Style HTML
Nous avons utilisé diverses balises ci-dessus pour rendre le format de texte HTML conforme à nos souhaits. En fait, il existe un attribut qui peut nous aider à réduire bien des problèmes.
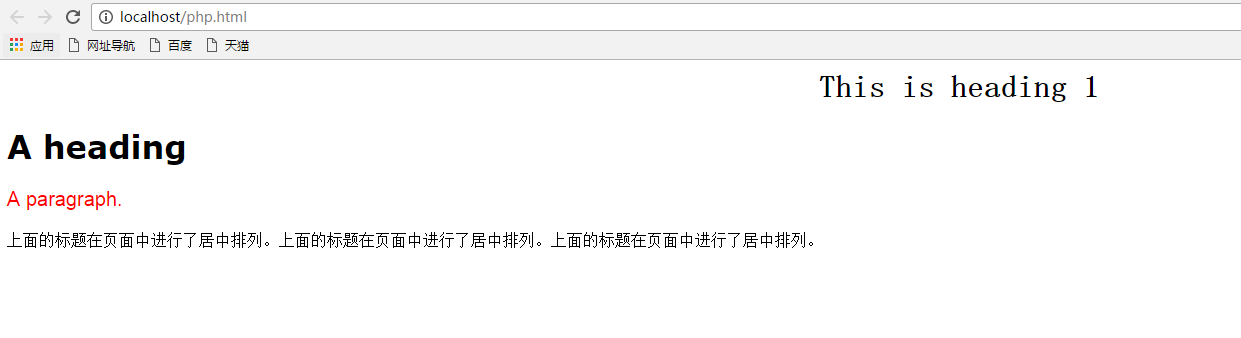
style fournit un moyen universel de modifier le style de tous les éléments HTML. Ici, vous pouvez définir la couleur d’arrière-plan, le style de police, la taille de la police, la couleur de la police et l’alignement. Maintenant, écrivons à nouveau un fichier HTML

Après avoir vu l'effet, vous vous sentirez plus convivial et vous n'aurez pas à le faire à nouveau à l'avenir. Utilisez ces balises séparément et intégrez-les avec style. La majeure partie du formatage du texte a été traitée et vous serez profondément impressionné.














