquelle elle pointe. Il existe de nombreuses balises de ce type. Faisons quelques exercices ci-dessous
Nous utiliserons la balise < a> ci-dessus, modifierons les attributs et jouerons avec la rédaction d'un e-mail. votre propre e-mail et composez un e-mail à l'adresse spécifiée à envoyer.

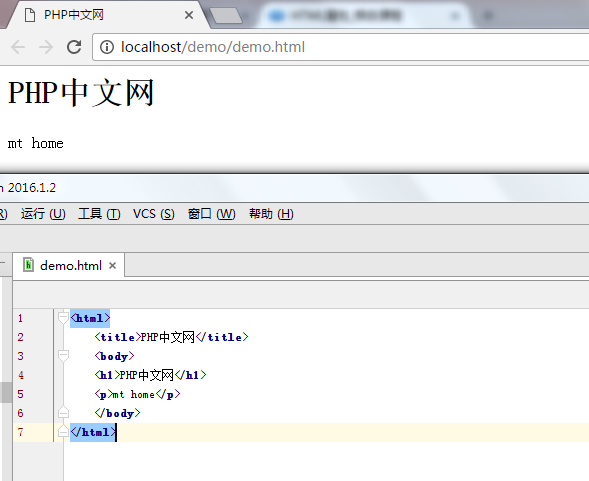
Vous vous souvenez de la balise < h1> que nous avons utilisée dans l'exemple précédent ? Ensuite, nous écrirons un test.html sur le bureau. attributs personnalisés :

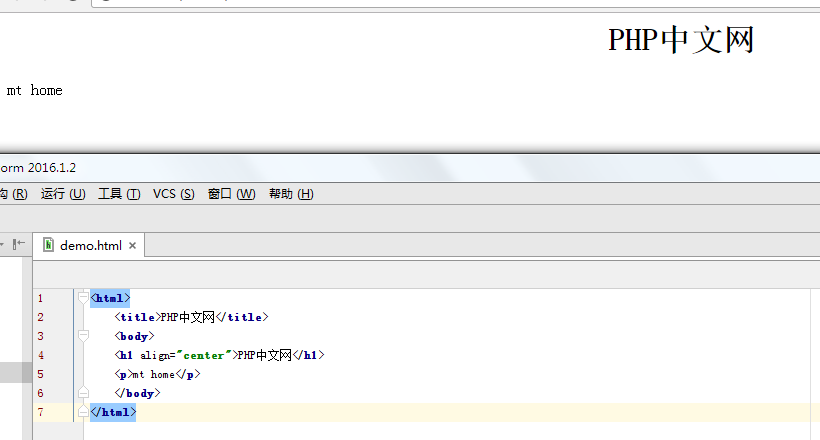
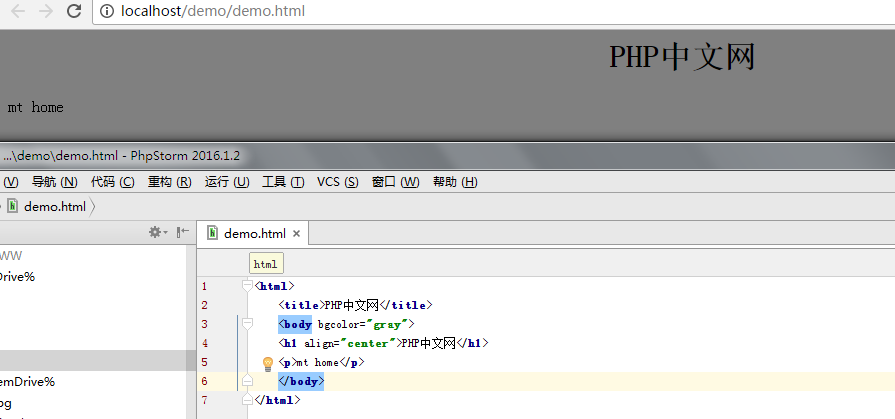
Vous avez peut-être pensé qu'en tant que titre du texte de la page Web, il devait bien sûr être aligné au milieu de la page Web. Ci-dessous, nous atteindrons cet objectif en ajoutant des attributs à la balise.
Voici le contenu et le résultat de l'attribut ajouté :

Ensuite, nous ajouterons une couleur d'arrière-plan à la page Web. Vous l'avez peut-être deviné. l'attribut appartient à < body> Tag
<body bgcolor="#000000"><body bgcolor="rgb(0,0,0)"><body bgcolor="black">
Les trois méthodes peuvent définir la couleur d'arrière-plan (noir ci-dessus). Cette valeur d'attribut peut être un nombre hexadécimal, une valeur RVB ou un nom de couleur. Voici une façon simple et intuitive de choisir : (Les noms de couleurs prennent en charge aqua, noir, bleu, fuchsia, gris, vert, citron vert, marron, bleu marine, olive, violet, rouge, argent, sarcelle, blanc, jaune.)

Alors la question est, puisque la plupart des tags ont divers attributs, devons-nous tous les mémoriser ?
À mon avis, il n'est pas nécessaire de mémoriser les attributs dits des balises HTML. Après les avoir mémorisés, vous ne pourrez peut-être pas les utiliser ou certains attributs sont tout simplement difficiles à utiliser. L'accumulation dans la pratique est un bon moyen. Dans le processus d'écriture, vous saurez naturellement quels attributs sont les plus couramment utilisés et quel type d'utilisation ils sont. Écrire davantage est le dernier mot.














