Formatage du texte HTML
Le texte formaté (texte formaté, texte stylisé, texte enrichi), par opposition au texte brut, a un style, une mise en page et d'autres informations, telles que la couleur, le style (gras, italique, etc.), la taille de la police, les caractéristiques (telles que comme hyperliens) attendez.

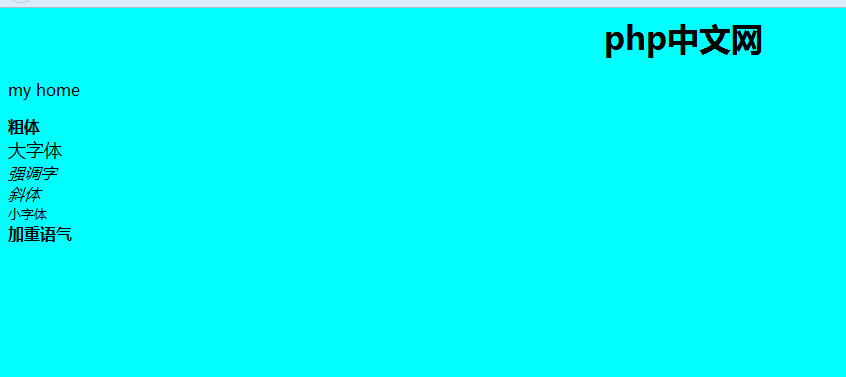
Nous avons ici un gros résumé, suivi de notre fichier HTML tout à l'heure (comme comparaison par défaut) :


Nous pouvons intuitivement voir la différence entre les polices à partir des images.
Pensez-vous qu'il est gênant d'ajouter une balise de saut de ligne à chaque fois que vous souhaitez couper une ligne après avoir écrit une phrase< br/> le texte fait référence à La feuille de code a le même format que l'affichage de la page Web, et vous pouvez retourner à la ligne sans ajouter de balises de saut de ligne supplémentaires)
< de balises
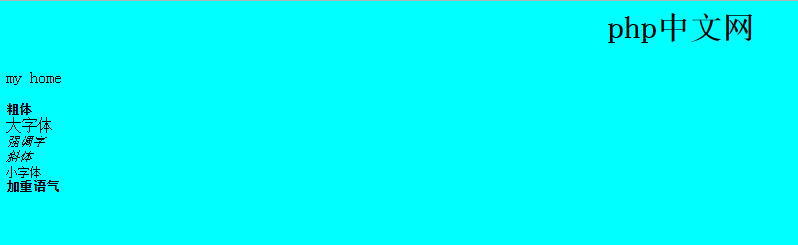
Nous allons dans la modification du fichier tout à l'heure, supprimer toutes les nouvelles lignes suivantes et jeter son contenu dans la balise < pre>, et vous obtiendrez un format similaire à celui d'avant (mais il semble toujours différent) .


Cette balise convient pour coller du code. Avez-vous déjà pensé à la façon de contrôler le code affiché sur la page Web sans cette balise. ? Le format est une chose tellement difficile.














