Liste HTML
Il existe trois principaux types de balises de liste HTML : liste ordonnée, liste non ordonnée et liste de définitions. Apprenons un par un
(1).Liste ordonnée
La liste ordonnée commence par la balise < Chaque élément de la liste commence par une balise < Des paragraphes, des sauts de ligne, des images, des liens, d'autres listes, etc. peuvent être utilisés à l'intérieur des éléments de liste.
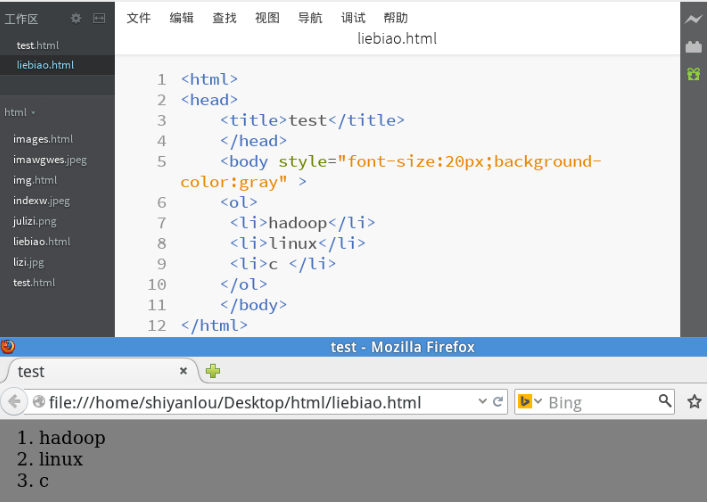
<ol> <li>balabala</li> </ol>
C'est le plus petit élément d'une liste ordonnée relativement simple. La méthode de tri par défaut commence par un nombre. Commençons par la liste la plus simple. Voici le contenu et l'effet :

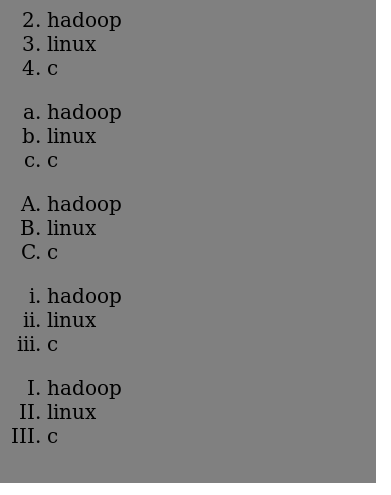
Dans la liste ordonnée, nous pouvons également définir une autre méthode de tri. , ce qui précède est le tri numérique par défaut, ci-dessous nous ajoutons le tri alphabétique et le tri en chiffres romains. Ici, il suffit d'ajouter l'attribut type "a" signifie trier par lettres minuscules. ; "i" signifie trier par chiffres romains minuscules ; "I" signifie trier par chiffres romains majuscules. Vous pouvez également ajouter l'attribut start ici pour déterminer le point de départ. Voici un exemple :
<html> <head> <title>test</title> </head> <body style="font-size:20px;background-color:gray" > <ol start="2"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="a"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="A"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="i"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> <ol type="I"> <li>hadoop</li> <li>linux</li> <li>c </li> </ol> </body> </html>

Après avoir regardé les rendus, revenez en arrière et comparez les valeurs d'attribut
(2).Liste non ordonnée
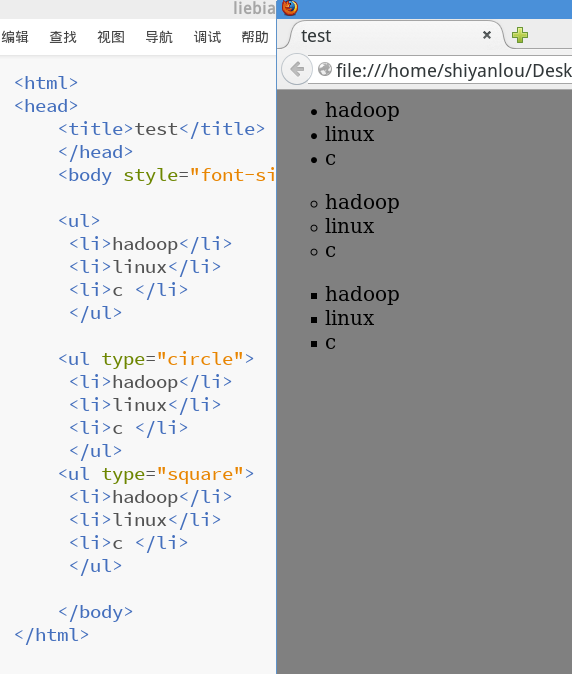
Après avoir parlé des listes ordonnées, parlons des listes non ordonnées. Les listes non ordonnées sont encore très couramment utilisées en HTML. La liste non ordonnée commence par la balise < Chaque élément de la liste commence par < li> (les éléments ordonnés et non ordonnés sont identiques). Lorsqu'il n'est pas nécessaire de trier la liste, ajoutez divers petits symboles à chaque élément de la liste, qui sont divisés en disque (par défaut) point noir uni ; cercle petit cercle carré point carré, qui sont les mêmes que les attributs de la liste ordonnée ; . Ensuite Commençons

De même, après avoir regardé les rendus, revenez sur les paramètres d'attribut
(3). 🎜>
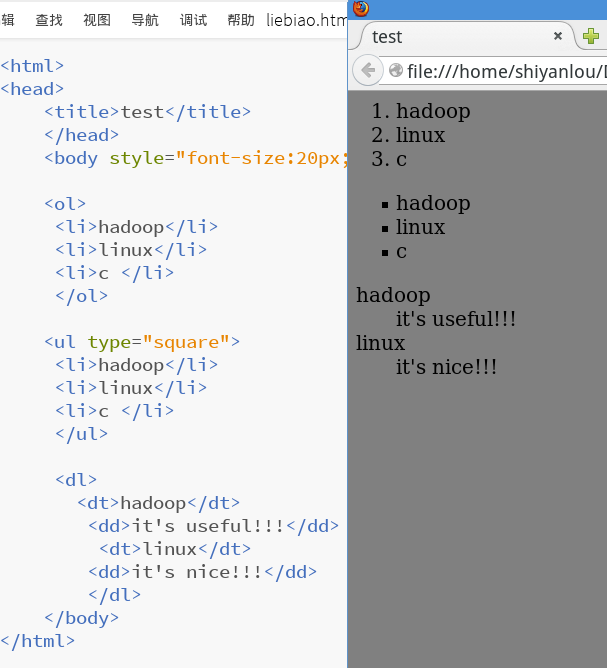
Les listes de définitions sont souvent utilisées pour les définitions et les explications des termes. La liste de définitions commence par < dl>, le terme commence par < dt>, l'explication commence par < dd> et le texte dans < Opérons simplement