Lien HTML
Je pense que tout le monde connaît les hyperliens. Je ne sais pas combien je clique dessus chaque jour. Un lien hypertexte peut être un mot, un mot, un groupe de mots ou une image. Vous pouvez cliquer sur ce contenu pour accéder à un nouveau document ou à une certaine partie du document actuel. Dans l'exemple précédent, nous avons simplement utilisé la balise < a>, utilisé des caractères comme hyperliens sur Internet et également utilisé < a> Ce dont nous allons parler ci-dessous concerne les attributs de la balise < a>
Expliquons les liens HTML en détail :
1. au texte
Tout d'abord, passons en revue l'utilisation des liens la plus simple, qui consiste à ajouter directement des liens vers du texte vers des pages Web et d'autres fichiers HTML.
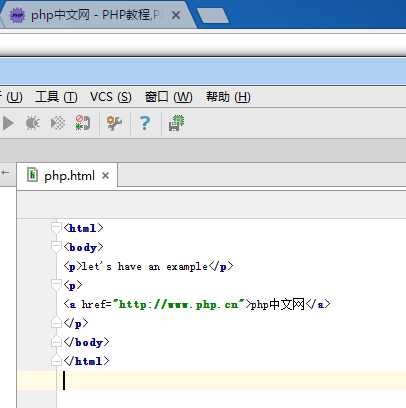
Le contenu HTML est le suivant
<html> <body> <p>let's have an example</p> <p> <a href="http://www.php.cn">php中文网</a> </p> </body> </html>
Ceci est une capture d'écran de moi-même dans l'environnement :

Ceci est le lien hypertexte le plus simple, suivant Lions ce fichier HTML à un autre fichier HTML. (Dans le même dossier, ajoutez un autre fichier HTML), puis voici le contenu HTML et les résultats

après avoir cliqué dessus (le contenu de l'autre HTML ne sera plus être affiché) :

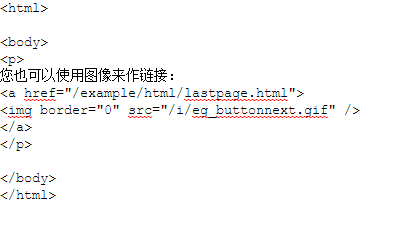
2. Ajouter un lien vers l'image

Ceci Une capture d'écran du contenu et des résultats :

Cliquez sur l'image pour réussir le lien :